目录
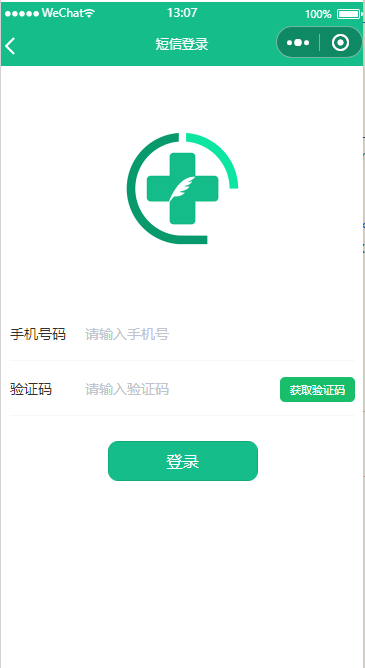
- 1.界面效果预览
- 2.uView安装
- 3.uView配置
- 3.1 main.js中引入
- 3.2 uni.scss中引入
- 3.3 App.vue中引入
- 3.4 pages.json中配置
- 4.短信登录界面
- 5.点击获取验证码接口
项目要求增加短信登录及人脸识别登录功能,下面我们来实现下短信登录功能
1.界面效果预览

2.uView安装
uView官网:https://www.uviewui.com
以npm安装为例,执行:npm install uview-ui即可
3.uView配置
3.1 main.js中引入
import uView from "uview-ui"; Vue.use(uView);
3.2 uni.scss中引入
@import 'uview-ui/theme.scss';
3.3 App.vue中引入
<style lang="scss"> /* 注意要写在第一行,同时给style标签加入lang="scss"属性 */ @import "uview-ui/index.scss"; </style>
3.4 pages.json中配置
"easycom": {
"^u-(.*)": "@/uview-ui/components/u-$1/u-$1.vue",
},
注意如果easycom中还有别的配置有可能会导致uView样式无法加载
4.短信登录界面
<template>
<view class="wrap">
<view class="login">
<view class="login-logo">
<image src="../../../../static/img/logo.png"
mode=""></image>
</view>
<view class="form-view"></view>
</view>
<u-form :model="model"
ref="uForm">
<u-form-item :rightIconStyle="{ color: '#888', fontSize: '32rpx' }"
:label-position="labelPosition"
label="手机号码"
prop="phone"
label-width="150">
<u-input :border="border"
placeholder="请输入手机号"
v-model="model.phone"
type="number"></u-input>
</u-form-item>
<u-form-item :label-position="labelPosition"
label="验证码"
prop="code"
label-width="150">
<u-input :border="border"
placeholder="请输入验证码"
v-model="model.code"
type="text"></u-input>
<u-button slot="right"
type="success"
size="mini"
@click="getCheckNum">{{ codeTips }}</u-button>
</u-form-item>
<view class="bot-view">
<button class="btn btn-submit"
@click="doLogin">登录</button>
</view>
</u-form>
<u-verification-code seconds="60"
ref="uCode"
@change="codeChange"></u-verification-code>
</view>
</template>
5.点击获取验证码接口
import utilTools from '../../../../utils/UtilTools.js';
import { isMobile } from '../../../../utils/validate.js';
getCheckNum() {
let obj = utilTools.getParams();
obj.method = 'xxx';
obj.message = JSON.stringify({ mobile_phone: this.model.phone });
this.$Api.getDataFromWeb(obj).then(data => {
if (!!data && data['success'] == 'true') {
this.$refs.uCode.start();
} else {
this.$Api.messHint(`${data.detail}`);
}
})
.catch(err => {
this.$Api.messHint(`${err.errMsg}`);
});
}
UtilTools中封装的方法
import Request from './request.js';
const request = new Request().http;
hostAddress:'xxxx',
getDataFromWeb:function(data){
return request(`${this.hostAddress}`,data,'POST')
}
点击获取验证码按钮,调用后端接口,后端接口封装了调用阿里云短信的方法,向当前传入的手机号中发送固定的模板信息,验证码可由后端随机生成写入到模板中。
到此这篇关于微信小程序实现短信登录的实战的文章就介绍到这了,更多相关小程序短信登录内容请搜索NICE源码以前的文章或继续浏览下面的相关文章希望大家以后多多支持NICE源码!