最近想用原生JS多实现一些小功能,现在写到博客里,大家可以借鉴,有问题欢迎指出。
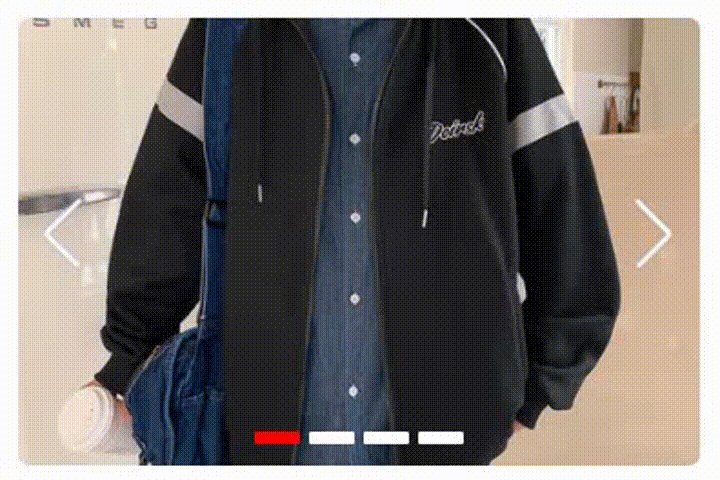
轮播图
需求:
图片循环轮播,可点击左右切换,切换状态与<li>绑定,鼠标移入图片悬停,鼠标移出图片继续循环切换。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>原生js轮播图片</title>
</head>
<style>
.container{
width: 100%;
height: 500px;
position: relative;
}
.content{
width: 900px;
height: 450px;
position: relative;
overflow: hidden;
border: 1px solid seagreen;
margin: 0 auto;
}
.slider-img{
width: 900px;
height: 450px;
margin: 10px auto;
}
.slider-img img{
vertical-align: top;
width: 800px;
height: 400px;
margin: 10px 50px;
display: block;
}
.left{
margin-top: -300px;
margin-left: 50px;
width: 100px;
height: 100px;
}
.left img,.right img{
width: 100px;
height: 100px;
}
.right{
margin-top: -100px;
margin-right: 50px;
float: right;
width: 100px;
height: 100px;
}
.dot{
position: relative;
top: 23%;
left: 43%;
width: 50%;
}
.dotul{
width: 450px;
}
.dotul li{
width: 20px;
height: 20px;
background-color: seagreen;
list-style: none;
float: left;
border-radius: 20px;
margin-left: 15px;
z-index: 999;
cursor: pointer;
}
.active{
background-color: orangered !important;
}
</style>
<body>
<div class="container" id="container">
<div class="content" id="content">
<div class="slider-img" id="slider" >
<a href="javascript:;" rel="external nofollow" >
<img src="./img/88.jpg" alt="" id="img">
</a>
</div>
</div>
<div class="btn">
<div class="left" id="left">
<a href="%20###" rel="external nofollow" rel="external nofollow" ><img src=""></a>
</div>
<div class="right" id="right">
<a href="%20###" rel="external nofollow" rel="external nofollow" ><img src=""></a>
</div>
</div>
<div class="dot">
<ul id="ul" class="dotul">
<li class="active"></li>
<li></li>
<li></li>
<li></li>
</ul>
</div>
</div>
js代码,使用时记得在html里引入JS。
var container = document.getElementById("container");
var content = document.getElementById("content");
var slider = document.getElementById("slider");
var img = document.getElementById("img");
var ul = document.getElementById("ul");
var li = document.getElementsByTagName("li");
var left = document.getElementById("left");
var right = document.getElementById("right");
var num = 0;
var timer = null;
var picList = ["./img/88.jpg","./img/are.jpg","./img/family.jpg","./img/one.jpg"];
//将li与list下标对应
//设置展示图片的方法,展示时,li的圆点与图片绑定在一起
ShowPicture = function() {
img.src = picList[num];
for(var i = 0 ; i < li.length;i++) {
li[i].className = '';
}
li[num].className = 'active';
}
//左点击,如果已经是第一张了就返回最后一张
left.onclick = function() {
num--;
if(num < 0) {
num = picList.length-1;
}
ShowPicture();
}
//右点击,若已经是最后一张返回第一张
right.onclick = function() {
num++;
if(num >= picList.length) { //3
num = 0;
}
ShowPicture();
}
//实现点击圆点跳转对应图片,将li与list下标对应list.index=li.index
for(var i = 0; i < picList.length ; i++) {
li[i].index = i;
li[i].onclick = function() {
num = this.index;
ShowPicture();
}
}
//自动轮播图片,每次调用要记得清除定时器,并在调用后回归定时器,防止时间差越变越大
autoChange = function() {
clearInterval(timer);
timer = setInterval(() => {
num++;
num %= picList.length;
ShowPicture();
}, 3000);
return timer;
}
window.onload = autoChange;
//事件
img.onmouseover = function() {
clearInterval(timer);
}
img.onmouseleave = autoChange;
广告插件
需求:页面加载结束后弹出广告,广告轮播展示,鼠标移入悬停,移出继续展示,点X可删除。
<div id="win">
<img id = "img" />
<button id = "ad_btn">X</button>
//我这是练习,叉号用的X替代,自己做项目加入时可以换成Icon
</div>
//页面加载结束弹出广告,广告切换展示,点击X可删除,
var ad = document.getElementById('win');
var img = document.getElementById('img');
var ad_btn = document.getElementById('ad_btn');
var timer;
window.onload = function () {
// clearInterval(timer);
timer = setTimeout(() => {
ad.style.display = 'block';
}, 2000);
change();
}
var count=0;
var num = 0;
var imgTimer = null;
//picture srcList
var picList = ['../img/88.jpg','../img/one.jpg','../img/family.jpg','../img/are.jpg'];
function change() {
clearInterval(imgTimer)
imgTimer = setInterval(() => {
if(count === picList.length) {
count = 0;
resetShow();
} else {
startShow();
}
count++;
}, 3000);
}
function resetShow() {
img.src = picList[0];
num = 0;
startShow();
}
function startShow() {
if(num < picList.length) {
img.src = picList[num++];
} else {
resetShow();
}
}
ad_btn.addEventListener('click' , (e)=>{
ad.style.display = 'none';
clearTimeout(timer)
});
ad.addEventListener('mouseover' , ()=>{
clearInterval(imgTimer);
})
ad.onmouseleave = function() {
change();
}
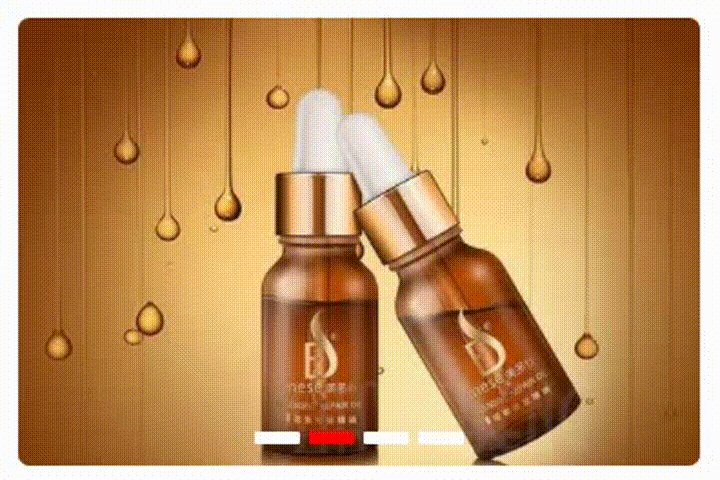
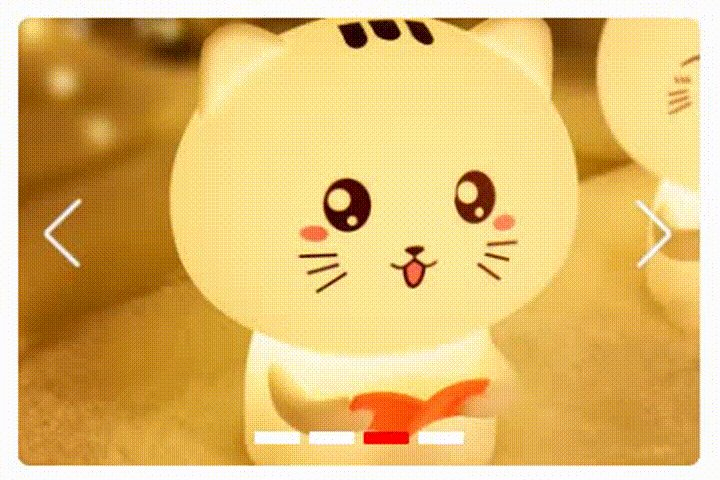
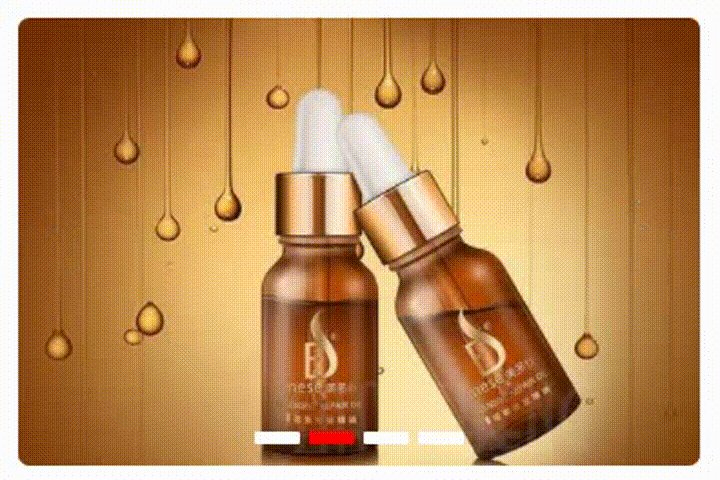
实现展示:

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持NICE源码。