目录
- JS三座大山
- 同步异步
- 同步异步区别
- 作用域、闭包
- 函数作用域链
- 块作用域
- 闭包
- 闭包解决用var导致下标错误的问题
- 投票机
- 闭包两个面试题
- 原型、原型链
- 原型对象
- 原型链
- 完整原型链图
JS三座大山
同步异步
前端中只有两个操作是异步的:
- 定时器异步执行;
- ajax异步请求
编译器解析+执行代码原理:
1.编译器从上往下逐一解析代码
2.判断代码是同步还是异步
- 同步:立即执行
- 异步:不执行。放入事件队列池
3.等所有同步执行完毕开始执行异步
同步异步区别
api : 异步有回调,同步没有回调
性能 : 异步性能好(不阻塞线程) 同步会阻塞线程
顺序 : 同步有序执行,异步无序执行
另:回调函数:如果一个函数的参数是一个函数,那么这个参数函数叫做回调函数
作用域、闭包
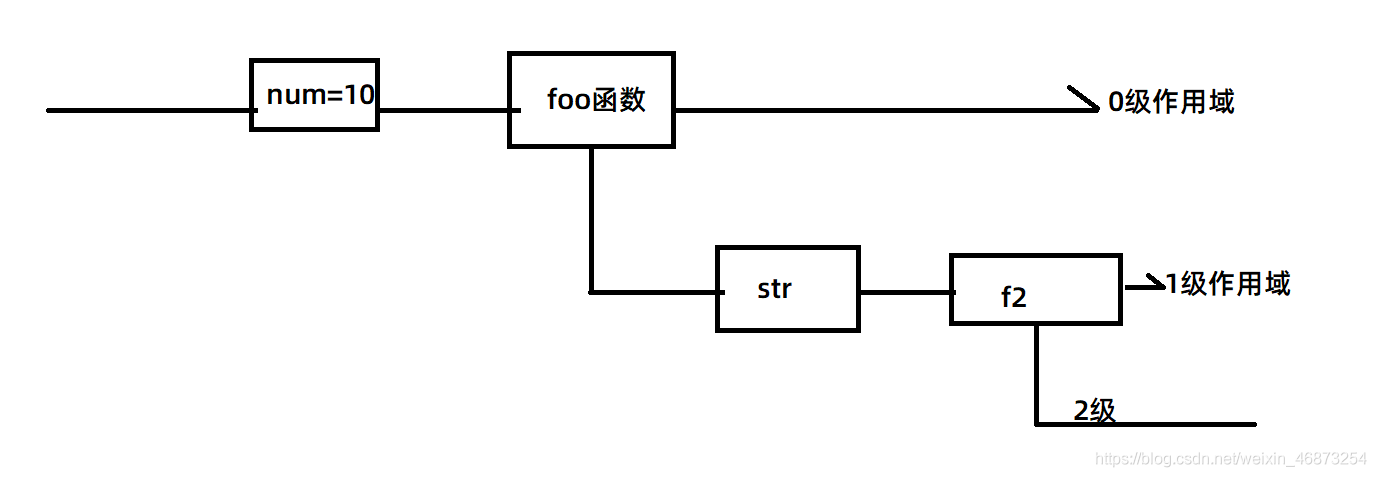
函数作用域链
- 只有
var声明的变量认的是函数作用域 - 只有函数才能开辟新的函数作用域
- 默认全局区域,我们称之为0级作用域,在0级上声明的函数,会开一个新的作用域,我们称之为1级作用域
- 在1级里声明的函数,开辟的函数开辟作用域,我们就2级作用域,以此类推像这样的作用域
- 像一个链条一样称之为作用域链

块作用域
1.一个 {} 就是一个块级作用域,let 认块级作用域
2.对于let而言,默认的全局也称之为0级块作用域,然后除了对象以外,大括号开辟新的块作用域,0级上开辟的就是1级,1级里开辟的就是2级以此类推
3.跟我们之前学的函数作用域链是一样的,只不过函数作用域只有函数开辟函数作用域,块作用是大括号开辟块作用域,var认函数作用域,let认块级作用域
闭包
闭包就是一个函数, 能够读取其他函数内部变量的函数
代码示例:
function foo () {
// foo的内部变量
let num = 10
// 这个inner就叫闭包
function inner() {
console.log(num)
}
}
闭包有什么用呢?
- 闭包相当于是沟通外界和函数内部的桥梁
- 也就是使用闭包就可以让外界访问到函数内部的变量了
闭包和直接返回值有差别
直接返回值,其实本质上只是返回这个值的数据,后面的更改跟函数内部的变量没有任何关系
所以用闭包,就能让外界间接的访问到函数内部的变量
闭包的几种写法
简单来说:只要符合闭包特征的都算闭包
闭包:是一个函数,一个能让外界访问函数内部变量的函数
闭包作用1:延长变量生命周期
生命周期: 指从声明到销毁的周期
全局变量生命周期 从网页打开到网页结束
局部变量生命周期 从它所在的作用域开始到结束
正是因为闭包能延长变量的生命周期,所以外界依然能一直访问局部变量
所以大量使用闭包,可能会导致内存泄漏
内存泄漏:一个数据后面已经不需要用了,但是它还占着内存空间,没有被回收
解决办法:
- 把闭包赋值为null即可
- 赋值为null,就代表这个数据没有“人”引用了,没人引用了那么就会被标记为“垃圾”,然后会被GC在合适的时候回收
- GC:垃圾回收机制
- chrome浏览器用了这个机制
闭包作用2: 限制访问
把变量变为局部变量外界就无法直接访问
它只能通过我们写的闭包(桥梁)来间接访问,这样做我们就可以对闭包里面做一些限制,这样就起到了限制访问的目的
闭包调用注意事项
注意:
产生闭包的外层函数调用多少次,就会产生多少个闭包,那么到时候操作的是不同的数据,
如果产生闭包的外层函数调用1次,那么就只产生1个闭包,到时候操作的数据还是同一个
闭包解决用var导致下标错误的问题
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
ul {
list-style: none;
padding: 0;
margin: 0;
}
li {
width: 30px;
height: 30px;
background-color: yellow;
line-height: 30px;
text-align: center;
float: left;
margin-right: 10px;
}
</style>
</head>
<body>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
</ul>
<script>
// 以前有let吗?没有,所以我们看用var如何解决下标问题
// 找到所有的li
var lis = document.getElementsByTagName('li')
for (var i = 0; i < lis.length; i++) {
// 现在这里的i,只有1个变量,所以最终点击的时候,大家访问的都是一个i
// 而i最终值是5,所以无论点谁都是5
// 解决办法:我有5个li就要有5个变量,变量的值分别是0,1,2,3,4
// 如何才能产生5个不一样的变量?就要开辟函数作用域
(function () {
// 因为这个循环会产生5个自执行函数
// 就意味着有5个不同的index变量
// 然后它的值需要分别是0,1,2,3,4,而i的值刚好是0,1,2,3,4
// 所以把i赋值给index即可
var index = i
// 给每个li加点击事件
lis[i].onclick = function () {
alert(index)
}
})()
}
</script>
</body>
</html>
投票机
// 要做一个能投票,能得到当前票数的功能
function votor() {
// 有一个变量,用来存票数
let ticket = 0
return {
getTicket: function () {
console.log('当前票数为:' + ticket)
},
// 投票
add: function () {
ticket++
}
}
}
let tp = votor()
tp.add()
tp.add()
tp.add()
tp.add()
tp.getTicket()
闭包两个面试题
// 思考题 1:
window.name = "The Window";
let object = {
name: "My Object",
getNameFunc: function () {
return function () {
return this.name;
};
}
};
console.log(object.getNameFunc()());
// 思考题 2:
window.name = "The Window";
let object = {
name: "My Object",
getNameFunc: function () {
let that = this;
return function () {
return that.name;
};
}
};
console.log(object.getNameFunc() ());
原型、原型链
原型对象
作用:
构造函数中共有的属性和方法添加到原型对象中,可以节省内存
原型链
无论任何一个对象开始出发, 按照 proto 开始向上查找, 最终都能找到 Object.prototype, 这个使用 __proto__串联起来的对象链状结构, 叫做原型链
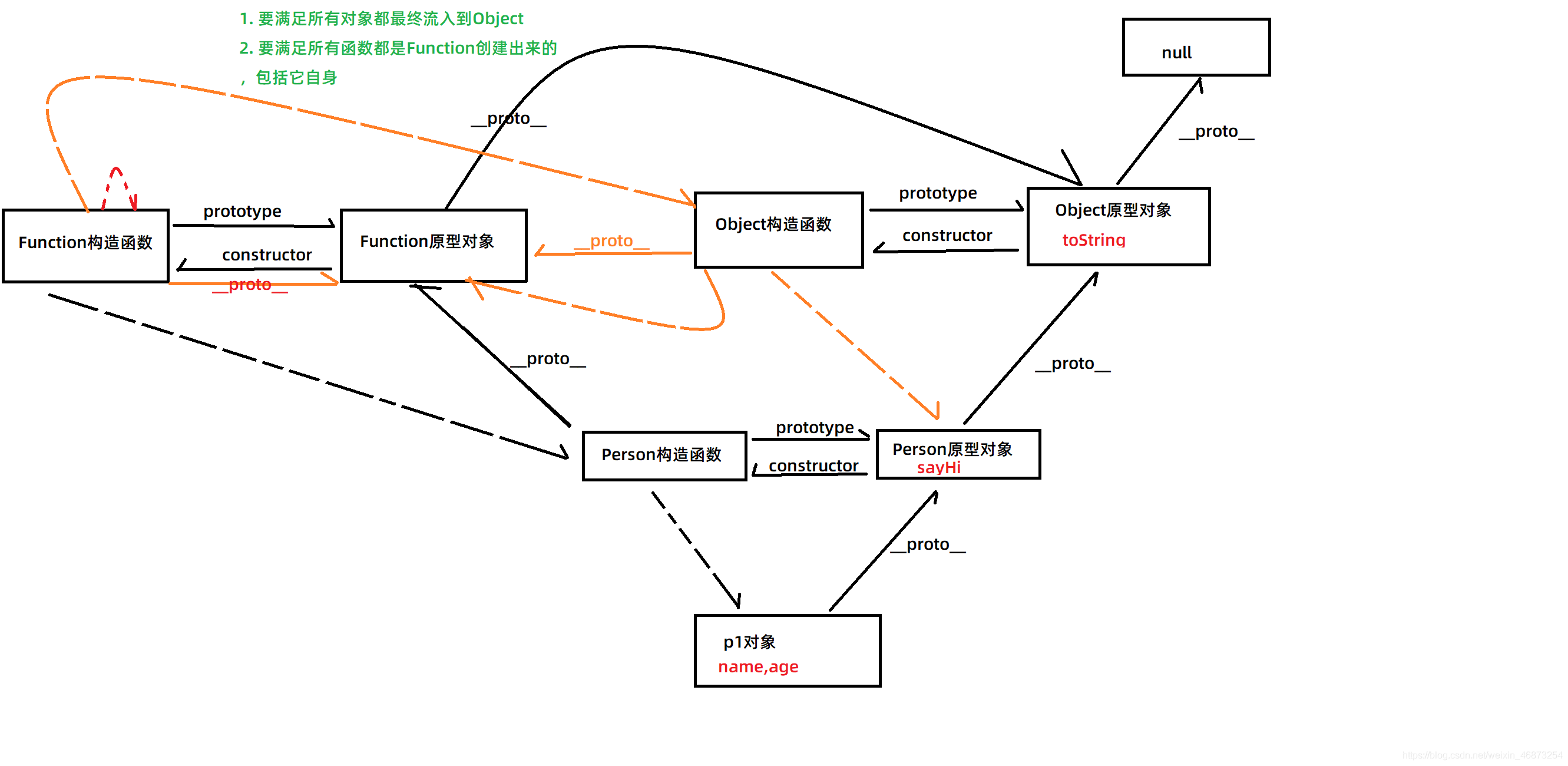
完整原型链图
示意图前置知识:
每一个对象都有__proto__属性, 指向所属构造函数的原型对象;
每一个对象都有prototype属性, 是一个对象;
函数也是对象;
当一个对象, 没有准确的构造函数来实例化的时候, 我们都看作是内置构造函数
Object 的实例;Object的protype是顶级原型对象, 他的__protype__指向是null;
Function是顶级构造函数, 它自己是自己的构造函数, 同时自己是自己的实例对象(通俗来说, 就是它自己创建了自己)
完整原型示意图:

以上就是JS难点同步异步的作用域与闭包原型及原型链详解的详细内容,更多关于JS同步异步作用域与闭包原型及原型链的资料请关注NICE源码其它相关文章!