前言
在工作中需要每周统计人员提交材料情况又不想一个一个复制黏贴查找只好写一个小工具帮自己查找谁没提交材料
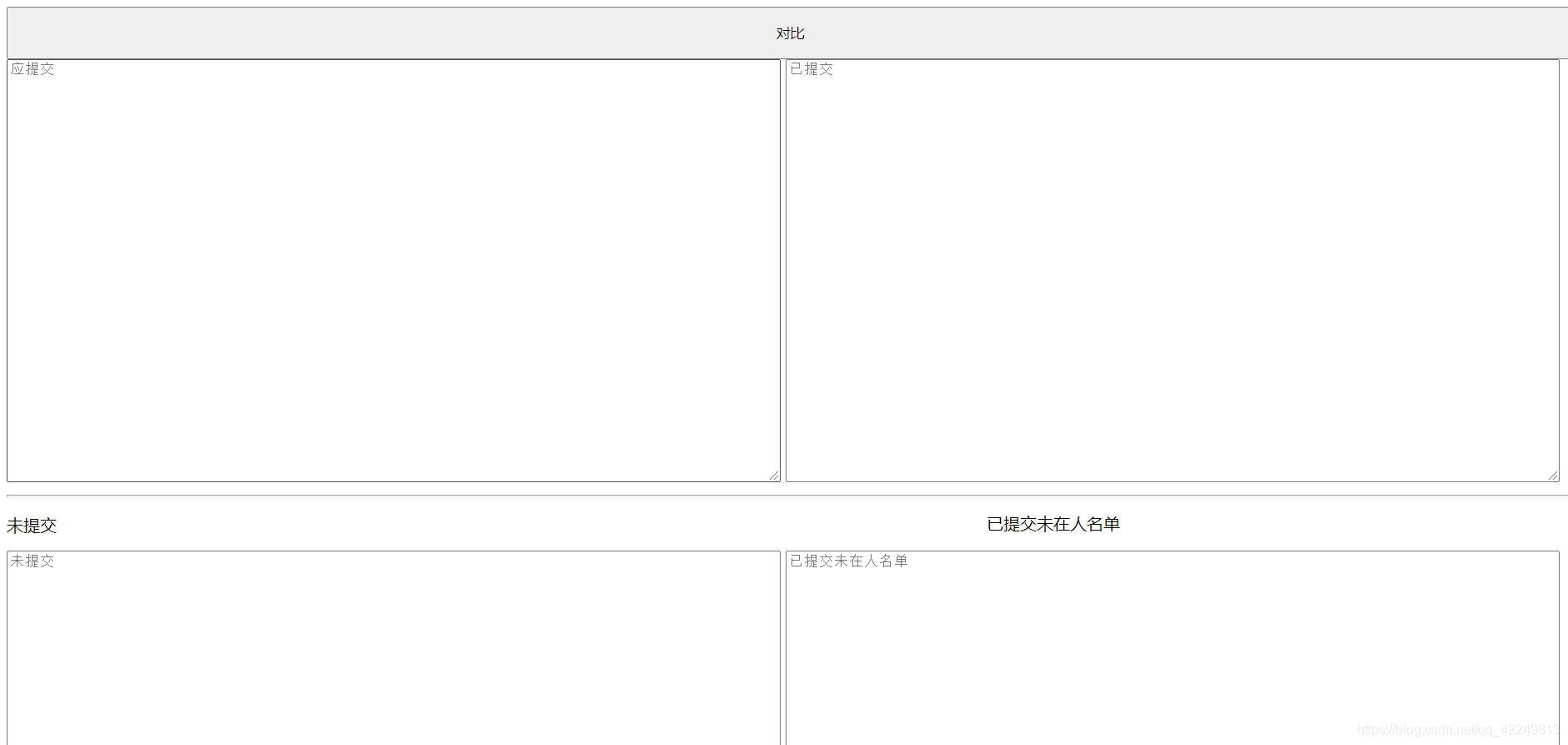
先把页面搞一搞
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
textarea {
/* border: none; */
width: 49%;
height: 400px;
/* font-size: 17pt; */
}
#btn {
width: 100%;
height: 50px;
position: relative;
top: 0px;
/* position: absolute; */
}
#p2 {
margin-left: 940px;
margin-top: -38px;
}
</style>
</head>
<body>
<button id="btn" class="ambi-light-button">对比</button>
<textarea id="txt" type="text" placeholder="应提交"></textarea>
<textarea id="txt2" type="text" placeholder="已提交"></textarea>
<hr>
<p>未提交</p>
<p id="p2">已提交未在人名单</p>
<textarea id="txt3" type="text" placeholder="未提交"></textarea>
<textarea id="txt4" type="text" placeholder="已提交未在人名单"></textarea>
</body>
</html>

有点丑,无所谓了自己用
开始写JS代码
<script
//先把输入框,按钮获取一下
let txt = document.querySelector('#txt')
let txt2 = document.querySelector('#txt2')
let txt3 = document.querySelector('#txt3')
let txt4 = document.querySelector('#txt4')
let btn = document.querySelector('#btn')
//然后写一个数组去重求差集
const getDifference = function (a, b) {
//解释:如果传入的两个函数是数组
if (a.constructor === Array && b.constructor === Array) {
let set1 = new Set(a);
let set2 = new Set(b);
// 利用Set去重,筛选找到差值
return Array.from(new Set([...set1].filter(x => !set2.has(x))));
}
return null;
}
//简简单单给按钮来一个点击事件吧
btn.onclick = function () {
//应提交人名单
let Should_sub = txt.value.split('\n')
//未提交人名单
let already_sub = txt2.value.split('\n')
let l3 = getDifference(Should_sub, already_sub)
//未在人名单中提交人数
let l4 = getDifference(already_sub, Should_sub)
//筛选好的值反馈给页面的两个输入框
txt3.value = l3.join('\n')
txt4.value = l4.join('\n')
}
</script>
总结
到此这篇关于利用JavaScript差集实现一个对比小工具的文章就介绍到这了,更多相关JS差集实现对比小工具内容请搜索NICE源码以前的文章或继续浏览下面的相关文章希望大家以后多多支持NICE源码!