目录
- 1、计算器功能介绍
- 2、计算器页面设计
- 1、导航栏部分
- 2、数据部分
- 3、index.wxml布局页面
- 4、index.css样式页面
- 5、运行结果
- 3、功能实现部分
- 1、删除功能
- 2、清空功能
- 3、其他功能实现
1、计算器功能介绍
可以实现数据的加(+),减(-),乘(*),除(/),取余运算(%),以及实现数据的删除(Del)和清空功能(C)。
2、计算器页面设计
1、导航栏部分
{
"navigationBarBackgroundColor": "#fff",
"navigationBarTextStyle": "black",
"navigationBarTitleText": "计算器"
}
2、数据部分
data:{
// data中只放置初始数据
num:"1",
op:" "//记录运算符号
}
3、index.wxml布局页面
<view class="result">
<view class="result-num">{{num}}</view>
<view class="result-op">{{op}}</view>
</view>
<view class="btns">
<view>
<view hover-class="bg" bindtap="reSetBtn">C</view>
<view hover-class="bg" bindtap="delBtn">Del</view>
<view hover-class="bg" bindtap="opBtn" data-val="%">%</view>
<view hover-class="bg" bindtap="opBtn" data-val="/">/</view>
</view>
<view>
<view hover-class="bg" bindtap="numBtn" data-val="7">7</view>
<view hover-class="bg" bindtap="numBtn" data-val="8">8</view>
<view hover-class="bg" bindtap="numBtn" data-val="9">9</view>
<view hover-class="bg" bindtap="opBtn" data-val="*">*</view>
</view>
<view>
<view hover-class="bg" bindtap="numBtn" data-val="4">4</view>
<view hover-class="bg" bindtap="numBtn" data-val="5">5</view>
<view hover-class="bg" bindtap="numBtn" data-val="6">6</view>
<view hover-class="bg" bindtap="opBtn" data-val="-">-</view>
</view>
<view>
<view hover-class="bg" bindtap="numBtn" data-val="1">1</view>
<view hover-class="bg" bindtap="numBtn" data-val="2">2</view>
<view hover-class="bg" bindtap="numBtn" data-val="3">3</view>
<view hover-class="bg" bindtap="opBtn" data-val="+">+</view>
</view>
<view>
<view hover-class="bg" bindtap="numBtn" data-val="0">0</view>
<view hover-class="bg" bindtap="doBtn" data-val=".">.</view>
<view hover-class="bg" bindtap="opBtn" data-val="=">=</view>
</view>
</view>
4、index.css样式页面
page{
display: flex;
flex-direction: column;/*项目主轴的排列方向 */
height: 100%;
}
.result{
flex: 1;/*均匀分配元素*/
background: #f3f6fe;
position: relative;
}
.result-num{
position: absolute;/*父相子绝*/
font-size: 20pt;
bottom: 5vh;
right: 3vw;
}
.result-op{
position: absolute;
font-size: 15pt;
bottom: 1vh;
right: 3vw;
}
.btns{
flex: 1;
display: flex;
flex-direction: column;/*里面的大view排列为垂直*/
font-size: 17pt;
border-top: 1rpx solid #ccc;
border-left: 1rpx solid #ccc;
}
.btns>view{
flex: 1;
display: flex;
}
.btns>view>view{
flex-basis: 25%;/*宽度占比*/
border-bottom: 1rpx solid #ccc;
border-right: 1rpx solid #ccc;
box-sizing: border-box;/*加上边框的占比*/
display:flex;
align-items: center;
justify-content: center;/*两句加在一起是让文字居中*/
}
.btns>view:last-child>view:first-child{
flex-basis: 50%;
}
.btns>view:first-child>view:first-child{
color:#f00;
}
.btns>view>view:last-child{
color: #fcBe00;
}
.bg{
background: #eee;
}
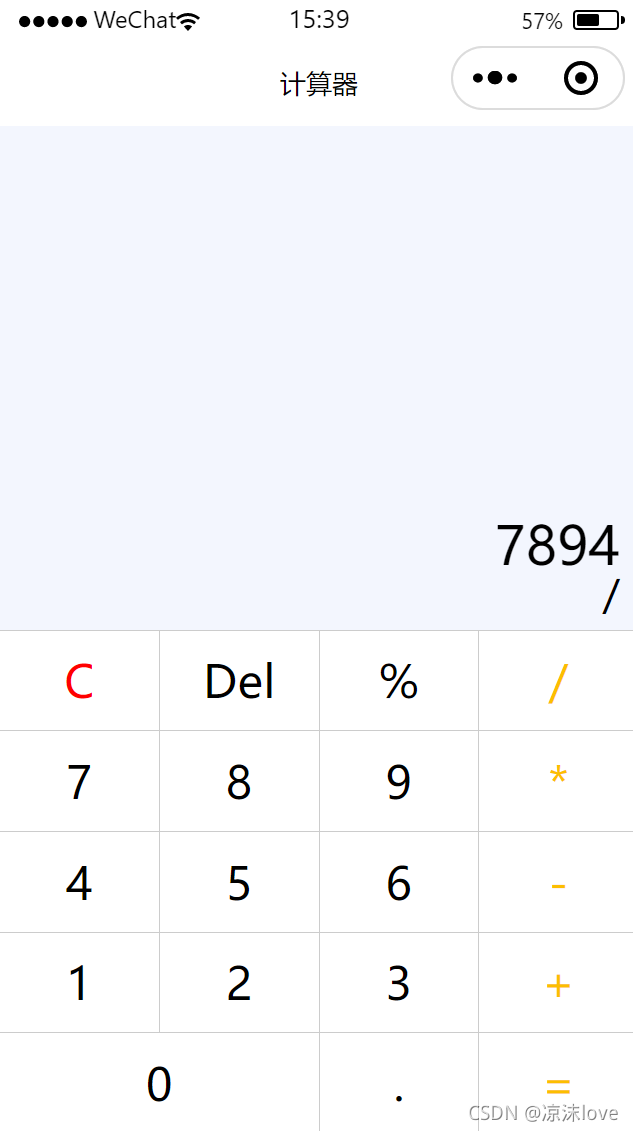
5、运行结果

3、功能实现部分
1、删除功能
其中substr()函数中两个参数,第一个表示截取开始的位置,第二个表示截取的长度
delBtn:function(e){
var num=this.data.num.substr(0,this.data.num.length-1);
this.setData({num:num===""? "0":num})
}
2、清空功能
reSetBtn:function(e){
//全部变成初始状态
this.result=null;
this.isClear=false;
this.setData({num:"0",op:""})
}
3、其他功能实现
data:{
// data中只放置初始数据
num:"1",
op:" "//记录运算符号
},
result:null,
isClear:false,//用来记录状态
numBtn:function(e){
var num =e.target.dataset.val//获取data-val中的值
//如果多次按0或者isClear为true,则将原来的数据清除,显示按的数字
if(this.data.num==='0'||this.isClear){
this.setData({num:num})//将获取的值给result
this.isClear=false
}else{
this.setData({num:this.data.num+num})
}
},
opBtn:function(e){
var op=this.data.op;//先记录当前的op
var num=Number(this.data.num);//获取当前的num数据
this.setData({op:e.target.dataset.val});//把按下的按钮给变量op
if(this.isClear){//因为上面操作中有如果按了运算符,则isclear为true,在这里为了避免多次按加都会起作用,再return
return
}
this.isClear=true;//当用户按了运算按钮,再按数字,则把原来的数字清空
if(this.result===null){
this.result=num;
return
}
if(op==="+"){
this.result=this.result+num
this.setData({num:this.result})//把加出来的结果为num
}else if(op==="-"){
this.result=this.result-num
}else if(op==="*"){
this.result=this.result*num
}else if(op==="/"){
this.result=this.result/num
}else if(op==="%"){
this.result=this.result%num
}
this.setData({num:this.result+""})//转为字符串类型
},
doBtn:function(e){
if(this.isClear){//表示上一个运算结束了,一开始就按.的话
this.setData({num:"0."});
this.isClear=false;
return
}
//如果多按了.
if(this.data.num.indexOf(".")>=0){
return
}
//正常数字后面按点
this.setData({num:this.data.num+"."})
},
到此这篇关于javascript实现计算器功能详解流程的文章就介绍到这了,更多相关javascript 计算器内容请搜索NICE源码以前的文章或继续浏览下面的相关文章希望大家以后多多支持NICE源码!










