防抖:防止重复点击触发事件
首先啥是抖? 抖就是一哆嗦!原本点一下,现在点了3下!不知道老铁脑子是不是很有画面感!哈哈哈哈哈哈
典型应用就是防止用户多次重复点击请求数据。
vue实现防抖方法如下:
1.首先新建一个debounce.js代码如下
const debounce=function(fn, delay){
let timer = null
return function(){
let content = this;
let args = arguments;
if(timer){
clearTimeout(timer)
}
timer = setTimeout(()=>{
fn.apply(content,args)
}, delay)
}
}
export default debounce
2.在需要防抖的vue文件中引入debounce,内容如下;这是一个输入框的500ms的防抖
<template>
<div class="main">
<el-input v-model="input" @change="changeSeletc" placeholder="请输入内容"></el-input>
</div>
</template>
<script>
import debounce from "../utils/debounce"
export default {
name: "alarm",
data(){
return{
input: ''
}
},
methods:{
changeSeletc:debounce(function () {
console.log(this.input)
},500),
}
}
</script>
<style scoped>
</style>
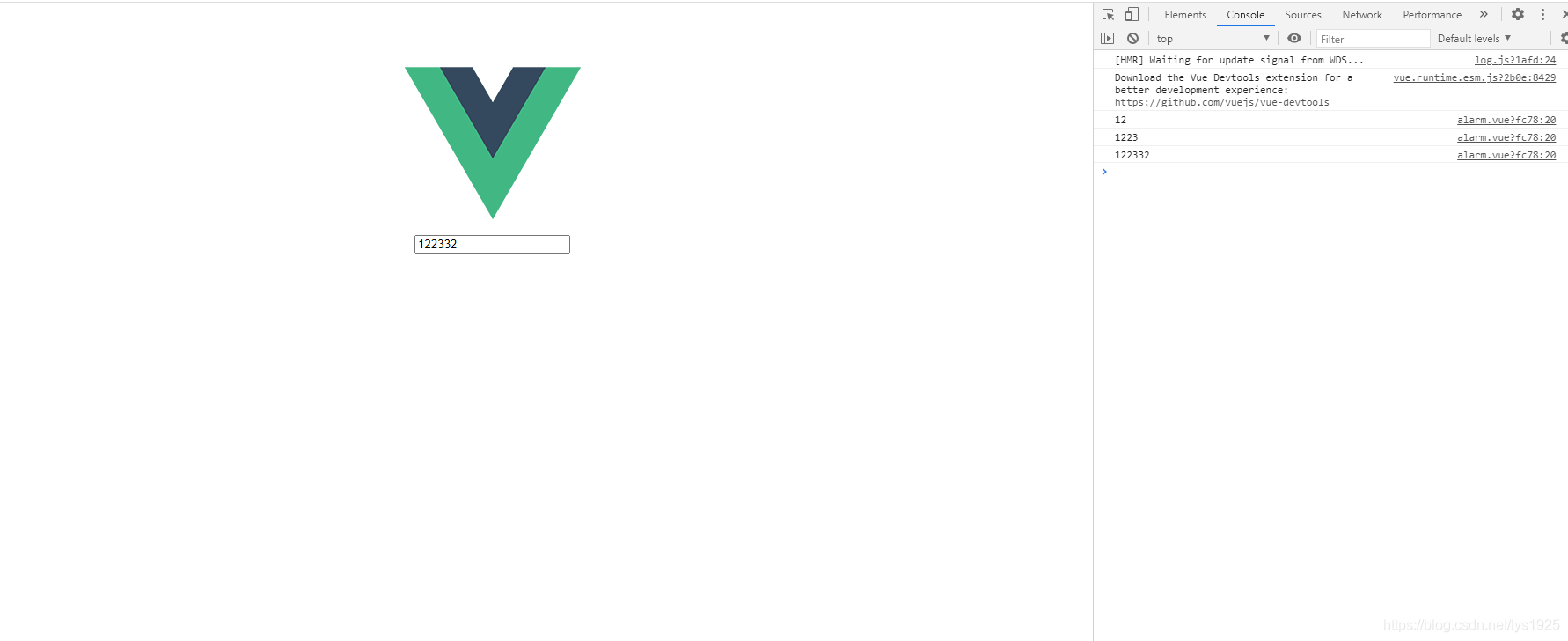
3.效果如下图

总结
到此这篇关于vue实现防抖的文章就介绍到这了,更多相关vue实现防抖内容请搜索NICE源码以前的文章或继续浏览下面的相关文章希望大家以后多多支持NICE源码!

