本文尝试写了一个demo模拟了最简单的视频弹幕功能。
思路:
设置一个<div>和所播放的video的大小一致,把这个div标签蒙在video上面用于放置弹幕。在video的右边放一个<ul>列表用于显示弹幕列表。
屏幕上面的弹幕,把内容放在<span>标签里面,一般一行字都是从左边飞到右边, 为了简单起见,这个移动就用了CSS3 的transition 属性。position设置为absolute,
那么就用的transition过度left属性,实现弹幕的移动。当然要注意设置其父元素的样式 overflow:hidden; 这样当字体飞出去的时候,就会隐藏飞出去的部分。
当点击发送的时候,获取input中的内容、当前日期、视频播放的进度video.currentTime,把这个内容作为一个对象存入一个数组中。把放置弹幕的span标签加入到div蒙版里,设置它的left,transition就会从当前left过度到下一个left,所以实现了移动。过渡完之后这个span标签就没用了,用removeChild把它中父元素中移除。同时把生成的<li>标签加入到ul中。
代码:
<!--Created by CC on 2017/10/11-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<style type="text/css">
.mainBody{
margin: 10px auto;
text-align: center;
font-family: arial;
position:relative;
}
.send{
width:700px;
margin:0px auto;
text-align:left;
}
.my-msg{
width:85%;
height:35px;
}
.my-btn{
background-color: #ccd0d7;
border-radius: 8px;
width: 50px;
height: 35px;
margin-left:30px;
border:1px solid #00a1d6;
}
.my-list{
display:inline-block;
vertical-align: top;
border:1px solid #ccd0d7;
width:200px;
height:450px;
overflow: auto;
}
.my-tm{
position:absolute;
top:0px;
height:366px;
width: 710px;
overflow:hidden;
}
.rtol{
position:absolute;
display: inline-block;
height:28px;
overflow: hidden;
font-size:24px;
color:#fff;
left:720px;
-moz-transition:left 4s linear;
-webkit-transition:left 4s linear;
-o-transition:left 4s linear;
}
ul{
text-align: left;
list-style-type:none;
margin-top:0px;
padding-left: 8px;
}
li span {
text-align: left;
color: #99a2aa;
}
</style>
<body>
<div>
<div class="mainBody">
<div style="display:inline-block">
<video src="/big_buck_bunny.mp4" height="400" controls></video>
<div class="send">
<input type="text" class="my-msg" id="msgcc" placeholder="发送弹幕~">
<input type="button" class="my-btn" id="sendcc" value="发送">
</div>
</div><div class="my-list">
<span style="color: #00a1d6">~弹幕~</span>
<hr style="border-top:2px solid #185598"/>
<ul id="msg">
</ul>
</div>
<div class="my-tm" id="tmbox">
</div>
</div>
</div>
<script>
var tm=document.getElementById('tmbox');
var btn=document.getElementById('sendcc');
var video=document.getElementsByTagName('video')[0];
var list=document.getElementById('msg');
var msg=document.getElementById('msgcc');
var infor=[];
window.οnlοad=function()
{
//设置位置
tm.style.left=(document.body.offsetWidth-911)/2+'px';
}
window.οnresize=function(){
tm.style.left=(document.body.offsetWidth-911)/2+'px';
}
//获取当前日期
function getNowFormatDate() {
var date = new Date();
var seperator1 = "-";
var seperator2 = ":";
var month = date.getMonth() + 1;
var strDate = date.getDate();
if (month >= 1 && month <= 9) {
month = "0" + month;
}
if (strDate >= 0 && strDate <= 9) {
strDate = "0" + strDate;
}
var currentdate = month + seperator1 + strDate
+ " " + date.getHours() + seperator2 + date.getMinutes();
return currentdate;
}
//按下发送键
btn.οnclick=function(){
var value=msg.value;
if(value&&value!='')
{
var itemInfor={};
itemInfor.value=value;
itemInfor.showTime=video.currentTime; //时间
itemInfor.sendTime=getNowFormatDate(); //发送时间
//弹幕列表
var li=document.createElement('li');
li.className='my-li';
li.innerHTML="<span> > "+value+"</span>";
list.appendChild(li);
//当前弹幕
var text=document.createElement('span');
text.className='rtol';
text.style.top=Math.floor( Math.random()*12 )*30+'px';
text.innerHTML=value;
tm.appendChild(text);
//左边位置
setTimeout(function(){
text.style.left=-value.length*25+'px';
},200);
//之后把不显示的span删除
setTimeout(function(){
tm.removeChild(text)
//防止已有弹幕和当前发送的显示冲突,在这里加入到数组中
infor.push(itemInfor);
},5000
)
}
}
//显示已有弹幕
setInterval(function(){
if(video.paused==false)
{
infor.forEach(function(item){
var currentTime=video.currentTime;
if(item.showTime<video.currentTime&&item.showTime>=(video.currentTime-0.5))
{
var text=document.createElement('span');
text.className='rtol';
text.style.top=Math.floor( Math.random()*12 )*30+'px';
text.innerHTML=item.value;
tm.appendChild(text);
//左边位置
setTimeout(function(){
text.style.left=-(item.value.length*25)+'px';
},200);
//之后把不显示的span删除
setTimeout(function(){
tm.removeChild(text);
},5000
)
}
});
}
},500)
</script>
</body>
</html>
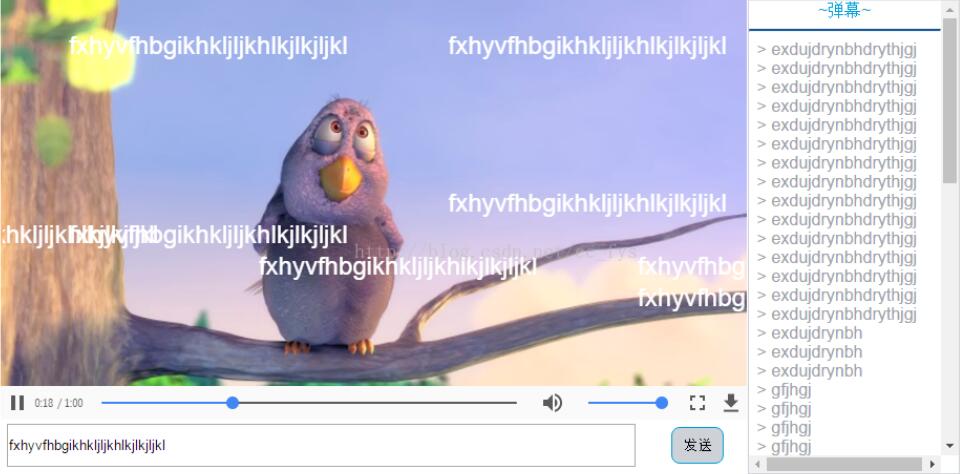
效果:

虽然这样写很简单,但是有个很大的问题就是transition过渡left属性不能暂停,所以自然这个transition动画就只能等它执行完。或者说每个<span>标签的移动都用interval定时器来完成移动。不过这样写就要复杂一些。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持NICE源码。