当你在使用浏览器访问网站时,你可能会注意到浏览器标签页前面的小图标,这就是所谓的 Favicon 图标。Favicon(即 Favorites Icon,收藏夹图标),它可以让你的网站在浏览器中更易于辨识和识别。在这篇文章中,我们将探讨如何设置网页的 Favicon 图标。
什么是 Favicon 图标?
Favicon 是一个小的图标,通常是 16×16 像素或 32×32 像素的正方形图像,它在浏览器中的地址栏、标签页、书签中用于标识网站。它可以是一个简单的标识符,如网站的 logo,也可以是其他图像,如图标或图形。
为什么要设置 Favicon 图标?
有以下几个原因:
- 品牌识别:Favicon 可以让你的网站更容易被用户识别,尤其是当他们打开多个标签页时。
- 用户体验:Favicon 可以提高用户体验,尤其是当用户在书签栏中收藏你的网站时,Favicon 可以让你的网站更容易被识别。
- 网站专业度:一个缺失 Favicon 的网站会显得不那么专业。相反,一个具有良好设计和一致的 Favicon 的网站会给用户留下更好的印象。
如何设置 Favicon 图标?
- 使用 HTML 标记:在网页头部的
<head>标签中添加以下代码:
<link rel="shortcut icon" href="favicon.ico" rel="external nofollow" rel="external nofollow" type="image/x-icon">
这里的 href 属性应该指向 Favicon 图标的 URL。
- 使用 PNG 或 ICO 图像文件:你可以使用像 Photoshop 或 GIMP 等软件来创建一个 16×16 或 32×32 像素的图像文件,然后将其保存为
.png或.ico格式的文件。接下来,在网页头部的<head>标签中添加以下代码:
<link rel="shortcut icon" href="favicon.png" rel="external nofollow" type="image/png">
或者
<link rel="shortcut icon" href="favicon.ico" rel="external nofollow" rel="external nofollow" type="image/x-icon">
这里的 href 属性应该指向你刚刚创建的图像文件。
使用在线 Favicon 生成器:如果你不熟悉 Photoshop 或 GIMP 等软件,或者不想花时间制作自己的 Favicon,那么你可以使用在线 Favicon 生成器来创建一个 Favicon。一些受欢迎的在线 Favicon 生成器包括 Favicon Generator、Favicon.io 和 Favicomatic 等。
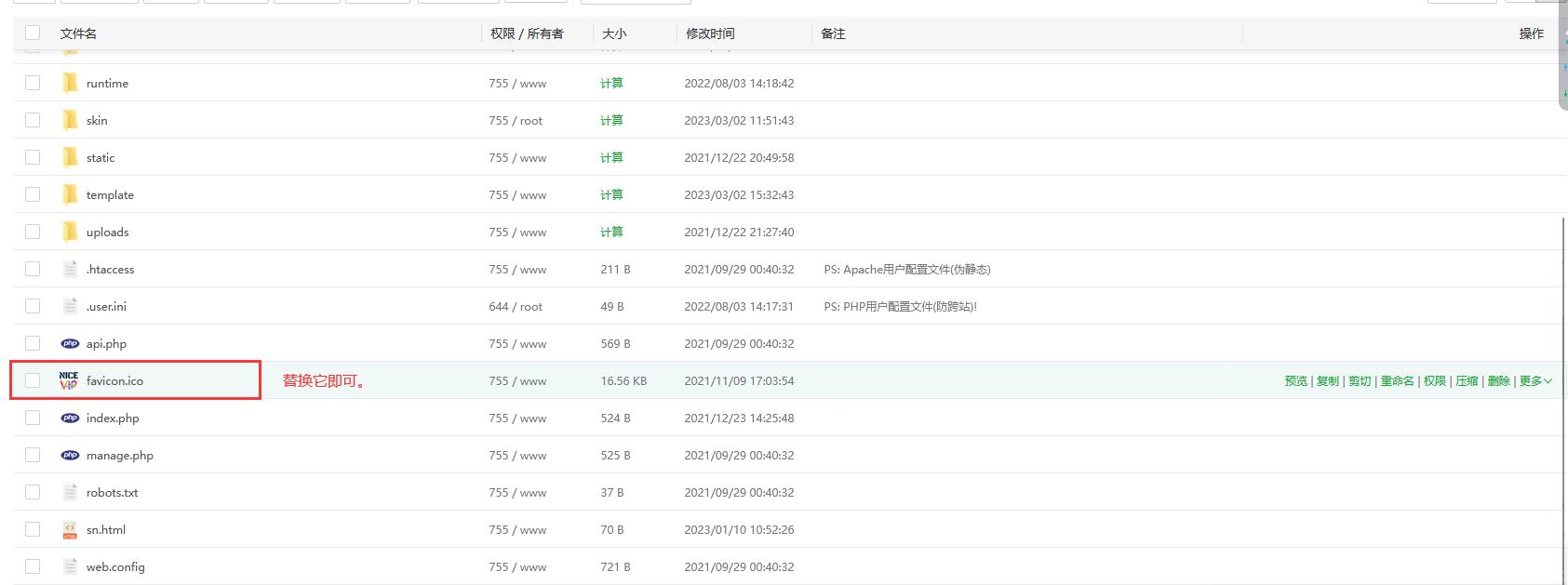
如果您是使用的网站模板,那么通常它会有一个默认的图标文件,您无需修改代码,只需要将你的图标生成好,并修改文件名为:favicon.ico ,然后将它替换掉程序根目录的图标文件即可,如下图:

以上是关于如何设置网页 Favicon 图标的一些基本信息和方法。通过设置一个专业且一致的 Favicon 图标,你可以提高你的网站的品牌识别度和用户体验,同时增加网站的专业度。如果你对于如何设置 Favicon 图标还有疑问或者需要进一步的帮助,可以在下面的评论区留言。

