有时候,我们通过程序动态输出的图片可能大小不一,有的较高、有的较宽,这时候我们无法通过普通的宽高来限制,我们希望这张图片不变形、且宽高自适应。这里记录一下。

解决方案:使用
object-fit属性img{ width: 100%; height: 100%; object-fit: cover; }
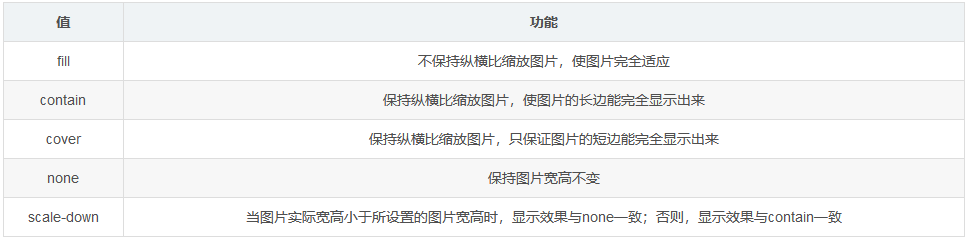
object-fit中的几个属性值:
免责声明:
1、本网站所有发布的源码、软件和资料均为收集各大资源网站整理而来;仅限用于学习和研究目的,您必须在下载后的24个小时之内,从您的电脑中彻底删除上述内容。 不得使用于非法商业用途,不得违反国家法律。否则后果自负!
2、本站信息来自网络,版权争议与本站无关。一切关于该资源商业行为与www.niceym.com无关。
如果您喜欢该程序,请支持正版源码、软件,购买注册,得到更好的正版服务。
如有侵犯你版权的,请邮件与我们联系处理(邮箱:skknet@qq.com),本站将立即改正。NICE源码网 CSS/HTML CSS: 如何让img图片自适应父元素 https://www.niceym.com/62457.html

![pbootcms自定义授权提示语句[非SN]](https://www.niceym.com/wp-content/uploads/2023/12/20231231122126579.jpg)
- CSS的使用技巧 2023-02-17
- CSS: 如何让img图片自适应父元素 2022-08-05
- DIV+CSS经常用到的属性、参数及说明 2022-04-15
- BS项目中的CSS架构_仅加载自己需要的CSS 2022-04-15
- 左侧固定宽度,右侧自适应宽度的CSS布局 2022-04-15
- 门户网站构建CSS框架的规则 2022-04-15
- 指定网页的doctype解决CSS Hacking方法总结 2022-04-15
- css网页布局中注意的几个问题小结 2022-04-15
- css import与link的区别 2022-04-15
- css图片切换效果代码[不用js] 2022-04-15