目录
- 【实现效果】
- 【实现方式】
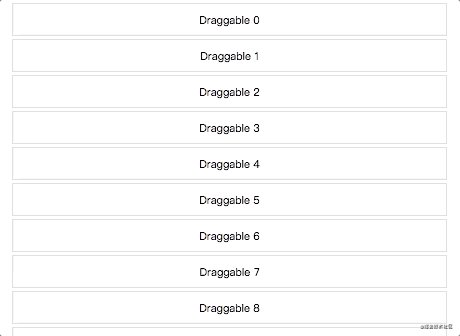
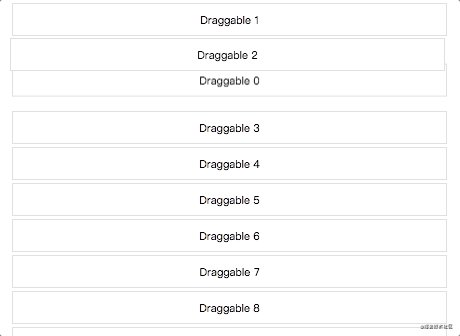
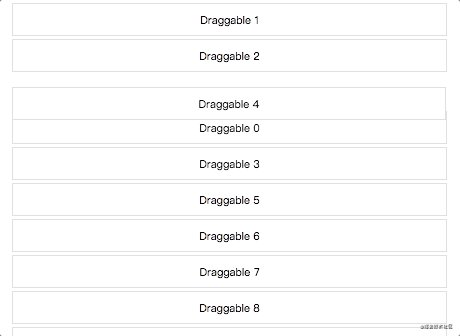
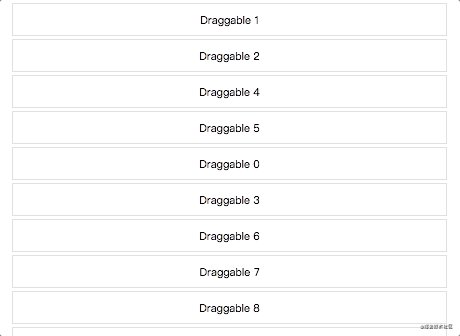
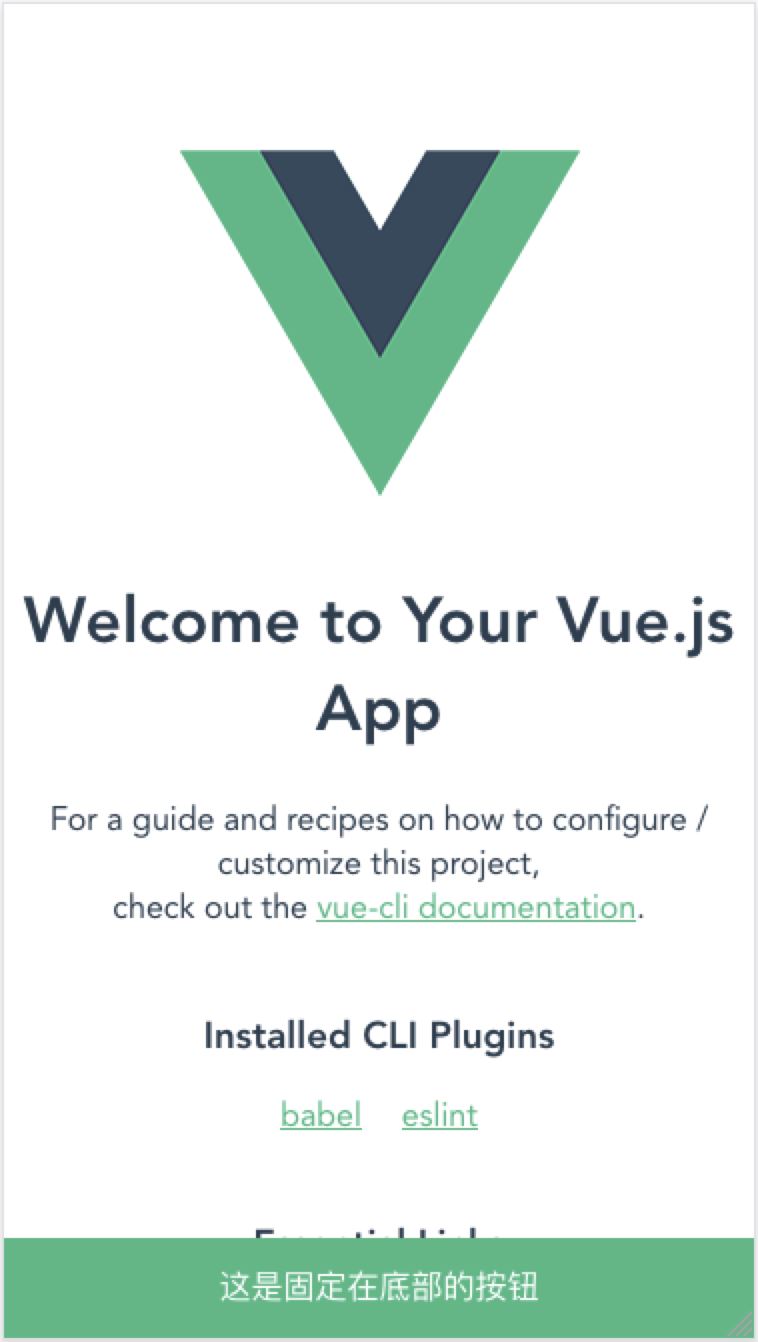
【实现效果】

【实现方式】
<template>
<div id="app">
<div class="main">
<img alt="Vue logo" src="./assets/logo.png">
<HelloWorld msg="Welcome to Your Vue.js App"/>
<img alt="Vue logo" src="./assets/logo.png">
</div>
<div class="footer">这是固定在底部的按钮</div>
</div>
</template>
<script>
import HelloWorld from './components/HelloWorld.vue'
export default {
name: 'App',
components: {
HelloWorld
}
}
</script>
<style>
:root{
--footer-height: 50px;
}
body {
padding: 0;
margin: 0;
}
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
.main{
padding-bottom: var(--footer-height);
overflow-y: auto;
}
.footer{
position: fixed;
bottom: 0;
width: 100%;
line-height: var(--footer-height);
background: #42b983;
color: #fff;
}
</style>
【增加需求】增加一个A逻辑,当满足A逻辑的时候,底部按钮就不展示,其他情况则展示。
新增一个Bool值(isShow)来判断是否显示底部按钮,具体代码如下:
<template>
<div id="app">
<div class="main">
<img alt="Vue logo" src="./assets/logo.png">
<HelloWorld msg="Welcome to Your Vue.js App"/>
<img alt="Vue logo" src="./assets/logo.png">
</div>
<div class="footer" v-if='isShow'>
<div class="footer-content">这是固定在底部的按钮</div>
</div>
</div>
</template>
<script>
import HelloWorld from './components/HelloWorld.vue'
export default {
name: 'App',
components: {
HelloWorld
},
data() {
return {
isShow: true
}
},
}
</script>
<style>
:root{
--footer-height: 50px;
}
body {
padding: 0;
margin: 0;
}
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
.main {
overflow-y: auto;
}
.footer {
height: var(--footer-height);
}
.footer-content {
position: fixed;
bottom: 0;
width: 100%;
line-height: var(--footer-height);
background: #42b983;
color: #fff;
}
</style>
到此这篇关于Vue实现固定底部组件的示例的文章就介绍到这了,更多相关Vue 固定底部内容请搜索NICE源码以前的文章或继续浏览下面的相关文章希望大家以后多多支持NICE源码!