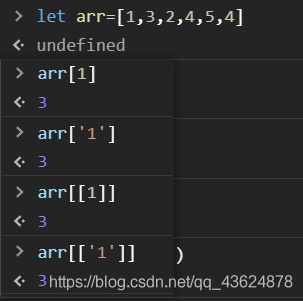
之前在写微信小程序项目时,里面有一个“城市选择”的功能,笔者用的是 <picker-view> 组件,这个组件比较特别,因为它的 value 属性规定是 数组 格式的。比如: value="[1]"。
因为当时对JS变量类型转换的不了解,笔者在代码中写下了这样的几行判断:(这是严谨的)
let val_one=typeof this.data.pIndex=="number"?[this.daya.pIndex]:this.data.pIndex
(:项目中存取元素是动态的!
上面这是因为要使下标动态跟随用户选择,并反馈到wxml里的 value 属性上展示。
但是在这之前还需要做一层判断 —— 因为有的地区是省级市或者直辖市,而且要防止用户“骚操作”,比如一直上拉或者猛的拉出去,这时候再微信小程序中是会报错找不到对应数据的:
let length=placeArray[val_one].sub.length
if(val[0]>=length){
val=[length-1]
}else if(val[0]<0){
val=[0]
}
之后我再回过头优化这个项目代码时发现这里(强制使用时将数组转为数字,反馈时将数字转为数组)其实大可不必:

JavaScript似乎对数据有自己“独特”的处理方式,但是目前笔者还没找到相关资料~~
如何判断一个值能不能作为数组下标(索引)
但是可以肯定的是:为整数属性键赋值是数组才有的特例,因为它们与非整数键的处理方式不同。要判断一个属性是否能作为数组的索引,笔者找到了ES6规范文档中的一段话:
当前仅当
ToString(ToUint32(P))等于P,并且ToUint32(P)不等于2^32-1时,字符串属性名称P才是一个数组索引。
这个操作用JS可以这样实现:
function toUint32(value){
return Math.floor(Math.abs(Number(value))) % Math.pow(2,32);
}
function isArrayIndex(key){
let numericKey=toUint32(key);
return String(numericKey) == key && numericKey < (Math.pow(2,32)-1);
}
toUint32() 函数通过规范中描述的算法将给定的值转换为无符号32位整数;isArrayIndex() 函数中先将键转换为uint32结构,然后进行两次比较(toString()后等不等于原数并且是否小于 2^32-1 )
有了这个基础,我们就可以基于此去简单模仿一下 new Array() 的行为 —— 其中最重要的还是关于length的描述:

function createArray(length=0){
return new Proxy({ length },{
set(trapTarget,key,value){
let currentLength=Reflect.get(trapTarget,"length");
if(isArrayIndex(key)){
let numericKey=Number(key);
if(numericKey >= currentLength){
Reflect.set(trapTarget,"length",numericKey+1);
}
}else if(key === "length"){
if(value < currentLength){
for(let index=currentLength-1;index >= value;index--){
Reflect.deleteProperty(trapTarget,index);
}
}
}
// 无论key是什么类型都要执行这段代码
return Reflect.set(trapTarget,key,value);
}
});
}
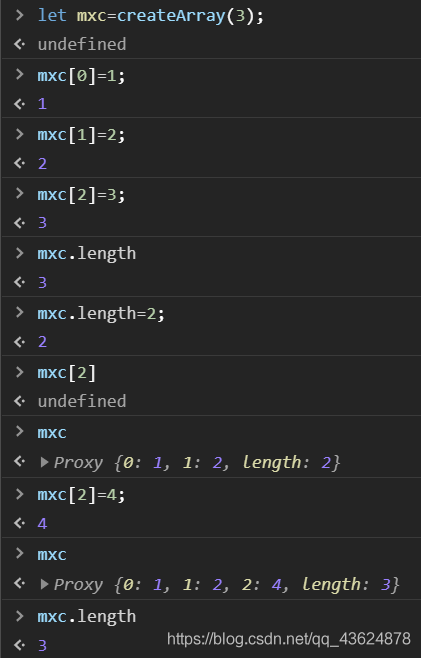
实验一下:

总结
到此这篇关于JS数组索引检测中的数据类型问题详解的文章就介绍到这了,更多相关JS数组索引检测的数据类型内容请搜索NICE源码以前的文章或继续浏览下面的相关文章希望大家以后多多支持NICE源码!