本文实例为大家分享了js实现用户注册功能的具体代码,供大家参考,具体内容如下
1.HTML代码结构
<BODY>
<FORM action="success.html" method="post" name="myform" onSubmit="return checkForm()">
<TABLE border="0" cellpadding="0" cellspacing="0" align="center">
<TR>
<TD height="108" colspan="2"><IMG src="D:\Microsoft VS Code\421\img\touxiang.png"></TD>
</TR>
<TR>
<TD width="107" height="36">用户名:</TD>
<TD width="524"><INPUT name="txtUser" type="text" maxlength="16">只能输入字母或数字,4-16个字符</TD>
</TR>
<TR>
<TD width="107" height="36">密码:</TD>
<TD width="524"><INPUT name="txtPass" type="password">密码长度6-12位</TD>
</TR>
<TR>
<TD width="107" height="36">确认密码:</TD>
<TD width="524"><INPUT name="txtRPass" type="password"></TD>
</TR>
<TR>
<TD width="107" height="36">性别:</TD>
<TD width="524">
<INPUT name="gen" type="radio" value="男" checked>男
<INPUT name="gen" type="radio" value="女" class="input">女
</TD>
</TR>
<TR>
<TD width="107" height="36">电子邮件地址:</TD>
<TD width="524"><INPUT name="txtEmail" type="text">
输入正确的Email地址</TD>
</TR>
<TR>
<TD width="107" height="36">出生日期:</TD>
<TD width="524">
<INPUT name="year" id="year" size=4 maxlength=4 > 年
<SELECT name="month" >
<OPTION value=1>一月</OPTION>
<OPTION value=2>二月</OPTION>
<OPTION value=3>三月</OPTION>
<OPTION value=4>四月</OPTION>
<OPTION value=5>五月</OPTION>
<OPTION value=6>六月</OPTION>
<OPTION value=7>七月</OPTION>
<OPTION value=8>八月</OPTION>
<OPTION value=9>九月</OPTION>
<OPTION value=10>十月</OPTION>
<OPTION value=11>十一月</OPTION>
<OPTION value=12>十二月 </OPTION>
</SELECT> 月
<SELECT name="day" >
<OPTION value=1>1</OPTION><OPTION value=2>2</OPTION><OPTION value=3>3</OPTION><OPTION value=4>4</OPTION>
<OPTION value=5>5</OPTION><OPTION value=6>6</OPTION><OPTION value=7>7</OPTION><OPTION value=8>8</OPTION>
<OPTION value=9>9</OPTION><OPTION value=10>10</OPTION><OPTION value=11>11</OPTION><OPTION value=12>12 </OPTION>
<OPTION value=13>13</OPTION><OPTION value=14>14</OPTION><OPTION value=15>15</OPTION><OPTION value=16>16</OPTION>
<OPTION value=17>17</OPTION><OPTION value=18>18</OPTION><OPTION value=19>19</OPTION><OPTION value=20>20</OPTION>
<OPTION value=21>21</OPTION><OPTION value=22>22</OPTION><OPTION value=23>23</OPTION><OPTION value=24>24</OPTION>
<OPTION value=25>25</OPTION><OPTION value=26>26</OPTION><OPTION value=27>27</OPTION><OPTION value=28>28</OPTION>
<OPTION value=29>29</OPTION><OPTION value=30>30</OPTION><OPTION value=7>31</OPTION>
</SELECT> 日
</TD>
</TR>
<TR>
<TD colspan="2" align="center">
<INPUT type="submit" value="同意以下协议条款并提交">
</TD>
</TR>
<TR>
<TD colspan="2">
<TEXTAREA cols="" rows="" readOnly="true" style="width:480px;height:110px;font-size:12px;color: #666">
一、总则
1.1 用户应当同意本协议的条款并按照页面上的提示完成全部的注册程序。用户在进行注册程序过程中点击"同意"按钮即表示用户与百度公司达成协议,完全接受本协议项下的全部条款。
1.2 用户注册成功后,百度将给予每个用户一个用户帐号及相应的密码,该用户帐号和密码由用户负责保管;用户应当对以其用户帐号进行的所有活动和事件负法律责任。
1.3 用户可以使用百度各个频道单项服务,当用户使用百度各单项服务时,用户的使用行为视为其对该单项服务的服务条款以及百度在该单项服务中发出的各类公告的同意。
1.4 百度会员服务协议以及各个频道单项服务条款和公告可由百度公司随时更新,且无需另行通知。您在使用相关服务时,应关注并遵守其所适用的相关条款。
您在使用百度提供的各项服务之前,应仔细阅读本服务协议。如您不同意本服务协议及/或随时对其的修改,您可以主动取消百度提供的服务;您一旦使用百度服务,即视为您已了解并完全同意本服务协议各项内容,包括百度对服务协议随时所做的任何修改,并成为百度用户。
</TEXTAREA>
</TD>
</TR>
</TABLE>
</FORM>
</BODY>
注意图片需要你自己添加

2.JS代码结构
<SCRIPT type="text/javascript" language="javascript">
function checkForm(){
if(checkUserName()&&checkPass()&&checkEmail()&&checkDate()){
return true;
}else{
return false;
}
}
//用户名非空验证+长度验证+合法性验证
function checkUserName(){
var name = document.myform.txtUser;
if(name.value==""){
alert("请输入用户名");
name.focus();
return false;
}else if(name.value.length<4||name.value.length>16){//用户名长度验证
alert("用户名输入的长度4-16个字符");
name.select();
return false;
}
//用户名输入合法性验证
for(var i=0;i<name.value.length;i++)
{
var charTest=name.value.toLowerCase().charAt(i);
if( (!(charTest>='0' && charTest<='9')) && (!(charTest>='a' && charTest<='z')) && (charTest!='_') )
{
alert("会员名包含非法字符,只能包括 a-z、0-9 和下划线");
name.select();
return false;
}
}
return true;
}
//密码非空验证+确认验证+长度验证
function checkPass(){
var pass=document.myform.txtPass;
var rpass=document.myform.txtRPass;
if(pass.value==""){
alert("密码不能为空");
pass.focus();
return false;
}else if(pass.value.length<6||pass.value.length>12){
alert("密码长度为6-12个字符");
pass.select();
return false;
}
//确认密码一致性验证
if(rpass.value!=pass.value){
alert("确认密码与密码输入不一致");
rpass.select();
return false;
}
return true;
}
//电子邮件验证
function checkEmail(){
var strEmail=document.myform.txtEmail;
if (strEmail.value.length==0)
{
alert("电子邮件不能为空!");
strEmail.focus();
return false;
}else if (strEmail.value.indexOf("@",0)==-1)
{
alert("电子邮件格式不正确\n必须包含@符号!");
strEmail.select();
return false;
}else if (strEmail.value.indexOf(".",0)==-1){
alert("电子邮****---件格式不正确\n必须包含.符号!");
strEmail.select();
return false;
}//@和.字符不能在句首
else if(strEmail.value.charAt(0)=="@"||strEmail.value.charAt(0)=="."){
alert("符号@和符号.不能在邮件地址第一位");
strEmail.select();
return false;+
}//@和.字符不能在句尾
else if(strEmail.value.charAt(strEmail.value.length-1)=="@"||strEmail.value.charAt(strEmail.value.length-1)=="."){
alert("符号@和符号.不能在邮件地址最后一位");
strEmail.select();
return false;
}
return true;
}
//验证出生年份
function checkDate(){
var year = document.myform.year;
var time=new Date();
if(year.value==""){//非空验证
alert("请输入出生年份");
year.focus();
return false;
}else if(isNaN(year.value)){//是否是数字验证
alert("请输入数字");
year.focus();
return false;
}else if(parseInt(year.value)<1949||parseInt(year.value)>time.getYear()){//输入范围验证
alert("年份范围从1949-"+time.getYear()+"年");
year.select();
return false;
}else{
return true;
}
}
</SCRIPT>
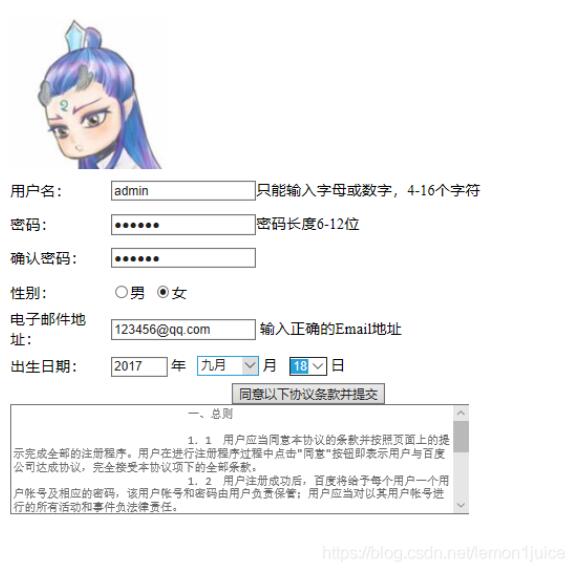
3.效果展示如下:

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持NICE源码。