目录
- 背景
- 实现
- 1.封装的/utils/dialogControl.js
- 2.dialog文件定义
- 3.使用
背景
在项目中使用对话框的通常做法是把对话框封装成组件,在使用的地方引入,然后添加到template,使用visible.sync控制对话框的显示/隐藏,监听confirm事件处理用户点击确定。如下:
<confirm-dialog
v-if="confirmDialogVisible"
:title="$t(`mineData.tips.deleteDataset`)"
:visible.sync="confirmDialogVisible"
@confirm="confimHandler"
></confirm-dialog>
在封装的dialog内部也需要在关闭时更新visible,确定时触发confirm事件:
methods: {
close() {
this.$emit("update:visible", false);
},
confirm() {
this.close();
this.$emit("confirm");
}
}
这样的做法不仅仅导致页面初始化时引入所有对话框组件而影响加载速度,更头疼的是页面中引入了很多对话框时,会导致页面很杂乱:需要为每个对话框插入一段html,为每个对话框维护一个单独的visible变量,为每个对话框添加confirm事件监听…
而这些操作大部分是和业务无关的,且这些操作又是极其相似的。
那么,有没有通过js动态创建dialog的方法呢?
createDialog("confirm-dialog.vue");
就像上面这样根据文件名即可打开对话框,不用定义visible及添加一堆html和事件回调,甚至不需要先引入对话框组件!
是不是很简单!心动了吧?看下去吧。
实现
1.封装的/utils/dialogControl.js
import Vue from 'vue'
async function createDialog (fileName, data) {
const dialogsContext = require.context(
'../components', // 定义查找文件的范围
true,
/([a-zA-Z\-0-9]+)\.vue$/, // 定义文件名规则
'lazy'
)
// 查找到传入名字的文件并加载该文件
let match = dialogsContext.keys().find((key) => key.includes(fileName))
if (!match) return
let componentContext = await dialogsContext(match)
let temp = componentContext.default
return new Promise(function (resolve, reject) {
// 初始化配置参数
let opt = {
data
}
let component = Object.assign({}, temp)
let initData = {
visible: true
}
Object.assign(initData, component.data())
opt.data && Object.assign(initData, JSON.parse(JSON.stringify(opt.data)))
component.data = function () {
return initData
}
// 创建构造器创建实例挂载
let DialogC = Vue.extend(component)
let dialog = new DialogC()
// 关闭事件
let _onClose = dialog.$options.methods.onClose
dialog.onClose = function () {
resolve()
dialog.$destroy()
_onClose && _onClose.call(dialog)
document.body.removeChild(dialog.$el)
}
// 回调事件
let _onCallback = dialog.$options.methods.onCallback
dialog.onCallback = function (...arg) {
try {
_onCallback && _onCallback()
resolve(arg)
dialog.$destroy()
_onClose && _onClose.call(dialog)
document.body.removeChild(dialog.$el)
} catch (e) {
console.log(e)
}
}
dialog.$mount()
// 点击关闭按钮时会改变visible
dialog.$watch('visible', function (n, o) {
dialog === false && dialog.onClose()
})
document.body.appendChild(dialog.$el)
})
}
export { createDialog }
说明:
1.需要指定查找文件的路径及匹配名称的正则表达式,这样能过滤掉一些不需要的文件
2.接收一个fileName参数用于匹配要打开的对话框文件,data参数是传递给对话框的数据,会合并到组件的data中
3.使用visible变量控制对话框的显示/隐藏
4.定义了一个onClose方法用于关闭对话框,对话框中可以使用该方法进行关闭
5.onCallback方法用于向调用对话框的父组件传值,如点击确定按钮时向父组件传值
2.dialog文件定义
如/components/ConfirmDialog.vue,使用visible变量控制显示/隐藏,onClose处理关闭事件,确定按钮的回调是onCallback(和dialogControl.js中的定义一致)。
<template>
<el-dialog title="提示" :visible.sync="visible" width="30%">
<span>Lorem, ipsum dolor sit amet consectetur adipisicing elit. Nesciunt quis
perspiciatis fugiat molestiae provident accusantium repudiandae fugit
minima, eaque, repellat quibusdam iste sed ad? Debitis qui praesentium
minus incidunt esse!</span>
<span slot="footer" class="dialog-footer">
<el-button @click="onClose">取 消</el-button>
<el-button type="primary" @click="onCallback(true)">确 定</el-button>
</span>
</el-dialog>
</template>
<script>
export default {
data () {
return {}
},
methods: {
}}
</script>
3.使用
引入dialogControl中的createDialog方法,直接传入文件名称即可打开。
如果有其他的属性,则以键值对的形式放入第二个参数,这些属性会合并到对话框组件的data中,因此对话框组件中可以直接使用这些属性。
createDialog方法得到一个promise对象,其then方法能得到confirm返回的结果。
<template>
<div>
<h1>This is an show page</h1>
<el-button type="primary" @click="openDialog">打开</el-button>
</div>
</template>
<script>
import { createDialog } from "@/utils/dialogControl";
export default {
methods: {
openDialog() {
let dialog = createDialog("confirm-dialog.vue");
dialog.then((v) => {
if (v) {
console.info("确定");
}
});
},
},
};
</script>
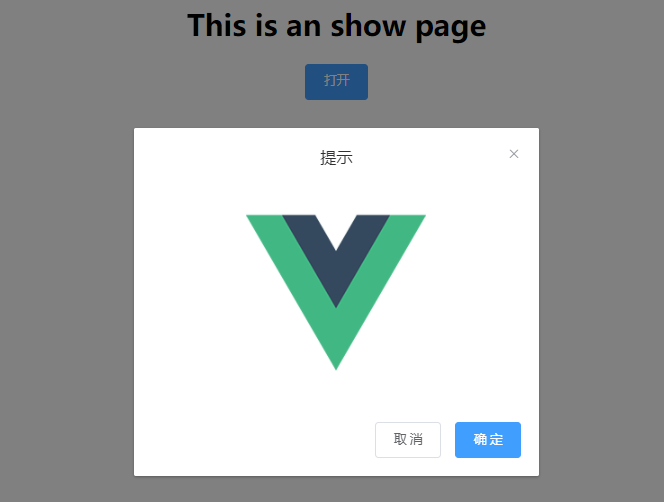
效果如下:

如果你还在使用文章开始的方式调用对话框,那么赶紧把这个方法用起来吧!
参考:
https://www.freesion.com/article/43311065748/
到此这篇关于vue+el-element中根据文件名动态创建dialog的方法实践的文章就介绍到这了,更多相关el-element 动态创建dialog内容请搜索NICE源码以前的文章或继续浏览下面的相关文章希望大家以后多多支持NICE源码!