目录
- 使用
- 安装
- 如何在路由中使用?
- 加载速度对比
最近在写一个react-ant-admin的集成框架用于快速搭载中后台项目。其中遇到很多问题,最重要的应该是访问速度了。我就想 react 可不可以和 vue 一样用路由懒加载来减少首页渲染所花费的时间。
于是找到了一个很好用的轮子:@loadable/component
使用
安装
npm install @loadable/component -D # or use yarn yarn add @loadable/component -D
如何在路由中使用?
在src/router/index.js文件中按照如下举例来写:
import React from "react";
import { Route, Switch } from "react-router-dom";
import routerList from "./routes";
const router = () => {
return (
<Switch>
{routerList.map((item) => {
const { component: Component, key, path, ...itemProps } = item;
return (
<Route
exact={true}
key={key}
path={path}
render={(allProps) => <Component {...allProps} {...itemProps} />}
/>
);
})}
</Switch>
);
};
export default router;
在src/router/routes.js文件按照如下举例来写:
import loadable from "@loadable/component";
const Error404 = loadable(() => import("@/pages/err/404")); // 对应文件 src/pages/err/404.js
const Home = loadable(() => import("@/pages/home"));
const Demo = loadable(() => import("@/pages/demo"));
const routerList = [
{
path: "/",
key: "home",
components: Home,
},
{
path: "/demo",
key: "demo",
components: Demo,
},
{
path: "*",
key: "404",
components: Error404,
},
];
export default routerList;
在src/App.js文件按照如下举例来写:
import React from "react";
import { BrowserRouter as Router } from "react-router-dom";
import Routes from "./router";
export default function App() {
return (
<Router>
<Routes />
</Router>
);
}
此时可以去页面查看切换路由的时候是否动态加载了 js 文件。若切换路由加载了 js 文件,说明懒加载路由成功!
加载速度对比
在没有使用@loadable/component之前
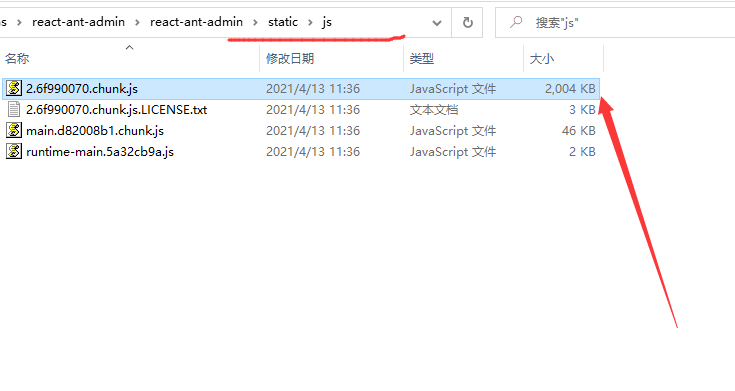
服务器带宽1M,gzip压缩,文件大小2MB左右,服务器请求加载时间4.3s左右


使用路由懒加载
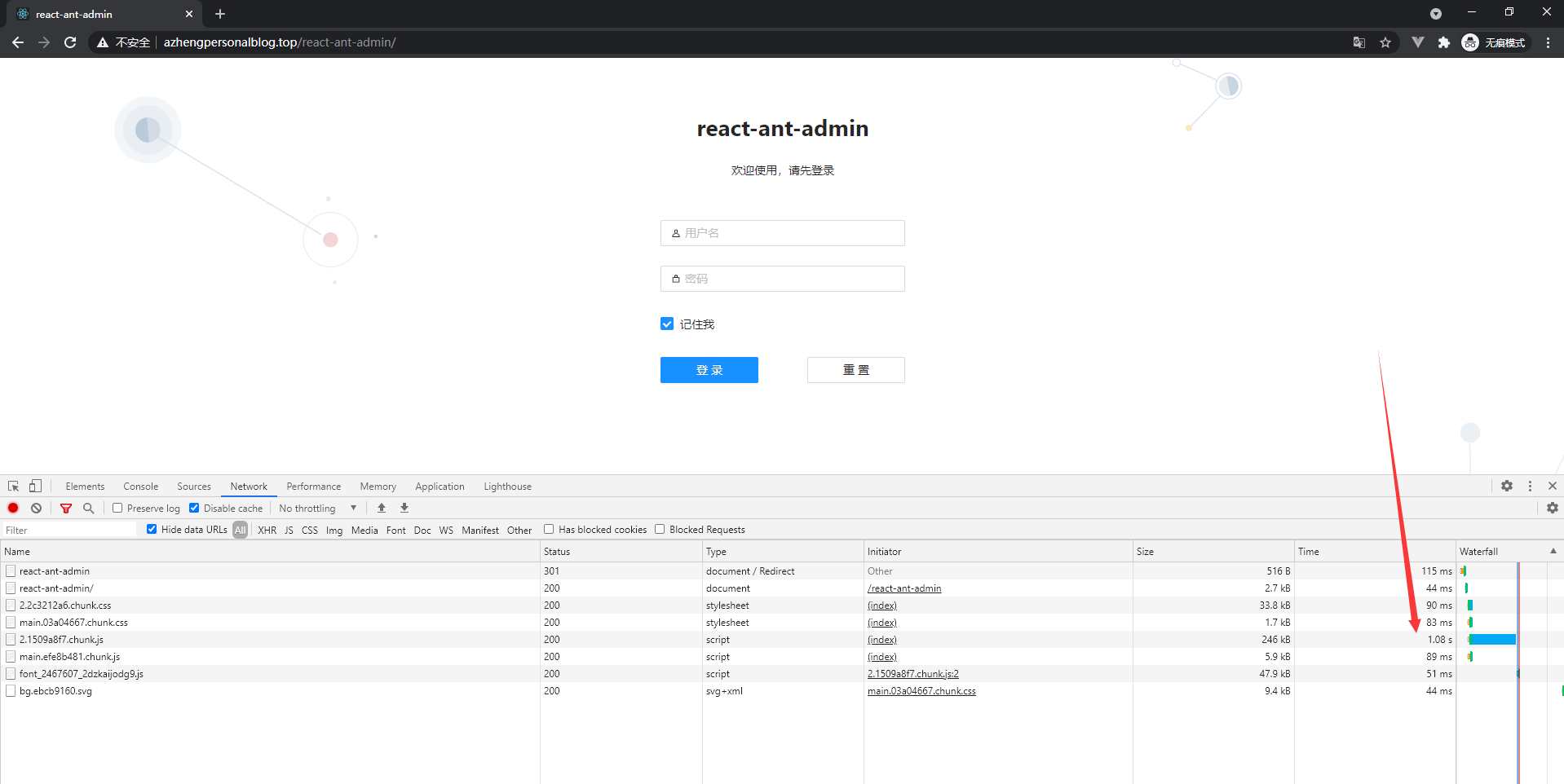
服务器带宽1M,gzip压缩,文件大小1MB左右,服务器请求加载时间1s左右

以上就是react如何利用懒加载减少首屏加载时间的详细内容,更多关于react懒加载减少加载时间的资料请关注NICE源码其它相关文章!