用vscode编辑器创建vue模板,再也不用每次新建vue文件的时候都去一遍遍的重复敲某些代码片段。输入 vue 再按回车键,即可生成自定义的vue文件内容,相当的好使,开发效率蹭蹭的上去了。
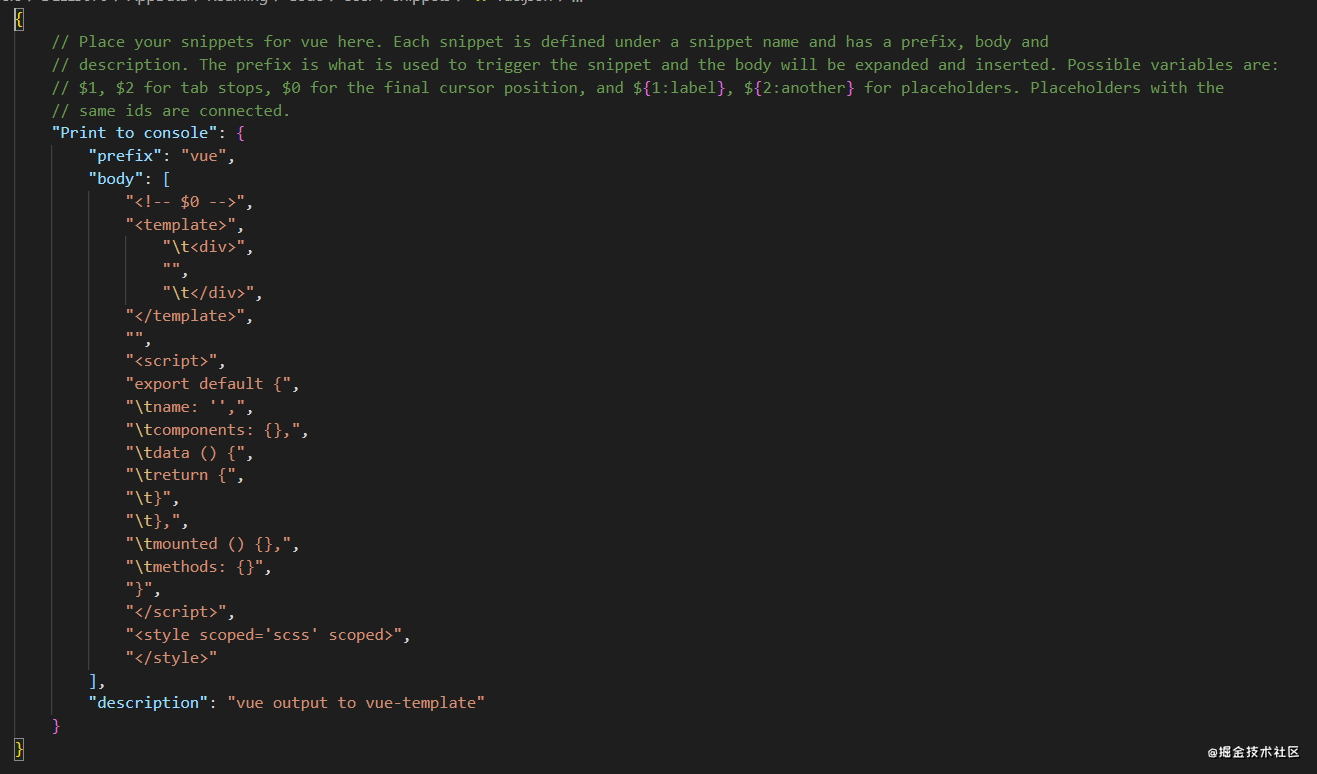
打开vscode,选择文件 > 首选项 > 用户片段。随后在出现的输入框内输入vue,按回车键。打开了一个叫vue.json的文件。如图:

图片内容已经是添加了相应的模板内容了,解释下,prefix字段表示的是自定义指令,就是我们在vue文件里面输入的vue标签,按回车即可生成自定义的文件内容;body里面就是我们自定义的内容了。\t是制表符,我这里主要是做格式化代码用
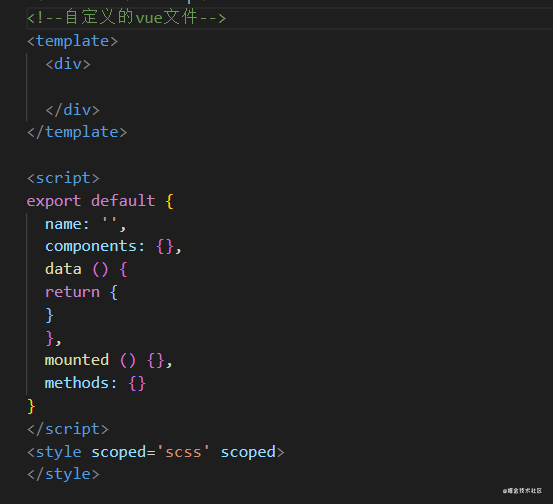
创建完vue模板后,就可以通过vue来创建文件啦!如下图:

代码内容:
"Print to console": {
"prefix": "vue",
"body": [
"<!-- $0 -->",
"<template>",
"\t<div>",
"",
"\t</div>",
"</template>",
"",
"<script>",
"export default {",
"\tname: '',",
"\tcomponents: {},",
"\tdata () {",
"\treturn {",
"\t}",
"\t},",
"\tmounted () {},",
"\tmethods: {}",
"}",
"</script>",
"<style scoped='scss' scoped>",
"</style>"
],
"description": "vue output to vue-template"
}
此时有没发现vue模板是把开发的利器,好使好使!!!!!
到此这篇关于vscode自定义vue模板的实现的文章就介绍到这了,更多相关vscode自定义vue模板内容请搜索NICE源码以前的文章或继续浏览下面的相关文章希望大家以后多多支持NICE源码!


