目录
- 一、预解析
- 1、变量预解析和函数预解析
- 1、变量预解析
- 2、函数预解析
- 2、预解析案例
- 二、对象
- 1、创建对象的三种方式
- 1、利用字面量创建对象
- 2、利用newObject创建对象
- 3、利用构造函数创建对象
- 4、构造函数和对象
- 2、new关键字
- 3、遍历对象属性
- 总结
一、预解析
1、变量预解析和函数预解析
JavaScript 代码是由浏览器中的 JavaScript 解析器来执行的。JavaScript 解析器在运行 JavaScript 代码的时候分为两步:预解析和代码执行。
- 预解析:在当前作用域下, JS 代码执行之前,浏览器会默认把带有 var 和 function 声明的变量在内存中进行提前声明或者定义。
- 代码执行: 从上到下执行JS语句。
预解析只会发生在通过 var 定义的变量和 function 上。学习预解析能够让我们知道为什么在变量声明之前访问变量的值是 undefined,为什么在函数声明之前就可以调用函数。预解析也叫做变量、函数提升。
1、变量预解析
变量预解析: 变量的声明会被提升到当前作用域的最上面,变量的赋值不会提升。
例如:
/*先解析var变量num 然后执行console输出 最后把10赋给num*/ console.log(num); // 结果是多少? var num = 10; // ?
2、函数预解析
函数预解析: 函数的声明会被提升到当前作用域的最上面,但是不会调用函数。
/*先解析fn函数的定义
然后执行console语句*/
console.log("1+2+3+...+100=",fn());
function fn(){
var s = 0;
for(var i=1;i<=100;i++){
s += i;
}
return s;
}
2、预解析案例
来做一个小练习,看一下输出的结果是多少?
console.log((a));
var a = 1;
console.log((a));
function a(){
return a;
}
结果为:

二、对象
在 JavaScript 中,对象是一组无序的相关属性和方法的集合,所有的事物都是对象,例如字符串、数值、数组、函数等。
对象是由属性和方法组成的。
- 属性:事物的特征,在对象中用属性来表示(常用名词)
- 方法:事物的行为,在对象中用方法来表示(常用动词)
1、创建对象的三种方式
1、利用字面量创建对象
对象字面量:就是花括号 { } 里面包含了表达这个具体事物(对象)的属性和方法。{ } 里面采取键值对的形式表示 。
- 键:相当于属性名
- 值:相当于属性值,可以是任意类型的值(数字类型、字符串类型、布尔类型,函数类型等)
var star = {
name : 'xl',
age : 18,
sex : '女',
sayStudy : function(){
console.log('好好学习啊');
}
};
对象里面的属性调用 : 对象.属性名 ,这个小点 . 就理解为“ 的 ” 。例如:star.name
对象里面属性的另一种调用方式 : 对象[‘属性名’],注意方括号里面的属性必须加引号。例如:star['age']
2、利用new Object创建对象
和前面学习的new Array() 创建数组原理一致
var andy = new Object();
andy.name = 'xl';
andy.age = 18;
andy.sex = '女';
andy.sayStudy = function(){
console.log('好好学习啊');
}
- Object() :第一个字母大写
- new Object() :需要 new 关键字
- 使用的格式:对象.属性 = 值;
3、利用构造函数创建对象
构造函数 :是一种特殊的函数,主要用来初始化对象,即为对象成员变量赋初始值,它总与 new 运算符一起使用。我们可以把对象中一些公共的属性和方法抽取出来,然后封装到这个函数里面。
在 js 中,使用构造函数要时要注意以下两点:
- 构造函数用于创建某一类对象,其首字母要大写
- 构造函数要和 new 一起使用才有意义
例如:
function MyName(name,age,sex){
this.name = name;
this.age = age;
this.sex = sex;
}
var xl = new MyName('熊柳','18','女');
var huan = new MyName('王欢','16','女');
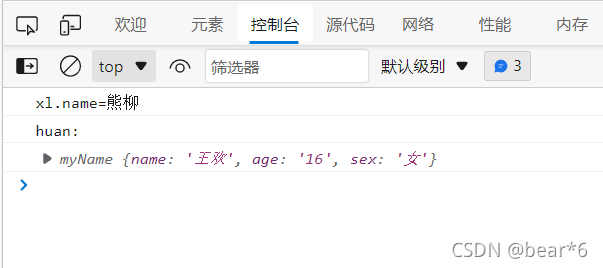
console.log('xl.name='+xl.name);
console.log('huan:');
console.log(huan);
打印结果为:

注意
- 构造函数约定首字母大写。
- 函数内的属性和方法前面需要添加 this ,表示当前对象的属性和方法。
- 构造函数中不需要 return 返回结果。
- 当我们创建对象的时候,必须用 new 来调用构造函数。
4、构造函数和对象
- 构造函数,抽象了对象的公共部分,封装到了函数里面,它泛指某一大类(class)
- 创建对象,特指某一个,通过 new 关键字创建对象的过程我们也称为对象实例化。
2、new关键字
new 在执行时会做四件事情:
1.在内存中创建一个新的空对象。
2.让 this 指向这个新的对象。
3.执行构造函数里面的代码,给这个新对象添加属性和方法。
4.返回这个新对象(所以构造函数里面不需要return)。
3、遍历对象属性
for…in 语句用于对数组或者对象的属性进行循环操作。
其语法如下:
for (变量 in 对象名字) {
// 在此执行代码
}
语法中的变量是自定义的,它需要符合命名规范,通常我们会将这个变量写为 k 或者 key。
for (var k in obj) {
console.log(k); // 这里的 k 是属性名
console.log(obj[k]); // 这里的 obj[k] 是属性值
}
例如构建了如下对象
function Hero(name,type,blood,attack){
this.name = name;
this.type = type;
this.blood = blood;
this.attack = attack;
}
var lianpo = new Hero('廉颇','力量型','500血量','近战');
var houyi = new Hero('后羿','射手型','100血量','远程');
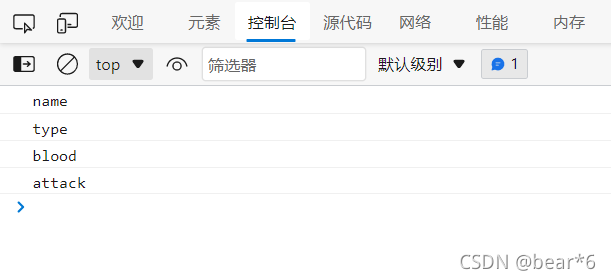
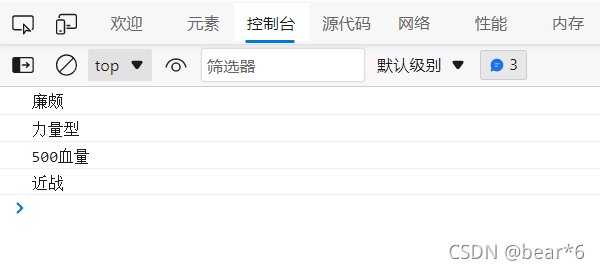
当执行for..in语句时,打印k和obj[k]会分别得到如下结果:
function Hero(name,type,blood,attack){
this.name = name;
this.type = type;
this.blood = blood;
this.attack = attack;
}
var lianpo = new Hero('廉颇','力量型','500血量','近战');
var houyi = new Hero('后羿','射手型','100血量','远程');

for(k in lianpo){
console.log(lianpo[k]);
}

总结
本篇文章就到这里了,希望能够给你带来帮助,也希望您能够多多关注NICE源码的更多内容!