最近,在学习webpack使用时,发现webpack-replace-loader配置正则不起用,调试插件后才发现,search健值竟然不支持正则的写法,后有换成string-replace-loader插件,这个loader的search健值支持正则写法,问题得到解决。这里记录下loader的调试方法:
首先需要准备node环境
第一步:下载全局安装 node-nightly
npm install -g --save-dev node-nightly
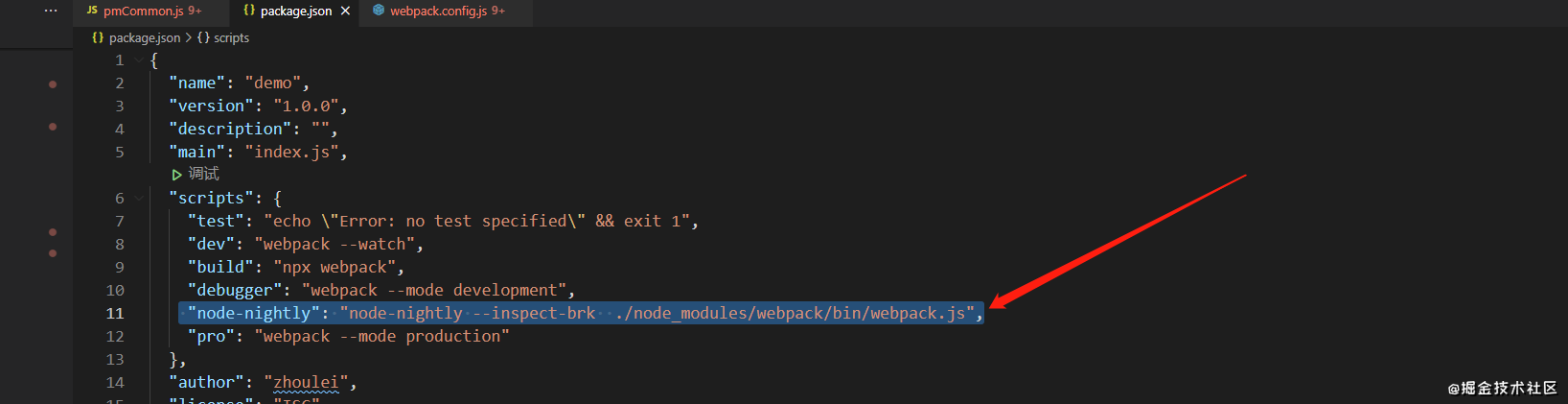
第二步:添加调试命令
"node-nightly": "node-nightly --inspect-brk ./node_modules/webpack/bin/webpack.js",

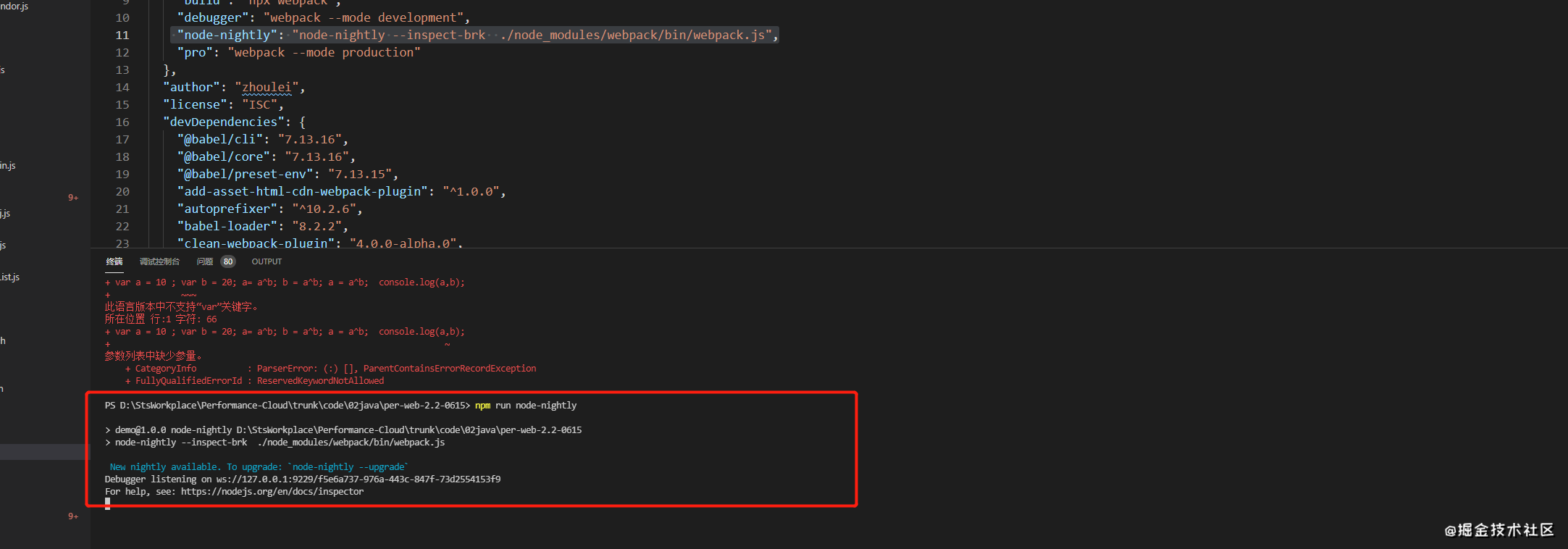
第三步:命令行中运行 npm run node-nightly

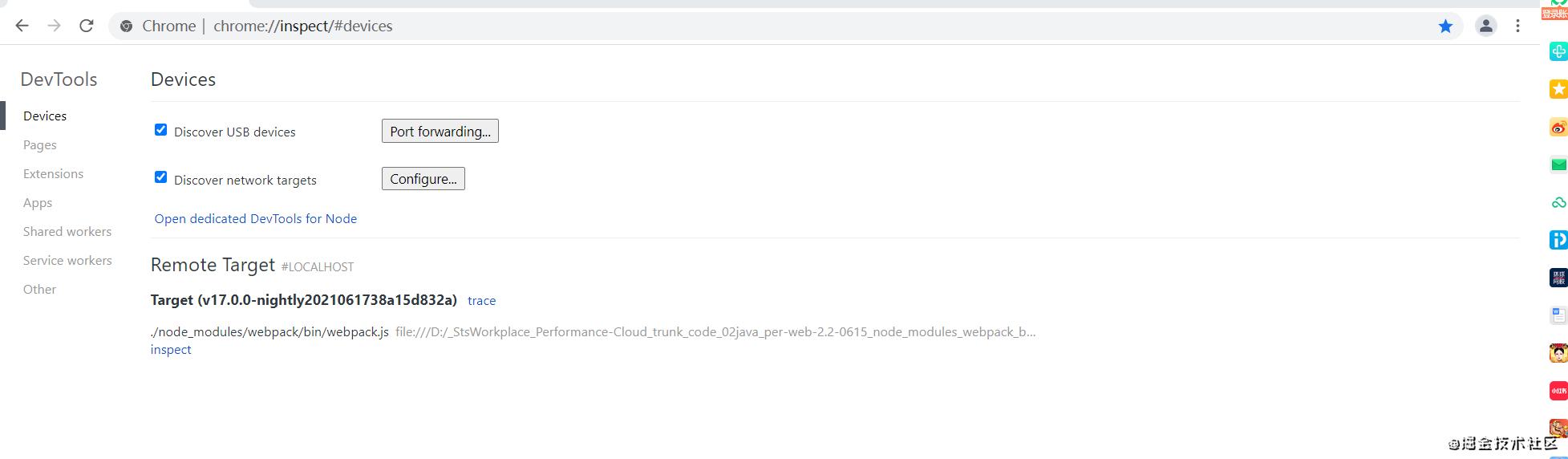
第四步: 打开谷歌浏览器在url上输入 chrome://inspect/#devices

点击inspect 进入调试页面

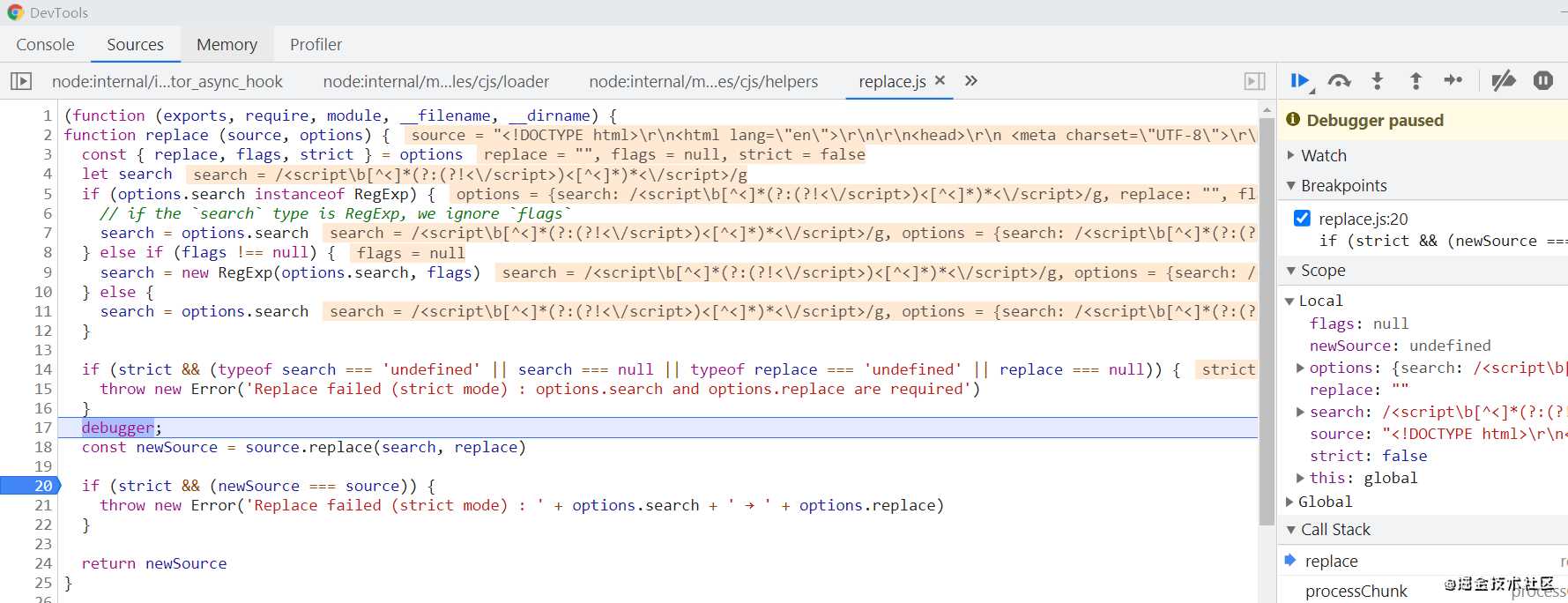
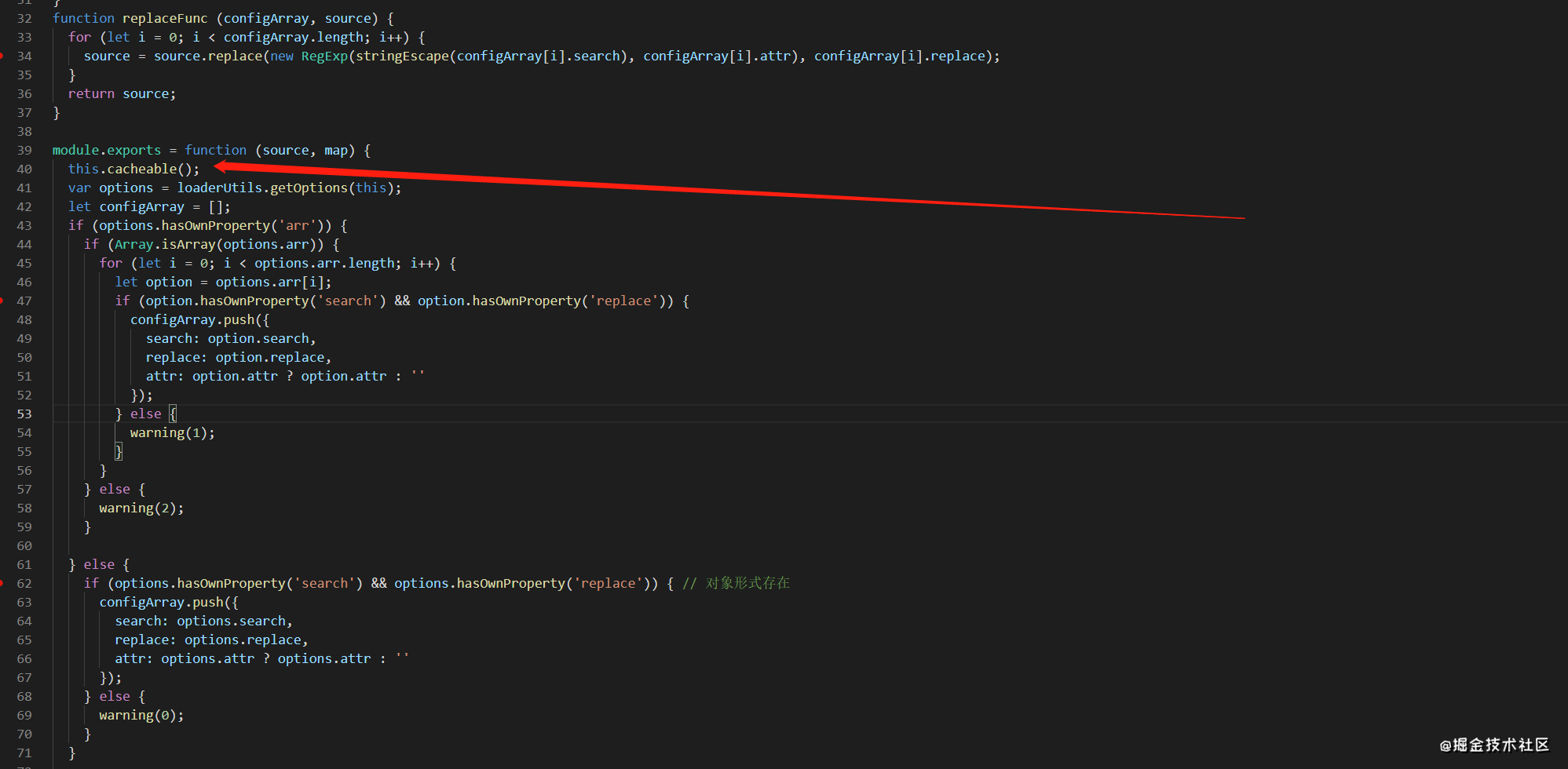
第五步: 在vscode中的node_module里面找到loader的index.js文件,在module.exports函数里面加上debugger;

到此,可以按照平时调试js一样,调试对应loader脚本。
到此这篇关于如何在webpack项目中调试loader插件的文章就介绍到这了,更多相关webpack调试loader插件内容请搜索NICE源码以前的文章或继续浏览下面的相关文章希望大家以后多多支持NICE源码!