本文实例为大家分享了vue实现带小数点的星星评分的具体代码,供大家参考,具体内容如下
首先我们要先引入vue.js文件
css部分
<style>
main{
position:relative;
}
.star_line{
/* 设置强制不换行 */
width-space: nowrap;
overflow: hidden;
position: absolute;
}
.star{
display: inline-block;
/* 设置当鼠标放到星星上是变成小手样式 */
cursor: pointer
}
</style>
body部分
<div id="app"> <input type="text" v-model.number="score"> <- 任何一个组件在进行双向绑定接收绑定的值的时候,必须使用value来接收,原理参考input -> <v-star v-model="score"></v-star> </div>
js部分我们用到组件,input在根组件内,而我们创建的星星放在一个组件内,主要通过双向绑定,父组件和子组件相互传值,来实现星星评分
组件模板部分
<script id="v-star" type="text/html">
<main :style="mainStyle">
<!-- 白星星 -->
<div class="star_line">
<span @click="changeValue(star)" class="star" :style="starStyle" v-for="star in total"></span>
</div>
<!-- 黑星星 -->
<div class="star_line" :style="blackStyle">
<span @click="changeValue(star-1)" class="star" :style="starStyle" v-for="star in total"></span>
</div>
</main>
</script>
js部分
<script>
Vue.component("v-star",{
template:"#v-star",
props:{
total:{
default:10,
},
size:{
default:30
},
// 接收从父组件传过来的score
value:{}
},
// 计算属性
computed:{
mainStyle(){
return{
width:this.size * this.total + "px",
}
},
starStyle(){
return{
width:this.size + "px",
height:this.size + "px",
fontSize: this.size + 6 + "px"
}
},
blackStyle(){
return{
width:this.value / this.total * 100 + "%"
}
}
},
methods:{
changeValue(value){
// 将最新的结果传给input
// input标签有有个默认的input事件
this.$emit("input",value)
}
}
})
new Vue({
el:"#app",
data:{
score:1
}
})
</script>
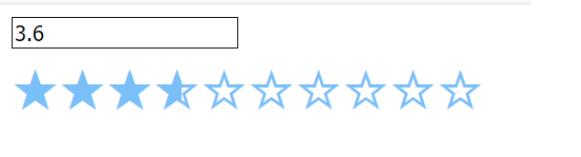
效果图


以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持NICE源码。