目录
- 简介
- 公共代码(后端接口)
- 示例1:最简(纯HTML)
- 代码
- 测试
- 示例2:HTML+jQuery(form data)
- 代码
- 测试
- 示例3:HTML+jQuery(json)
- 代码
- 测试
简介
本文用示例展示简单的登录页面的写法。
会包括如下几种方案:纯HTML、HTML+jQuery(form data)格式、HTML+jQuery(json)格式。
公共代码(后端接口)
用SpringBoot写一个最简单的登录接口。
Controller
package com.example.controller;
import com.example.entity.LoginVO;
import org.springframework.web.bind.annotation.CrossOrigin;
import org.springframework.web.bind.annotation.PostMapping;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.bind.annotation.RestController;
//跨域
@CrossOrigin
//Rest风格:返回JSON
@RestController
public class LoginController {
@PostMapping("login")
public LoginVO login() {
//省略对用户名和密码的判断
LoginVO loginVO = new LoginVO();
loginVO.setSuccess(true);
loginVO.setData("This is data");
return loginVO;
}
}
pom.xml
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 https://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<parent>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-parent</artifactId>
<version>2.3.0.RELEASE</version>
<relativePath/> <!-- lookup parent from repository -->
</parent>
<groupId>com.example</groupId>
<artifactId>demo_SpringBoot</artifactId>
<version>0.0.1-SNAPSHOT</version>
<name>demo_SpringBoot</name>
<description>Demo project for Spring Boot</description>
<dependencies>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
</dependencies>
</project>
示例1:最简(纯HTML)
代码
login.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>登录页</title>
</head>
<body>
<form action="http://localhost:8080/login" method="post">
<label for="username">用户名:</label>
<input type="text" name="username" id="username">
<label for="password">密码:</label>
<input type="password" name="password" id="password">
<!--下边这样写也可以
<label for="username">
用户名:<input type="text" name="username" id="username">
</label>
<label for="password">
密码:<input type="password" name="password" id="password">
</label>-->
<button type="submit">登录</button>
</form>
</body>
</html>
测试
1.访问login.html

2.输入用户名和密码
用户名:输入abc;密码:输入 1234
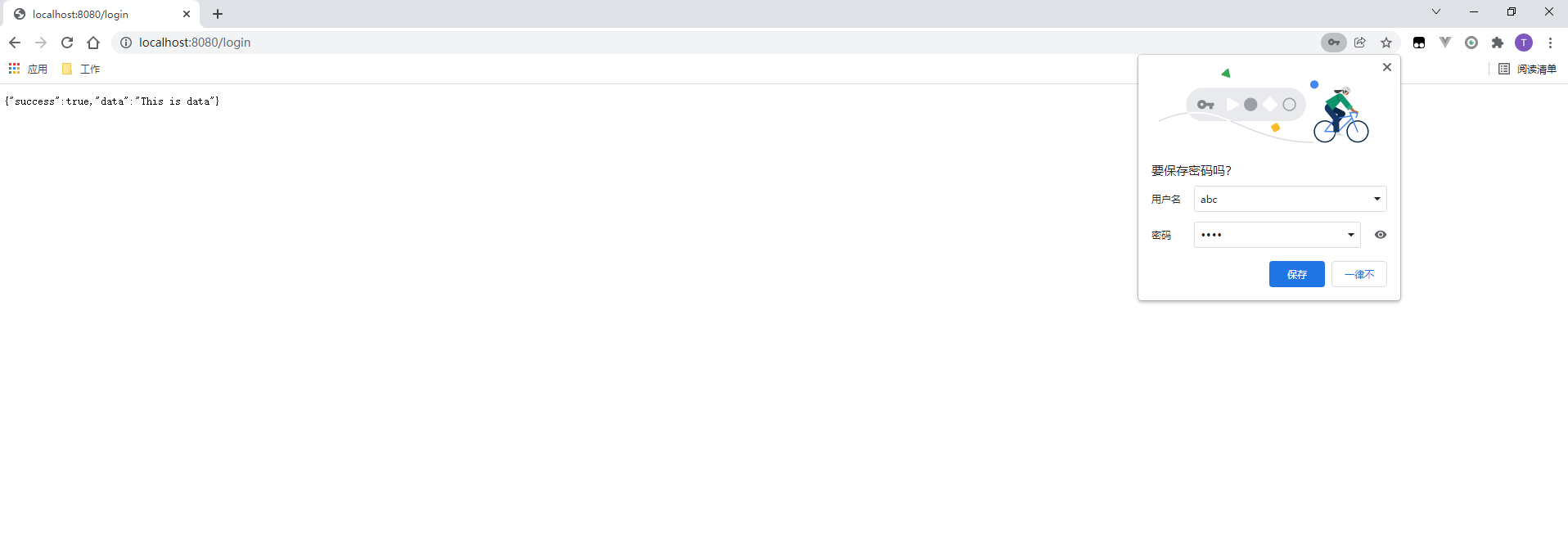
结果

示例2:HTML+jQuery(form data)
代码
login.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>登录页</title>
<script src="https://cdn.staticfile.org/jquery/1.11.3/jquery.min.js"></script>
</head>
<body>
<form id="login-form">
<label for="username">用户名:</label>
<input type="text" name="username" id="username">
<label for="password">密码:</label>
<input type="password" name="password" id="password">
</form>
<div id="error-message"></div>
<button type="submit" onclick="loginViaFormData()">登录</button>
<script>
function loginViaFormData() {
$.ajax(
{
type: "post",
url: "http://localhost:8080/login",
data: $("#login-form").serialize(), // 序列化form表单里面的数据传到后台
//dataType: "json", // 指定后台传过来的数据是json格式
success: function (result) {
if (!result.success) {
$("#errormessage").text("用户名或密码错误");
} else if (result.success) {
alert("登录成功");
// 跳到index.html页面
window.location.href="index.html" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" ;
}
}
}
)
}
</script>
</body>
</html>
index.html
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>This is title</title>
</head>
<body>
<div class="container">
登录成功后的页面
</div>
<script>
</script>
</body>
</html>
测试
1.访问login.html

2.输入用户名和密码
用户名:输入abc;密码:输入 1234

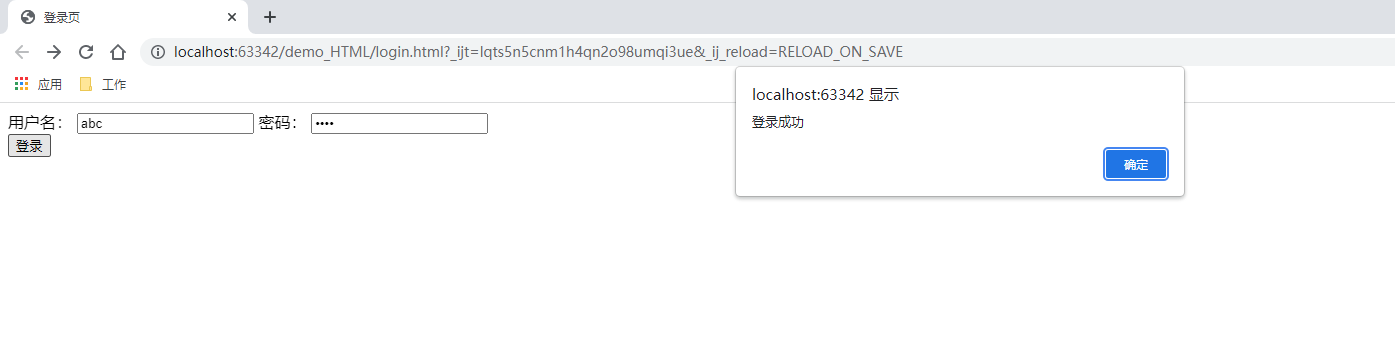
3.点击登录

4.点击确定

示例3:HTML+jQuery(json)
代码
login.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>登录页</title>
<script src="https://cdn.staticfile.org/jquery/1.11.3/jquery.min.js"></script>
</head>
<body>
<form id="login-form">
<label for="username">用户名:</label>
<input type="text" name="username" id="username">
<label for="password">密码:</label>
<input type="password" name="password" id="password">
</form>
<div id="error-message"></div>
<button type="submit" onclick="loginViaJson()">登录</button>
<script>
function loginViaJson() {
$.post("http://localhost:8080/login",
//发送给后端的数据
{
"userName": $(".username").val(),
"password": $(".password").val()
},
//回调函数
function (result) {
if (!result.success) {
$("#errormessage").text("用户名或密码错误");
} else if (result.success) {
alert("登录成功");
// 跳到index.html页面
window.location.href="index.html" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" ;
}
}
)
}
</script>
</body>
</html>
index.html
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>This is title</title>
</head>
<body>
<div class="container">
登录成功后的页面
</div>
<script>
</script>
</body>
</html>
测试
测试结果和前边“示例2:HTML+jQuery(form data)”一样
1.访问login.html

2.输入用户名和密码
用户名:输入abc;密码:输入 1234

3.点击登录

4.点击确定

到此这篇关于HTML+jQuery实现简单的登录页面的文章就介绍到这了,更多相关HTML jQuery 登录页面内容请搜索NICE源码以前的文章或继续浏览下面的相关文章希望大家以后多多支持NICE源码!











