目录
- 1. 先说结论
- 2. key的作用
- 2.1 举一个例子
- 2.2 修改一下上述示例
- 2.3 再修改一下示例
- 3. key的实现原理
- 1. key为index的情况。
- 2. key为id的情况。
- 总结
1. 先说结论
- key在Vue是DOM对象的标识;
- 进行列表展示时,默认key是index;
- 如果数据只做展示使用,使用index作为key是没有任何问题的;
- 如果使用index作为key,而后续操作会破坏顺序,一定会带来效率问题,严重时会渲染出错误的DOM
关于key的作用及实现原理,下面一一道来。
2. key的作用
key就是一个标识,被使用在Vue中。再详细一点,key被使用在Vue中的虚拟DOM中,并不会出现在真实DOM中。
2.1 举一个例子
以列表的形式展示一组人员信息。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>key的原理</title>
<!--引入vue-->
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<div id="root">
<h2>人员列表</h2>
<ul>
<li v-for="(p,index) in persons">
{{p.name}}-{{p.age}}
</li>
</ul>
</div>
<body>
<script type="text/javascript">
const vm = new Vue({
el:'#root',
data:{
persons:[
{'id':'001', 'name':'张三','age':'18'},
{'id':'002', 'name':'李四','age':'19'},
{'id':'003', 'name':'王五','age':'20'}
]
}
})
</script>
</body>
</html>
这个html文件在浏览器中打开如下图所示。

而上述示例html文件中并没有使用到key,似乎也没有问题。当然,单纯地展示数据,不写key是不会存在问题的。
现在我们为上述示例加上key,这里以每条数据的id为key
<li v-for="(p,index) in persons" :key="p.id">
{{p.name}}-{{p.age}}
</li>
加上key的展示结果和上图结果一模一样。

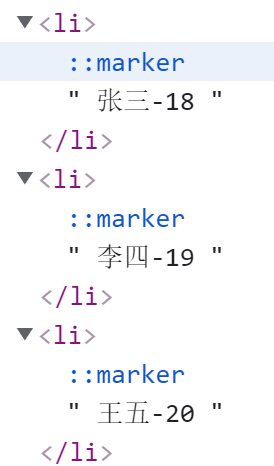
而如果我们在浏览器上查看元素,不会看到key的存在。

截至目前,我们可以得到两个结论:1. 只做数据展示用,不写key是没有任何影响的;2.key不会出现在真实DOM中
实际上,即使不写key,Vue在生成真实DOM时,也用到了key,默认是数据索引(index)
我们把key替换为index,展示的数据不会产生任何改变。
<li v-for="(p,index) in persons" :key="index">
{{p.name}}-{{p.age}}
</li>
2.2 修改一下上述示例
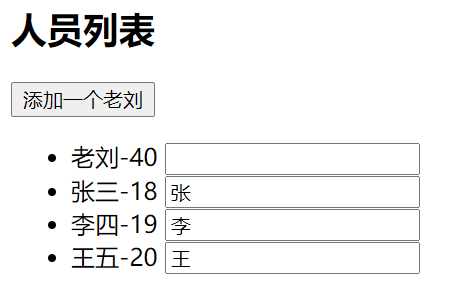
在展示人员信息的基础上显示索引,并且添加一个按钮,功能是在头部添加人员信息
对上述html文件稍加修改。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>key的原理</title>
<!--引入vue-->
<script type="text/javascript" src="../js/vue.js"></script>
<link rel="icon" href="../favicon.ico" rel="external nofollow" type="image/x-icon" />
</head>
<div id="root">
<h2>人员列表</h2>
<button @click="add">添加一个老刘</button>
<ul>
<li v-for="(p,index) in persons" :key="index">
{{p.name}}-{{p.age}}-{{index}}
</li>
</ul>
</div>
<body>
<script type="text/javascript">
const vm = new Vue({
el:'#root',
data:{
persons:[
{'id':'001', 'name':'张三','age':'18'},
{'id':'002', 'name':'李四','age':'19'},
{'id':'003', 'name':'王五','age':'20'}
]
},
methods:{
add(){
const p = {'id':'004', 'name':'老刘','age':'40'}
this.persons.unshift(p)
}
}
})
</script>
</body>
</html>
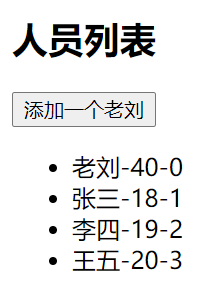
我们可以看到,张三、李四、王五的索引分为别0,1,2

点击按钮,添加一个新人物,这个时候索引发生了变化,新添加的人物“老刘”变为了索引0,似乎对,也似乎不对

当然,单纯地讨论索引,这里一点问题也没有,下面举一个新例子,来说说“不对“在哪里
2.3 再修改一下示例
不展示索引了,改为输入框,在每个人物后面的输入框内写上人物的姓,观察新插入数据后原始数据的变化
稍微修改一下html
<li v-for="(p,index) in persons" :key="index">
{{p.name}}-{{p.age}}
<input type="text">
</li>
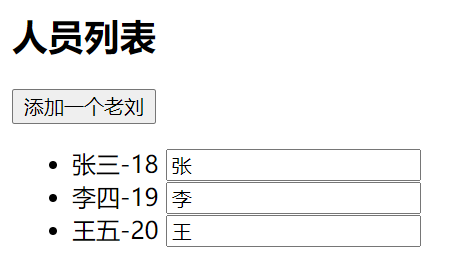
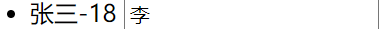
实际效果就是下图这样

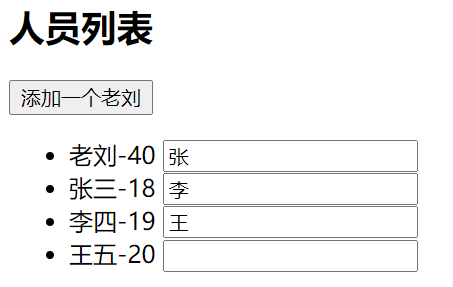
到这里,似乎没有什么不对,接下来就是见证奇迹的时刻
添加老刘,出现了问题,和我们预想的不一样。

这是key为index的情况,如果修改为数据的唯一标识,则不会产生这样的问题。
<li v-for="(p,index) in persons" :key="p.id">
{{p.name}}-{{p.age}}
<input type="text">
</li>
诶,这就是我们想要的。

列表内有输入内容,后续操作会破坏原始顺序,就会产生错误DOM
3. key的实现原理
要解释key的实现原理,就要引入Vue一个十分重要的概念——【虚拟DOM】。
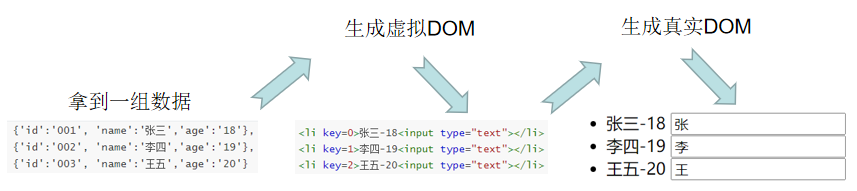
给出一组数据,Vue要把这些数据渲染到页面上,首先要生成【虚拟DOM】,然后根据【虚拟DOM】去生成【真实的DOM】。如果数据发生了改变,Vue会生成【新的虚拟DOM】,注意,这个【新的虚拟DOM】并不会直接生成【新的真实DOM】,否则虚拟DOM一点用处也没有了。Vue的操作是,拿根据新的数据生成的【新的虚拟DOM】与之前的【真实的DOM】去做比较,如果相同,直接延用即可(“拿来主义”);如果不同,则生成新的DOM对象。
在这个过程中key扮演了很重要的角色。
根据最后一个示例进行剖析。
1. key为index的情况。
根据数据生成【真实DOM】的流程如下:(注意,下图的真实DOM中输入框里的内容为生成页面后手动添加)

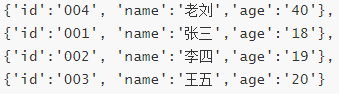
然后,添加人物“老刘”,获取到一组新数据

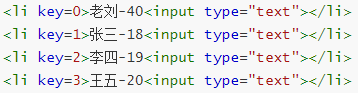
Vue拿新数据生成【新的虚拟DOM】

在生成真实DOM,就需要用新生成的虚拟DOM和原来的真实DOM作比较(一条一条分析)

对比第一条,key为0,找到旧DOM中key为0的数据,发现“老刘-40”和“张三-18”不同,渲染新的数据“老刘-40”到页面上;再往后,发现同为输入框,不必重新渲染,直接使用原来真实DOM的内容。第一条内容就出现了,而这个输入框还携带有张三的姓。
![]()
对比第二条,key为1,找到旧DOM中key为1的数据,发现“张三-18”和“李四-19”不同,渲染新的数据“张三-18”到页面上;再往后,发现同为输入框,不必重新渲染,直接使用原来真实DOM的内容。第二条内容就出现了,而这个输入框还携带有李四的姓。

之后同理。
回顾这个过程,key是作为虚拟DOM中对象的唯一标识,标识出了数据的“身份信息”,Vue在虚拟DOM中会根据这个“身份标识”去对比内容,设计的初衷是为了节省资源开支,不必渲染重复的部分。在本示例中,不但带来了效率问题,还渲染出了错误的DOM,后果非常严重。
2. key为id的情况。
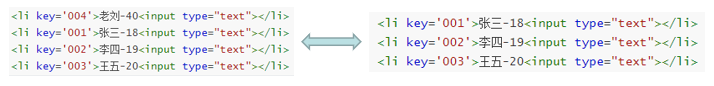
直接进入添加“老刘”后的新旧DOM对比。

对比第一条,key为‘004’,发现在旧DOM中并不存在,直接生成“老刘-40”和新的输入框。
对比第二条,key为‘001’,发现旧DOM中key为‘001’的数据相同,直接将“张三-18”和输入框拿过来使用。
……
最后生成正确的DOM,节省了资源开支。
总结
推荐使用数据的唯一标识作为key,比如id,身份证号,手机号等等,通常这些数据由后端提供。
后续操作不破坏原来数据顺序的话,使用index作为key也没有任何问题。
本篇文章就到这里了,希望能够给你带来帮助,也希望您能够多多关注NICE源码的更多内容!