在做后台管理项目时常常会用到富文本编辑器,在这里推荐大家使用wangEditor,非常好用

第一步安装
npm i wangeditor –save
第二步在项目中使用
html
页面中的编辑、添加布局在最下面
<div id="div1">
<p>欢迎使用 <b>wangEditor</b> 富文本编辑器</p>
</div>
<el-button type="primary" @click="createData()">创建需求</el-button>
<el-button size="mini" @click="createData(index, row, true)">编辑</el-button>
import E from 'wangeditor' // 引入插件
const editor = null
// 或者 const editor = new E( document.getElementById('div1') )
data() {
return {
dialogForm: {
id: null,
departmentId: '',
systemConfigId: '',
title: '',
description: '',
priorityLevel: '',
fileUrl: ''
},
},
},
methods: {
initEditor() {
if (editor) return
editor = new E('#div1')
// 自定义菜单配置
editor.config.menus = [
'head', // 标题
'bold', // 粗体
'fontSize', // 字号
'fontName', // 字体
'italic', // 斜体
'underline', // 下划线
'strikeThrough', // 删除线
'foreColor', // 文字颜色
'backColor', // 背景颜色
'link', // 插入链接
'list', // 列表
'justify', // 对齐方式
'quote', // 引用
'image', // 插入图片
'table', // 表格
'code', // 插入代码
'undo', // 撤销
'redo' // 重复
]
editor.config.onchange = (html) => { // 编辑器里的内容
console.log(html, '内容')
this.dialogForm.description = html // 赋值给自己在data中定义的值
}
editor.config.customUploadImg = (files, insert) => { // 富文本里的上传图片
const param = new FormData()
param.append('file', files[0])
requireManage.updateOther(param).then((res) => { // 上传图片接口
if (res.data) {
insert(res.data[0])
}
})
}
editor.create() // 创建使用富文本
},
createData( row, edit) { // 新建或者编辑回显
this.dialogVisible = true
this.$nextTick(() => { // 使用 this.$nextTick 获取焦点
this.$refs['dialogForm'].resetFields()
this.initEditor() // 调用上面写的方法
editor.txt.html('') // 清空富文本的内容
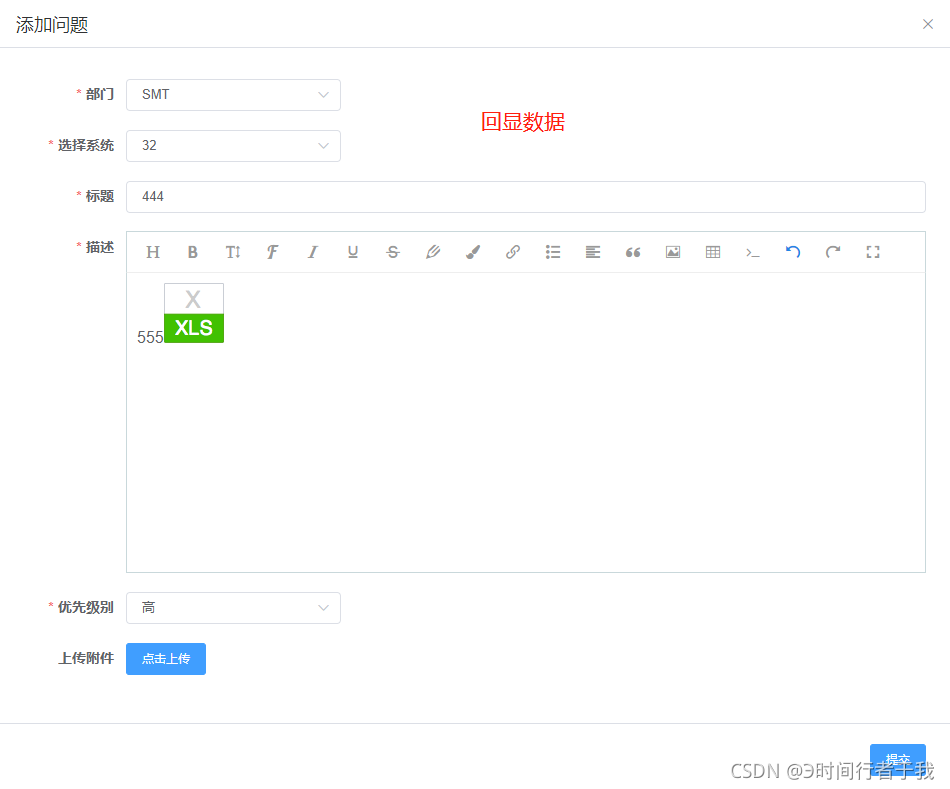
if (edit) { // 如果是编辑进行下一步
this.dialogForm = JSON.parse(JSON.stringify(row)) // 回显的数据
this.dialogForm.id = row.id
editor.txt.html(this.dialogForm.description) // 向富文本中插入回显的数据
}
})
},
}
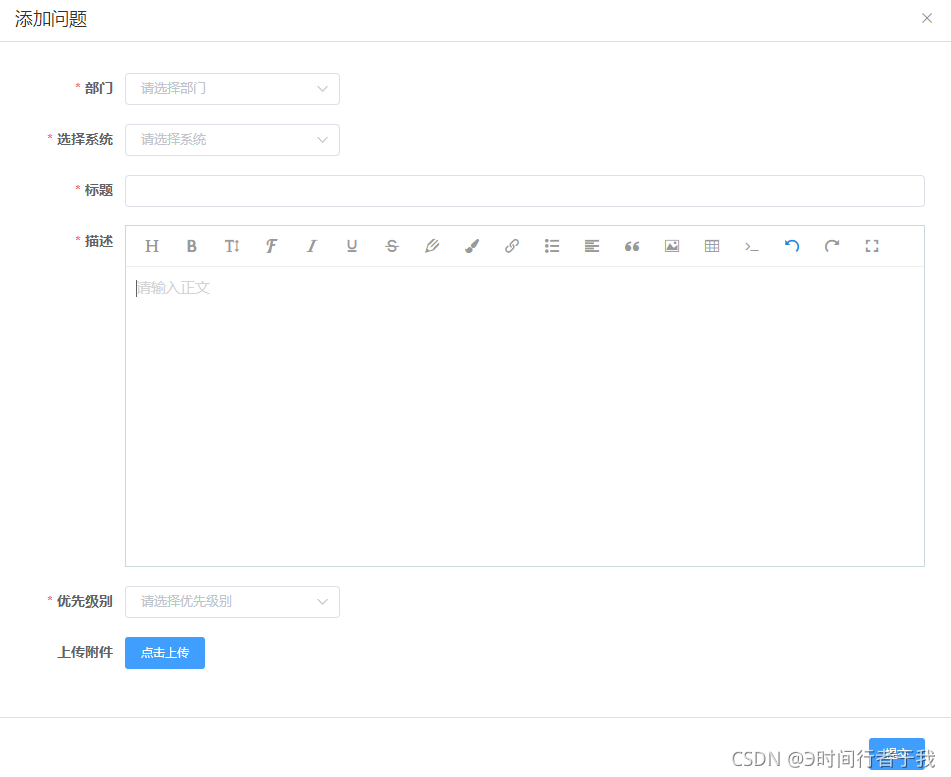
看下面的图片
本来是获取到焦点的,但是我在截图的时候焦点是不在的,你在图片中看不到焦点

html
<el-row>
<el-dialog top="50px" :title="titleType == 1 ? '添加问题' : '编辑问题'" :visible.sync="dialogVisible" width="50%" @close="closeDialog">
<div>
<el-form ref="dialogForm" :model="dialogForm" :rules="dialogRules" label-width="100px">
<el-form-item label="部门" prop="departmentId">
<el-select v-model="dialogForm.departmentId" placeholder="请选择部门">
<el-option v-for="item in requriDepart" :key="item.id" :label="item.departmentName" :value="item.id" />
</el-select>
</el-form-item>
<el-form-item label="选择系统" prop="systemConfigId">
<el-select v-model="dialogForm.systemConfigId" placeholder="请选择系统">
<el-option v-for="item in systemArr" :key="item.id" :label="item.name" :value="item.id" />
</el-select>
</el-form-item>
<el-form-item label="标题" prop="title">
<el-input v-model="dialogForm.title" />
</el-form-item>
<el-form-item label="描述" prop="description">
<div id="description" style="width: 100%" />
</el-form-item>
<el-form-item label="优先级别" prop="priorityLevel">
<el-select v-model="dialogForm.priorityLevel" placeholder="请选择优先级别">
<el-option label="高" :value="3" />
<el-option label="中" :value="2" />
<el-option label="低" :value="1" />
</el-select>
</el-form-item>
<el-form-item label="上传附件">
<el-upload action="/fms/api/productDev/updateOther" >
<el-button size="small" type="primary">点击上传</el-button>
</el-upload>
</el-form-item>
</el-form>
</div>
<span slot="footer" class="dialog-footer">
<el-button type="primary">提交</el-button>
</span>
</el-dialog>
</el-row>
到此这篇关于vue中wangEditor的使用及回显数据获取焦点的文章就介绍到这了,更多相关vue wangEditor使用内容请搜索NICE源码以前的文章或继续浏览下面的相关文章希望大家以后多多支持NICE源码!