目录
- 一、teleport 介绍
- 1.1、多个 teleport 使用
- 二、为什么使用 teleport
- 三、teleport 应用
- 四、初学者容易遇到的坑
一、teleport 介绍
teleport 传送门组件,提供一种简洁的方式,可以指定它里面的内容的父元素。通俗易懂地讲,就是 teleport 中的内容允许我们控制在任意的DOM中,使用简单。
使用语法:
<teleport to="body">
<div>
需要创建的内容
</div>
</teleport>
to 属性是指定 teleport 中的内容 加入的DOM元素。可以是标签名,也可以是 id 或类名。
//标签名 。上述实例就是加入body元素内,使用的是标签名。 <teleport to="body"></teleport> //类名。如:to=".className" <teleport to=".className"></teleport> //id名 <teleport to="#idName"></teleport>
1.1、多个 teleport 使用
多个 teleport 传送门组件可以将内容都挂载到一个目标上,多个 teleport 组件内容就是兄弟节点,先挂载的在前面,后挂载的在后面。
使用如下:
<teleport to="body">
<div class="first">
第一个挂载元素
</div>
</teleport>
<teleport to="body">
<div class="second">
第二个挂载元素
</div>
</teleport>
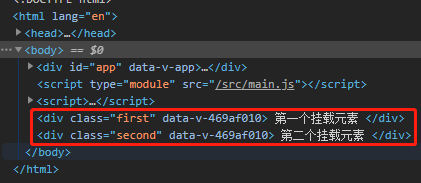
运行结果如图:

上边的实例等价于:
<teleport to="body"> <div class="first"> 第一个挂载元素 </div> <div class="second"> 第二个挂载元素 </div> </teleport>
二、为什么使用 teleport
使用 vue 开发时,都是多个组件之间不断地嵌套,处理元素的样式或者层级的时候就会变得困难。如我们需要添加一个 modal 模态框或 toast 提示框,如果我们把这样的框可以从 vue 组件中剥离出来,我们样式和层级设置起来会更加简便。
有些同学会想,这直接放到 index.html 中不就好了吗?另外 modal 、toast 元素需要使用 vue 组件的状态值,通过状态控制 modal、toast 的隐藏显示。如果直接放入 index.html 则状态控制就复杂了。
所以 teleport 传送门组件就派上用场了。有点像“哆啦A梦”的任意门,可以把元素传送到任意的元素内。同时还可以使用 vue 组件内的状态值控制它。
三、teleport 应用
使用 vite + vue 3创建的项目,具体如何创建项目请查看《什么,你还使用 webpack?别人都在用 vite 搭建项目了》文章。
vue 3的项目创建完成之后,找到index.htm文件,添加:
<div id="newModal"></div>
组件文件内,添加 teleport 组件:
<button @click="showModal" class="btn">打开 modal </button> <!-- to 属性就是目标位置 --> <teleport to="#newModal"> <div v-if="visible"> <div >我是一个 Modal 框</div> </div> </teleport>
运行结果,我们发现使用的teleport组件,通过 to 属性,将内容传送到<div></div>内,该元素与<div></div>同级。此时 teleport 中的元素隐藏显示完全由vue组件内的状态值决定。
四、初学者容易遇到的坑
有些同学在自己的项目内,直接引入了 teleport 传送门组件,运行以后发现该组件原样输出了,并没有被解析,同时还会报错。
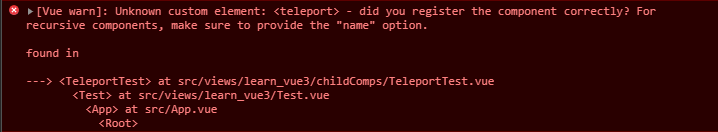
错误信息如下:

vue.runtime.esm.js?2b0e:619 [Vue warn]: Unknown custom element: <teleport> – did you register the component correctly? For recursive components, make sure to provide the “name” option.
然后就在网上各种查解决办法,最后发现压根找不到!
根本原因是你使用的还是vue2,不是vue3。有些同学会把 脚手架vue-cli 3创建的项目,当作是 vue3 。vue-cli 2 和 vue-cli 3 创建项目与是否是 vue3 没有必然联系的。
到此这篇关于极速上手 VUE 3 teleport传送门组件的文章就介绍到这了,更多相关VUE 3 teleport传送门内容请搜索NICE源码以前的文章或继续浏览下面的相关文章希望大家以后多多支持NICE源码!









