目录
- 前言
- 一、Vue2中的生命周期
- 实例的生命周期
- 其它生命周期钩子
- 二、Vue3中的生命周期
- OptionsAPI生命周期
- CompositionAPI生命周期
- 两个新的Vue3生命周期函数
- 最后
前言
如今学习Vue的人越来越多了,Vue框架或React框架的学习也成为开发了前端开发人员的必备技能,今天我们就来聊聊Vue中的生命周期函数,Vue中生命周期函数的参考价值很高,让我们来一起认识它吧~
一、Vue2中的生命周期
实例的生命周期
在介绍生命周期之前,我们需要知道在Vue中要渲染一块页面内容的时候,会有下面这几个过程:
- 解析语法生成 AST。
- 根据 AST 结果,完成 data 数据初始化。
- 根据 AST 结果和 data 数据绑定情况,生成虚拟 DOM。
- 将虚拟 DOM 生成真正的 DOM 插入到页面中,此时页面会被渲染。
当我们绑定的数据进行更新的时候,又会产生以下这些过程:
- 框架接收到数据变更的事件,根据数据生成新的虚拟 DOM 树。比较新旧两棵虚拟 DOM 树,得到差异。
- 把差异应用到真正的 DOM 树上,即根据差异来更新页面内容。
当我们清空页面内容时,还有:
- 注销实例,清空页面内容,移除绑定事件、监听器等。
Vue为实例提供的生命周期函数一共有8个:
- beforeCreate(): 初始化实例前,data、methods等不可获取——1之后,2之前
- created():实例化初始化完成,此时可获取data里数据和methods事件——2之后,3之前
- beforeMount():虚拟DOM创建完成,此时未挂载到页面中,vm.$el可获取未挂载模板——3之后,4之前
- mounted():数据绑定完成,真实DOM已挂载到页面,vm.$el可获取真实DOM——4之后
- beforeUpdate():数据更新,DOM Diff得到差异,未更新到页面——5之后,6之前
- updated():数据更新,页面也已更新——6之后
- beforeDestroy():实例销毁前——7之前
- destroyed():实例销毁完成——7之后
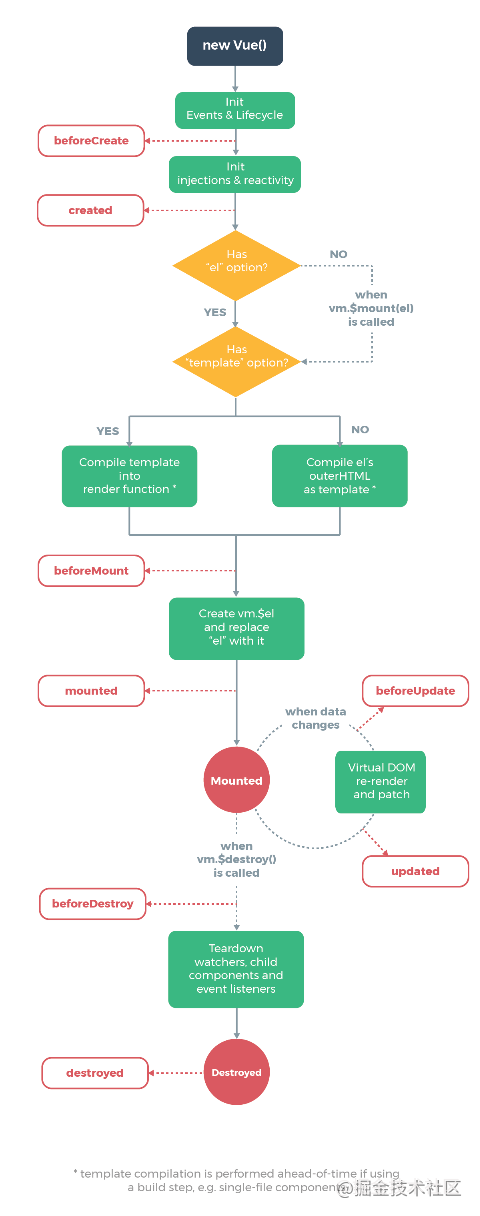
关于实例的生命周期,大家还可以参考官方的图例

其它生命周期钩子
其它的生命周期函数还有activated(), deactivated(), errorCaptured()
keep-alive独有的生命周期分别为activated和deactivated。
用keep-alive包裹的组件在切换时不会进行销毁,而是缓存在内存中并执行deactived钩子函数,命中缓存渲染后会执行activated钩子函数
errorCaptured()钩子当在子组件内捕获到错误时会调用这个钩子函数。
二、Vue3中的生命周期
Vue3中的生命周期在使用Options API和Composition API会有所不同。
Options API生命周期
- beforeDestroy改为beforeUnmount
- destroyed改为unmounted
尤大大为什么要把他改成这样,他的回复是这很大程度上是为了更好的命名约定,对应的中文正是卸载组件和前面的挂载组件契合不少。
- 其它沿用Vue2生命周期
Composition API生命周期
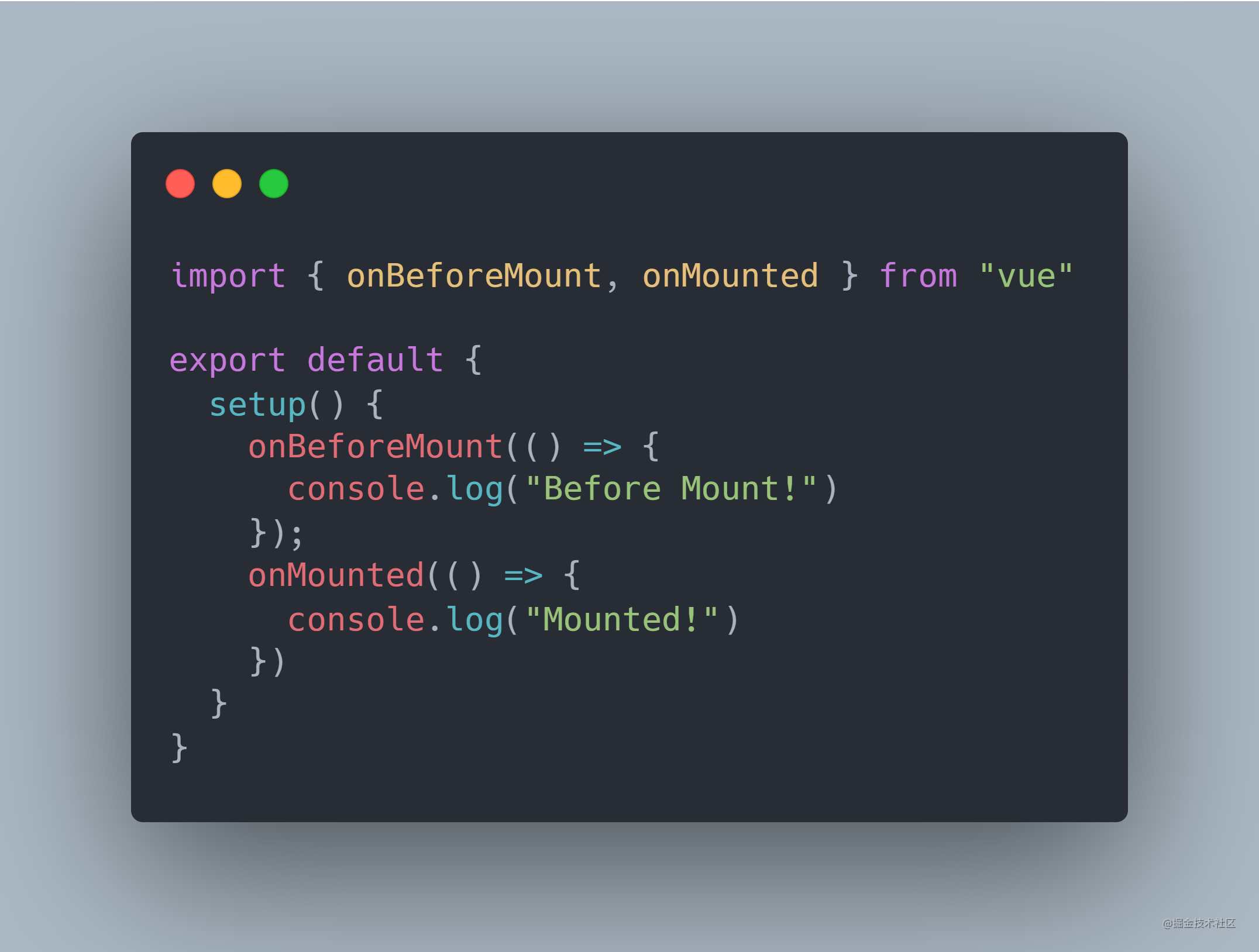
在Composition API中使用钩子函数,我们只需要在钩子函数前面添加“on”,并在setup函数内部即可,它就会变成这样

我们只需要引入这些钩子函数就可以使用啦
Vue3的钩子函数如下:
- onBeforemount()
- onMounted()
- onBeforeUpdate()
- onUpdated()
- onBeforeUnmount()
- onUnmounted()
- onActivated()
- onDeactivated()
- onErrorCaptured()
如果你注意观察,你会发现两个生命周期函数消失了,beforeCreate()和created()不会出现在Composition API中,我们有setup()方法即可,setup()方法出现在beforeCreate()和created()之间。
两个新的Vue3生命周期函数
- onRenderTracked():第一次在render函数中访问反应性依赖项时,将调用此函数,当我们想查看正在跟踪哪些依赖项时,钩子很有用,对调式很有作用。
- onRenderTriggered():当触发新渲染时,将调用此选项,允许检查哪个依赖项触发了要重新渲染的组件。
最后
这篇文章主要介绍了Vue中的生命周期函数,相信你一定有所收获~
到此这篇关于Vue生命周期的那些事的文章就介绍到这了,更多相关Vue生命周期内容请搜索NICE源码以前的文章或继续浏览下面的相关文章希望大家以后多多支持NICE源码!