设计和自定义一个带展开动画效果的导航栏,尝试写了一个demo,加上设计和调试差不多写了一天吧。
这里就来讲讲如何从设计->写布局->写样式->写JS代码 完成一个完全自己设计的导航栏。
HTML写布局,CSS写样式,JS写动画效果和事件响应等,考虑到JQuery对DOM操作的便利性,这里选择用JQuery可以达到事半功倍的效果。
设计:
如果觉得自己下载的一些导航栏插件太千篇一律了,那么就设计一个自己喜欢的导航栏。可以先拿张纸画画自己希望要一个什么样的导航最终想要达到什么样的效果。
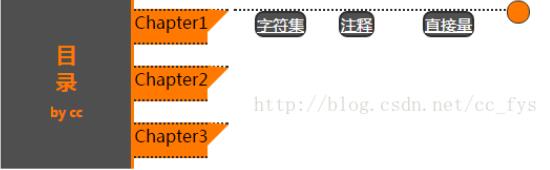
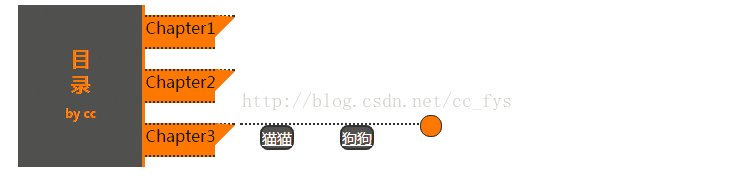
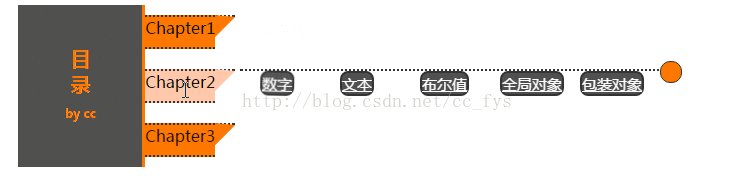
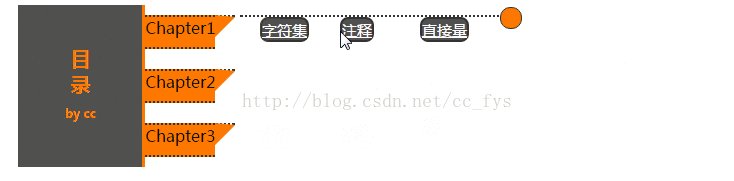
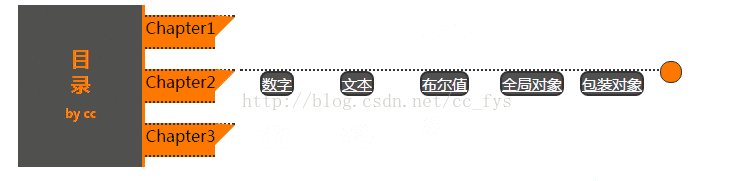
比如这里想要写一个导航栏,鼠标悬浮在每一章节上面,可以横向伸展出下面的每一个节点,节点的出现有一个跳跃的动作。
写布局:
在理清楚思路以后,开始写HTML,这步相对比较简单。 一般用到<div> <span> <a> 这几个标签就可以了。写清楚层次关系是很重要的,这里
要说明几点:
<div> 是一个块级元素。这意味着它的内容自动地开始一个新行。
<span>标签不会独自占一行,一般用来包裹内容。因为不是块级元素设置width、height属性无效
<a>标签当然是用来放链接的啦
写样式:
样式需要慢慢的调试,要用耐心。配色可以参考一些经典的配色方案。因为我们想要实现横向伸展出下面的每一个节点,必定会需要类似于多栏布局那样的效果,<span> 和<div>标签设置样式 display:inline-block可以将对象呈递为内联对象,但是对象的内容作为块对象呈递。简单的说就是既一个设置width、height又不会强制占据一行。也可以用 display:flex这个牛逼的CSS3布局属性,实现多栏多列布局。
写JS:
布局写好之后就需要实现功能了。前面提到导航栏实现鼠标悬浮在每一章节上面,可以横向伸展出下面的每一个节点。自然会用到hover事件,来看看jQuery的hover事件。
$(selector).hover(inFunction,outFunction)
括号内第一个function必需写,规定 mouseover 事件发生时运行的函数。
第二个function可选,规定 mouseout 事件发生时运行的函数。
jQuery同样可以方便的实现动画效果, animate() 方法通过CSS样式将元素从一个状态改变为另一个状态。
CSS属性值是逐渐改变的,这样就可以创建动画效果,这里不再赘述。
因为想要节点按顺序依次出现,但又不想用animate的排队,所以我写了一个 回调函数,在回调函数中写了setTimeout延时,用addClass给响应的节点加上animation动画样式。
代码:
<!--Created by CC on 2017/10/14-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>~myNav~</title>
<script type="text/javascript" src="jquery.js"></script>
<!--样式-->
<style type="text/css">
.triangle-right {
width: 0;
height: 0;
border-left: 20px solid #FF7800;
border-bottom: 20px solid transparent;
border-top:2px dotted #333333;
display: inline-block;
margin-top:10px;
vertical-align: top;
}
.mynav
{
font-family: punctuation,"PingFangSC-Regular","Microsoft Yahei","sans-serif";
-webkit-font-smoothing: subpixel-antialiased;
margin:10px 2%;
width:90%;
heigth:450px;
display:flex;
}
.nav-left{
flex:auto;
heigth:200px;
font-size:20px;
font-weight: 700;
text-align: center;
background-color:#505050 ;
color:#FF7800;
border-right:3px solid #FF7800;
width:80px;
padding-top:40px;
}
.nav-right{
flex:auto;
width:90%
}
.nav-right div{
position:relative;
}
.cap{
display:inline-block;
width:70px;
height:30px;
background-color: #FF7800;
margin:10px 0;
border-bottom:2px dotted #333333;
border-top:2px dotted #333333;
}
.child{
display:inline-block;
width:0px;
border-top:2px dotted #333333;
vertical-align: top;
margin-top: 10px;
}
span.cap-child
{
position:absolute;
border:2px solid #333333;
background-color: #505050;
color: #ffffff;
-webkit-border-radius: 8px;
-moz-border-radius: 8px;
border-radius: 8px;
/*top:5px;*/
left:0px;
}
span.cap-child a{
font-size:15px;
color:white;
}
span.cap-child a:hover{
color: #ffc8aa;
}
.hr-over{
position:absolute;
-webkit-border-radius: 10px;
-moz-border-radius: 10px;
border-radius: 10px;
background-color: #FF7800;
width:20px;
height:20px;
margin-top:-10px;
border:1px solid #333333;
}
.showit{
animation: cho-show .5s;
}
@keyframes cho-show {
0% {
-webkit-transform-origin: right bottom;
transform-origin: right bottom;
-webkit-transform: rotate3d(0, 0, 1, 45deg);
transform: rotate3d(0, 0, 1, 45deg);
opacity:0;
}
100% {
-webkit-transform-origin: right bottom;
transform-origin: right bottom;
-webkit-transform: none;
transform: none;
opacity:1;
}
}
</style>
</head>
<body>
<!--布局-->
<div class="mynav">
<div class="nav-left">
目<br/>录<br>
<span style="font-size:6px">
by cc
</span>
</div>
<div class="nav-right" >
<div >
<span class="cap ">Chapter1</span><div class="triangle-right"></div>
<div class="child">
</div>
</div>
<div >
<span class="cap">Chapter2</span><div class="triangle-right"></div>
<div class="child">
</div>
</div>
<div >
<span class="cap">Chapter3</span><div class="triangle-right"></div>
<div class="child">
</div>
</div>
</div>
</div>
<script type="text/javascript">
var active='';
var space=80;
var myNodes =[{ name:'Chapter1',
children: [{name:'字符集',url:'https://baike.baidu.com/item/%E5%AD%97%E7%AC%A6%E9%9B%86/946585?fr=aladdin'},
{name:'注释',url:'cc/sd1/index'},
{name:'直接量',url:'cc/sd2/index'}
]},
{name:'Chapter2',
children:[{name:'数字',url:'#'},
{name:'文本',url:'#'},
{name:'布尔值',url:'#'},
{name:'全局对象',url:'#'},
{name:'包装对象',url:'#'}
]},
{
name:'Chapter3',
children: [{name:'猫猫',url:'#'},
{name:'狗狗',url:'#'}
]}
];
$('.cap').hover(function(){
var cap=this;
var mybox=$(cap.parentNode).find('.child');
if(active!=this.innerHTML)
{
//变色
$(cap).css('background-color','#ffc8aa');
$(cap).next().css('border-left-color','#ffc8aa');
//清理原来的内容
for(var j=0;j<$('.child').length;j++)
{
//console.log($('.child')[j]);
$($('.child')[j]).empty();
$($('.child')[j]).css('width','0px');
}
active=this.innerHTML;
myNodes.forEach(function(item){
if(active==item.name)
{
myAnimate(item.children,mybox);
}
}
);
}
//顺序显示
orderShow($(mybox),$(mybox).children().length-1);
}, function(){
//变色
$(this).css('background-color','#FF7800');
$(this).next().css('border-left-color','#FF7800');
});
function myAnimate(arr,ele)
{
// console.log(ele);
var $ele=$(ele);
var pos;
arr.forEach(function(item,index){
pos=space*index+20;
addOne(item,pos+'px');
});
$ele.animate({width:pos+100+'px'},200,'linear',function(){
var left=pos+80+'px';
$ele.append("<span class='hr-over' style='left:"+left+"'></span>");
});
function addOne(item,pos)
{
var mylink="<a href='"+item.url+"'>"+item.name+"</a>";
$ele.append("<span class='cap-child' style='display:none;left:"+pos+"'>"+mylink+"</span>")
}
}
function orderShow($it,times)
{
if(times>=0)
{
setTimeout(function(){
$($it.children()[times]).css('display','block')
$($it.children()[times]).addClass('showit');
orderShow($it,times-1)
},100);
}
else
return;
}
</script>
</body>
</html>
效果:

动态效果:

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持NICE源码。