目录

问题:
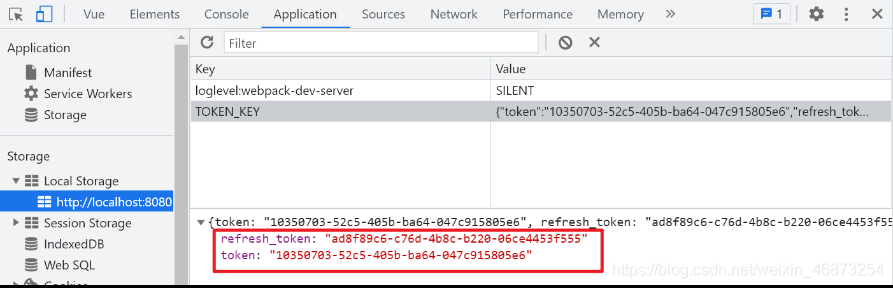
项目中2个Token, 一个时效2个小时(简称:短Token), 另一个时效14天(简称:长Token),
为什么要用2个Token?
解答:
1.基于安全性, 防止Token泄露的考虑, 服务器资源中所有的请求都只能使用短Token, 并且短Token只有2小时时效;
- 这个方法依然无法完全解决防止Token泄露的问题, 只是在一定程度上提高防止Token泄露的安全性;
- 长Token的作用只有一个, 就是短Token时效了的时候, 用长Token去请求获取新的短Token,
只有这个接口中, 才能用长Token发请求.
2.为了提高用户的体验, 不至于直接让用户退出正在操作的页面
import Vue from 'vue'
import axios from 'axios'
import VueAxios from 'vue-axios'
import { getToken, setToken } from './token'
import router from '../router/index.js'
import { Toast } from 'vant'
Vue.use(VueAxios, axios)
const instance = axios.create({
baseURL: '基地址',
timeout: 100000
})
// 添加请求拦截器
instance.interceptors.request.use(
function (config) {
// 统一添加token
getToken() && (config.headers['Authorization']= `Bearer ${getToken().token}`)
return config
},
function (error) {
return Promise.reject(error)
}
)
// 添加响应拦截器
/**
* 1.if 401 else 不管
* 2.if 有token else 跳转登录页
* 3.try-catch 用 refresh_token 去获取 token, if 成功 else refresh_token失效了,跳转登录页
* 4.保存获取的 token, 更新, 继续执行用户要的操作
*/
instance.interceptors.response.use(
function (response) {
return response
},
async function (error) {
if (401 === error.response.status) {
setTimeout('console.clear()', 2000)
if (getToken()) {
try {
// 登录了, 但是短T过期, 用长T获取短T(刷新用户token)
let res = await axios({
url: '基地址/v1_0/authorizations',
method: 'PUT',
headers:{Authorization : `Bearer ${getToken().refresh_token}`}
})
// 更新短T
let token = getToken()
token.token = res.data.data.token
setToken(token)
// 继续用户操作
return instance(error.config)
} catch (error) {
// 长T失效,跳转登录页
Toast.fail('请先登录')
router.push({ path: '/login' })
}
} else {
// 未登录,跳转登录页
Toast.fail('请先登录')
router.push({ path: '/login' })
}
}
return Promise.reject(error)
}
)
export default instance
以上就是web项目开发中2个Token原因解析及示例代码的详细内容,更多关于web项目开发的资料请关注NICE源码其它相关文章!