目录
- url模块
- 1.parse 方法
- 2.format 方法
- 3.resolve 方法
- events模块(事件驱动)
- path模块
- 总结
url模块
1.parse 方法
// test02.js
import http from 'http'
import url from 'url'
const parseUrl = url.parse('https://www.baidu.com/news?name=诸葛亮&age=18#helloworld')
console.log(parseUrl)
http.createServer((req, res) => {
res.writeHead(200, {'Content-Type': 'text/html;charset=utf-8'})
res.write('你好, hello world!')
res.end()
}).listen(3000)
console.log('My server is running at http://localhost:3000')
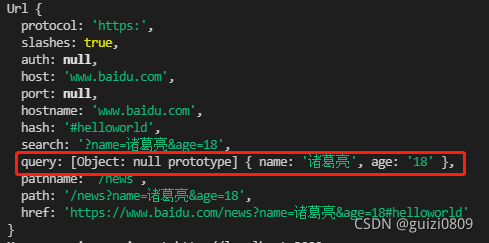
解析url地址,获得一个被解析的url详情对象,包含协议、域名、路径、端口、查询参数、哈希等信息。

第二个参数为boolean值,默认为false,传true会将query转为对象
const parseUrl = url.parse('https://www.baidu.com/news?name=诸葛亮&age=18#helloworld', true)
console.log(parseUrl)

2.format 方法
传入一个url信息对象(即parse方法返回的对象),返回一个具体的路径,该方法是parse方法的逆运用。
const formatUrl = url.format({
protocol: 'https:',
slashes: true,
auth: null,
host: 'www.baidu.com',
port: null,
hostname: 'www.baidu.com',
hash: '#helloworld',
search: '?name=诸葛亮&age=18',
query: 'name=诸葛亮&age=18',
pathname: '/news',
path: '/news?name=诸葛亮&age=18',
href: 'https://www.baidu.com/news?name=诸葛亮&age=18#helloworld'
})
console.log(formatUrl) // 输出 https://www.baidu.com/news?name=诸葛亮&age=18#helloworld
3.resolve 方法
拼接或替换次级路径
const result1 = url.resolve('https://www.baidu.com', 'news')
const result2 = url.resolve('https://www.baidu.com/home', '')
const result3 = url.resolve('https://www.baidu.com/home', 'about')
const result4 = url.resolve('https://www.baidu.com/home/index', 'about')
const result5 = url.resolve('https://www.baidu.com/home/index?name=诸葛亮', 'about/hello')
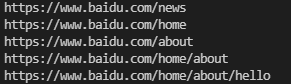
console.log(result1)
console.log(result2)
console.log(result3)
console.log(result4)
console.log(result5)
输出结果:

events模块(事件驱动)
1.引入event模块
2.创建一个eventEmitter实例
3.利用eventEmitter中的on方法和emit方法实现事件驱动,类似vue中的$on和$emit,即发布订阅模式
可以解决异步需求,如下:
import fs from 'fs'
import event from 'events'
const eventEmitter = new event.EventEmitter()
eventEmitter.on('events', data => {
console.log('收到的数据', data.toString())
})
fs.readFile('static/index.html', (err, data) => {
eventEmitter.emit('events', data)
})
path模块
import path from 'path'
// 获取后缀名
const extName = path.extname('index.html') // .html
总结
本篇文章就到这里了,希望能够给你带来帮助,也希望您能够多多关注NICE源码的更多内容!