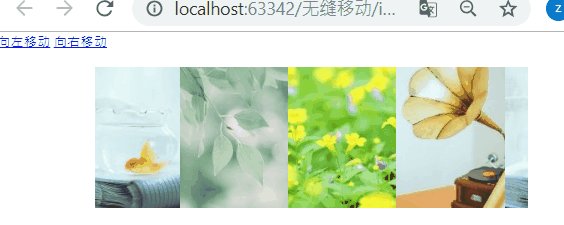
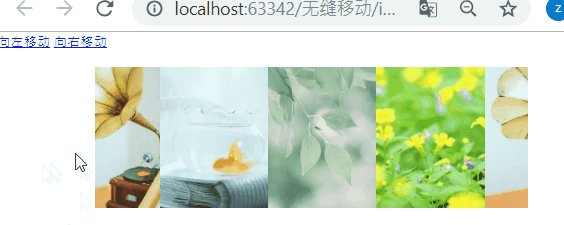
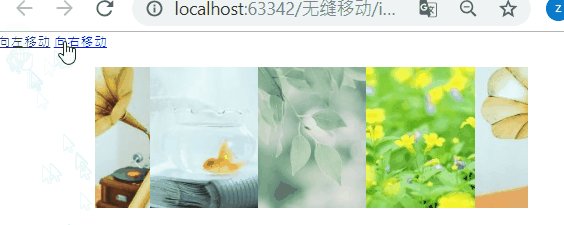
本文实例为大家分享了JavaScript实现无缝滚动图片的具体代码,供大家参考,具体内容如下

文本:
- setInterval 开启间隔型定时器
- clearTimeout 关闭定时器
- offsetWidth 获取宽度
- offsetLeft 获取向左偏移量
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>无缝移动</title>
<style>
*{margin: 0; padding: 0;}
#div1{width:520px; height:170px; margin:20px auto; position: relative; /* !!! div1 的位置是相对的 */
background: pink; overflow: hidden} /* !!! overflow: hidden */
#div1 ul{position: absolute; left:0; top:0;} /* !!! ul 的 position:绝对的,控制left的值 */
#div1 ul li{float:left; width:130px; height:170px; list-style: none}
</style>
<script>
window.onload=function () {
var oDiv=document.getElementById('div1');
var oUl=oDiv.getElementsByTagName('ul')[0];
var aLi=oUl.getElementsByTagName('li');
var speed = 2;
oUl.innerHTML+=oUl.innerHTML; // 相当于 4*2 张图像在移动
oUl.style.width=aLi[0].offsetWidth * aLi.length + 'px'; // !!!!!! offsetWidth
function Move() {
if(oUl.offsetLeft < - oUl.offsetWidth/2){ // 移动到左边的一半 就 回来
oUl.style.left='0';
}
if(oUl.offsetLeft>0){ // // 移动到右边的一半就回来
oUl.style.left = - oUl.offsetWidth/2 +'px';
}
oUl.style.left=oUl.offsetLeft + speed + 'px'; // !!!!!!!! offsetLeft
}
var Timer1= setInterval(Move, 30); // setInterval 开启间隔型定时器
oDiv.onmouseover=function () {
clearTimeout(Timer1);
};
oDiv.onmouseout=function () {
Timer1=setInterval(Move, 30);
};
document.getElementsByTagName('a')[0].onclick=function () {
speed=-2; // 向左的速度
};
document.getElementsByTagName('a')[1].onclick=function () {
speed=2; // 向右的速度
};
};
</script>
</head>
<body>
<a href="javascript:;" rel="external nofollow" rel="external nofollow" >向左移动</a>
<a href="javascript:;" rel="external nofollow" rel="external nofollow" >向右移动</a>
<div id="div1">
<ul>
<li><img src="img/aa.jpg"/></li>
<li><img src="img/bb.jpg"/></li>
<li><img src="img/cc.jpg"/></li>
<li><img src="img/dd.jpg"/></li>
</ul>
</div>
</body>
</html>
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持NICE源码。