本文实例为大家分享了vue+tp5实现简单登录功能的具体代码,供大家参考,具体内容如下
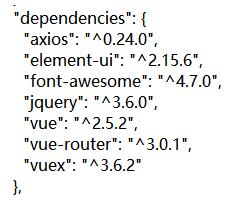
准备工作:安装vue-cli,element-ui,package.json中如图所示,看着安装吧

1.在src目录下新建一个views放置页面

2. 在/src/router/index.js中写入:
import Vue from 'vue'
import Router from 'vue-router'
import HelloWorld from '@/components/HelloWorld'
import login from '@/views/login/index.vue'
Vue.use(Router)
export default new Router({
routes: [
{
path: '/',
name: 'HelloWorld',
component: HelloWorld
}, {
path: '/login',
component: login
}
]
})
3.将app.vue中恢复成如下图:

4.在/src/views/login/index.vue中开始写代码(找一个登陆模板):
<template>
<div id="app-1">
<div class="content">
<div class="content_input">
<div class="title">
<p>管理员登录</p>
</div>
<el-input v-model="UserName" clearable placeholder="用户名"></el-input>
<el-input v-model="PassWord" clearable show-password placeholder="密码"></el-input>
<div class="content_button">
<el-button type="primary" @click="SignIn">登录</el-button>
</div>
</div>
</div>
</div>
</template>
<script>
import '@/assets/css/style.css'
const axios = require('axios')
export default {
name: 'Login',
data () {
return {
UserName: '',
PassWord: ''
}
},
methods: {
SignIn () {
let that = this
let username = that.UserName
let password = that.PassWord
if (!username) {
this.$notify.error({
title: '错误',
message: '用户名不能为空'
});
return false
} else if (!password) {
this.$notify.error({
title: '错误',
message: '密码不能为空'
})
return false
} else {
// 将信息传到后台进行处理
axios.post('/api/login/doLogin', {
name: username,
psw: password
})
.then(function (response) {
console.log(response)
})
.catch(function (error) {
console.log(error)
})
}
}
}
}
</script>
5.在config/index.js中设置proxytable,利用axios进行跨域请求
proxyTable: {
'/api/*': { // api为代理接口
target: 'http://localhost:8085/index.php/index', // 这里我代理到本地服务
changeOrigin: true,
pathRewrite: {
// 这里是追加链接,比如真是接口里包含了 /api,就需要这样配置.
'^/api': '/', // 和下边两种写法,因人而异根据需求。
// 等价于 /api + /api == http://localhost:54321/api
// 如果写为 '^/api' : '/'
// 等价于 /api + / == http://localhost:54321/
// 这里的 /api == http://localhost:54321
}
}
},
6. /src/main.js
// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from 'vue'
import App from './App'
import Router from 'vue-router'
import router from './router'
import axios from 'axios'
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'
import 'font-awesome/css/font-awesome.min.css'
Vue.use(ElementUI)
Vue.use(Router)
Vue.config.productionTip = false
Vue.prototype.$axios = axios
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
components: { App },
template: '<App/>'
})
7.tp5后台中index/controller/Login.php中:
<?php
/**
* Created by PhpStorm.
* User: mx1
* Date: 2021/11/9
* Time: 15:21
*/
namespace app\index\controller;
use think\Controller;
class Login extends Controller
{
public function doLogin(){
$name=input('post.name');
$psw=input('post.psw');
return json([$name,$psw]);
}
}
注意:如果设置的proxytable不起作用,验证该接口是否正确,然后在cmd中找到项目目录然后运行:npm run dev
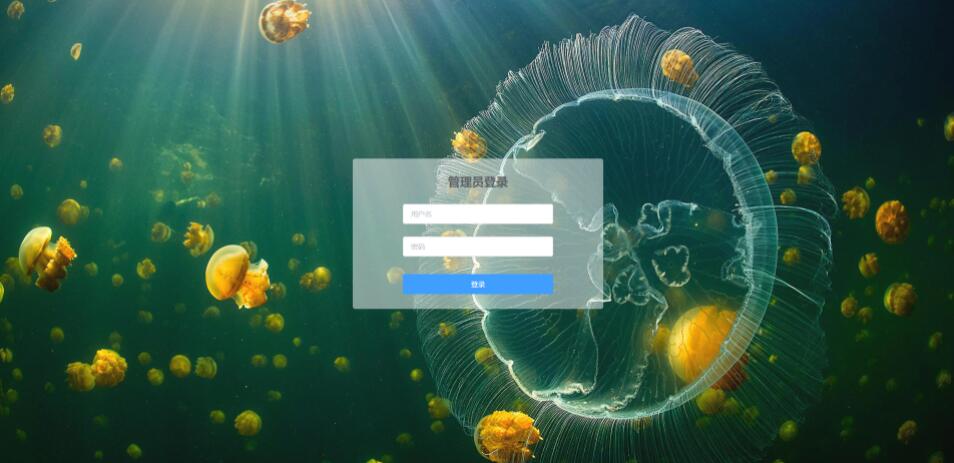
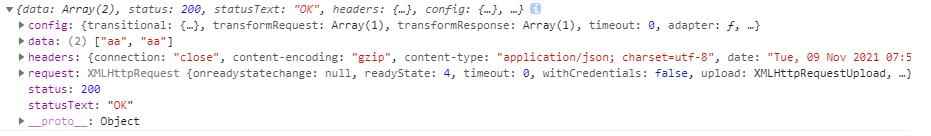
效果:


以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持NICE源码。