目录
- 组件通讯介绍
- 内容
- 三种方式
- 小结
- 组件通讯-父传子
- 内容:
- 核心代码
- 子组件接收数据
- 组件通讯-子传父
- 思路
- 步骤
- 核心代码
- 小结
- 组件通讯-兄弟组件
- 思路
- 核心代码
- 组件通讯 -跨级组件通讯
- 使用Context的步骤
- 落地代码
- 总结
组件通讯介绍
内容
- 组件是独立且封闭的单元,默认情况下,只能使用组件自己的数据。
- 在组件化过程中,我们将一个完整的功能拆分成多个组件,以更好的完成整个应用的功能。
- 而在这个过程中,多个组件之间不可避免的要共享某些数据
- 为了实现这些功能,就需要打破组件的独立封闭性,让其与外界沟通。这个过程就是组件通讯。
三种方式
- 父子组件之间
- 兄弟组件之间
- 跨组件层级
小结
组件中的状态是私有的,也就是说,组件的状态只能在组件内部使用,无法直接在组件外使用
组件通讯-父传子
内容:
- 父组件提供要传递的state数据
- 给子组件标签添加属性,值为 state 中的数据
- 子组件中通过 props 接收父组件中传递的数据
核心代码
父组件提供数据并且传递给子组件
class Parent extends React.Component {
state = { lastName: '王' }
render() {
return (
<div>
传递数据给子组件:<Child name={this.state.lastName} />
</div>
)
}
}
子组件接收数据
function Child(props) {
return <div>子组件接收到数据:{props.name}</div>
}
组件通讯-子传父
思路
利用回调函数,父组件提供回调,子组件调用,将要传递的数据作为回调函数的参数。
步骤
1.父组件
1.定义一个回调函数f(将会用于接收数据)
2.将该函数f作为属性的值,传递给子组件
2.子组件
1.通过 props 获取f
2.调用f,并传入将子组件的数据
核心代码
父组件提供函数并且传递给子组件
class Parent extends React.Component {
state: {
num: 100
}
f = (num) => {
console.log('接收到子组件数据', num)
}
render() {
return (
<div>
子组件:<Child f={this.f} />
</div>
)
}
}
子组件接收函数并且调用
class Child extends React.Component {
handleClick = () => {
// 调用父组件传入的props,并传入参数
this.props.f(100)
}
return (
<button onClick={this.handleClick}>点我,给父组件传递数据</button>
)
}
小结
子传父:在子组件中调用从父组件中定义的方法,并根据需要传入参数
组件通讯-兄弟组件
在React中没有确定的兄弟组件,就没有这个说法哈,有的只有状态提升.
思路
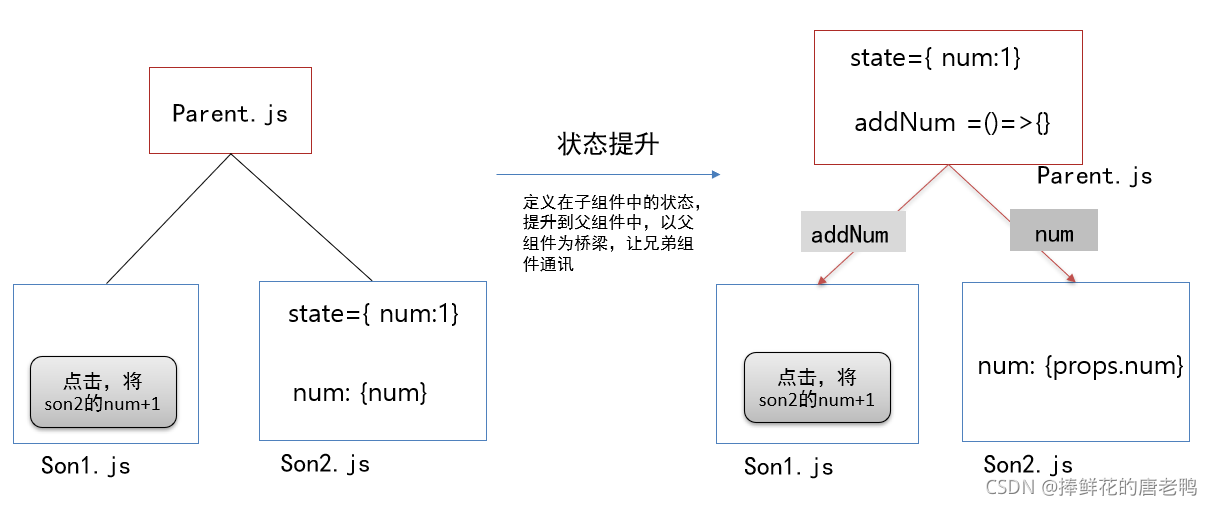
- 将共享状态提升到最近的公共父组件中,由公共父组件管理这个状态
- 思想:状态提升
- 公共父组件职责:
- 提供共享状态
- 提供操作共享状态的方法
- 要通讯的子组件只需通过 props 接收状态或操作状态的方法

核心代码
parent.js
import React, { Component } from 'react'
import ReactDOM from 'react-dom'
import Jack from './Jack'
import Rose from './Rose'
class App extends Component {
// 1. 状态提升到父组件
state = {
msg: '',
}
render() {
return (
<div>
<h1>我是App组件</h1>
<Jack say={this.changeMsg}></Jack>
{/* 2. 把状态给子组件显示 */}
<Rose msg={this.state.msg}></Rose>
</div>
)
}
changeMsg = (msg) => {
this.setState({
msg,
})
}
}
// 渲染组件
ReactDOM.render(<App />, document.getElementById('root'))
Son1.js
import React, { Component } from 'react'
export default class Jack extends Component {
render() {
return (
<div>
<h3>我是Jack组件</h3>
<button onClick={this.say}>说</button>
</div>
)
}
say = () => {
this.props.say('you jump i look')
}
}
Son2.js
import React, { Component } from 'react'
export default class Rose extends Component {
render() {
return (
<div>
<h3>我是Rose组件-{this.props.msg}</h3>
</div>
)
}
}
组件通讯 -跨级组件通讯
想在vue中使用跨级组件通讯,需要使用Context
使用Context的步骤
共三步:
1.导入并调用createContext方法,从结果中解构出 Provider, Consumer 组件
import { createContext } from 'react'
const { Provider, Consumer } = createContext()
2.使用 Provider 组件包裹根组件,并通过 value 属性提供要共享的数据
return (
<Provider value={ 这里放要传递的数据 }>
<根组件的内容/>
</Provider>
)
3.在任意后代组件中,使用第2步中导出的Consumer组件包裹整个组件
return (
<Consumer>
{
(data) => {
// 这里的形参data 就会自动接收Provider中传入的数据
// console.log(data)
return <组件的内容>
}
}
</Consumer>
)
落地代码
建立context.js文件
import { createContext } from 'react'
const { Provider, Consumer } = createContext()
export { Consumer, Provider }
改造根组件
import { Provider } from './context'
render () {
return (
<Provider value={{ num: this.state.num }}>
<div>
根组件, num: {this.state.num}
<Parent />
<Uncle />
</div>
</Provider>
)
}
改造后代组件 Uncle.js
import React from 'react'
import { Consumer } from './context'
export default class Uncle extends React.Component {
render () {
return (
<Consumer>
{(data) => {
return <div>我是Uncle组件, {data.num}</div>
}}
</Consumer>
)
}
}
总结
本篇文章就到这里了,希望能够给你带来帮助,也希望您能够多多关注NICE源码的更多内容!