本文实例为大家分享了vue3实现CSS无限无缝滚动效果的具体代码,供大家参考,具体内容如下
template
双层div嵌套,进行隐藏滚动显示
<div class="list-container">
<div class="marquee" id="carList">
<template v-for="(item, index) in dataMap.list" :key="index">
<div class="list-item">
<div class="item-name text-overflow">{{ item.name }}</div>
<div class="item-road text-overflow">{{ item.road }}</div>
</div>
</template>
</div>
</div>
script
复制dom元素中的内容,衔接上一次滚动效果
export default defineComponent({
setup() {
const dataMap = reactive({
list: [
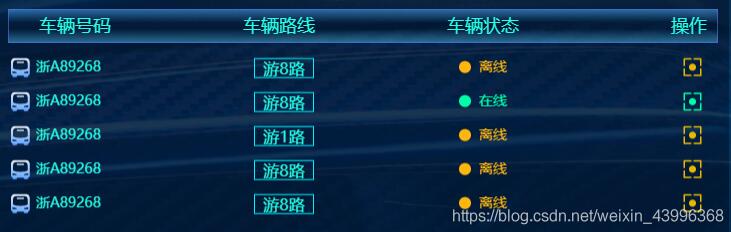
{ name: '浙A89268', road: '游8路', status: 0 },
{ name: '浙A89268', road: '游8路', status: 0 },
{ name: '浙A89268', road: '游8路', status: 1 },
{ name: '浙A89268', road: '游8路', status: 0 },
{ name: '浙A89268', road: '游8路', status: 1 },
{ name: '浙A89268', road: '游1路', status: 0 },
],
});
onMounted(() => {
const marquee = document.getElementById('carList');
marquee.innerHTML = marquee.innerHTML + marquee.innerHTML;
});
}
})
style
CSS手写动画效果
.list-container {
width: 720px;
height: 170px;
margin-left: 13px;
overflow: hidden;
position: relative;
}
//无限滚动
.marquee {
//animation-delay: -5s;
animation: marquee 15s linear infinite;
}
.marquee:hover {
animation-play-state: paused;
}
@keyframes marquee {
0% {
transform: translateY(0%);
}
100% {
transform: translateY(-51%); //这里不是-100%!
}
}

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持NICE源码。