用jQuery完成淡入淡出效果前,我们先来认识几个代码:
- 淡入 fadeIn([ speed , [easing] , [fn] ]),参数都可不写
- 淡出 fadeOut([ speed , [easing] , [fn] ]),参数都可不写
- 淡入淡出切换 fadeToggle([ speed , [easing] , [fn] ]),参数都可不写
- 修改透明度 fadeTo([ [speed] , opacity , [easing] , [fn] ]),注意,这里速度和透明度一定要写
其中
- speed是速度
- easing是切换效果
- fn是回调函数
那我们把上述代码放到整体代码中看下效果

完整代码如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Wellfancy</title>
<style>
div {
margin: 10px;
padding: 10px;
width: 100px;
display: none;
}
</style>
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
</head>
<body>
<button>淡入效果</button>
<button>淡出效果</button>
<button>淡入淡出切换</button>
<button>修改透明度</button>
<div>
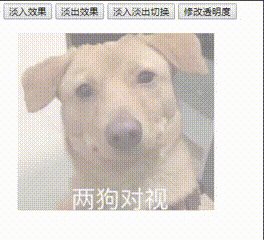
<img src="images/1.jpg" style="width: 280px;">
</div>
<script>
$(function() {
$("button").eq(0).click(function() {
$("div").fadeIn(1000);
})
$("button").eq(1).click(function() {
$("div").fadeOut(1000);
})
$("button").eq(2).click(function() {
$("div").fadeToggle(1000);
});
$("button").eq(3).click(function() {
$("div").fadeTo(1000, 0.5);
});
});
</script>
</body>
</html>
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持NICE源码。