最近遇到需求:
全局加载loading,所有接口都要可以手动控制是否展示加载等待的功能
百度了一下,发现好多是写在拦截器内的,在拦截器内调用element ui的loading方法,在接口请求的时候开始启动加载loading,在接口返回和接口报错抛异常的时候关闭loading
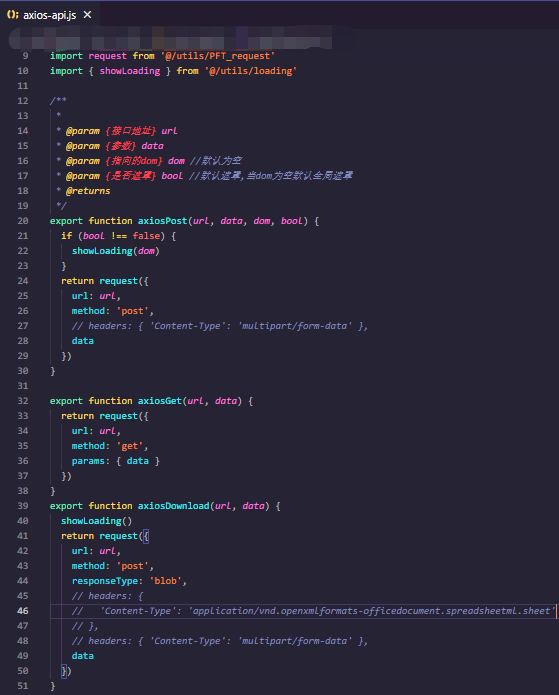
在这个思路上改动了一下,因为和我的需求有一点不同,我们的需求是可以手动控制是否展示加载等待的功能,既然是手动控制那么肯定不能直接在拦截器里面才开始调用loading方法了,往前推一步,在调接口的时候就开始控制是否启用loading方法,我需要手动封装axios的调用,以前开发的时候就封装了axios, 代码:

url:接口api,
data:参数
dom:html中的class或id传参时需要加’./#’,因为loading会用到js的querySelector属性方法,次属性用于区分加载等待是整个页面加载等待还是局部某一块dom的加载等待—非必传,默认整个页面加载等待
bool:区分是否开启加载等待—-非必传,默认开启加载等待
图片中我封装了多个类型的axios,不是所有请求都需要加载等待,我这边get请求默认get请求是加载一些初始数据的,这些数据是不需要给客户看到的;
我只在post内加了这么多参数用于区分是否需要加载等待及全局和局部加载等待,另外axiosDownload请求是文件流类型,属于比较特殊请求,区分出来便于开发中的数据处理,这一部分基本上全部都需要加载等待,因为要告诉客户,数据正在下载
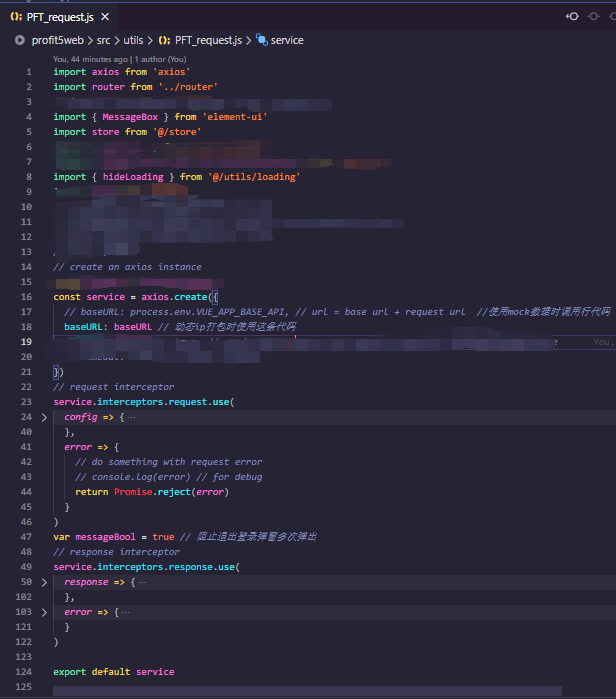
请求数据请求前的方法处理好了,请求后,返回的方法和网上的差不多都是返回结果时结束
处理掉一些干扰元素直接看拦截器的本质内容

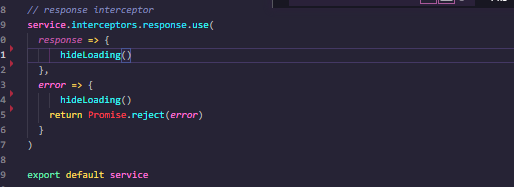
拦截器的原理就是在发起请求的时候拦截一次,在返回的时候再拦截一次,在拦截器拦截前就已经处理了加载等待了,请求时就不需要再调用加载等待了,只需要在返回拦截时去调用结束加载等待,
如下图:

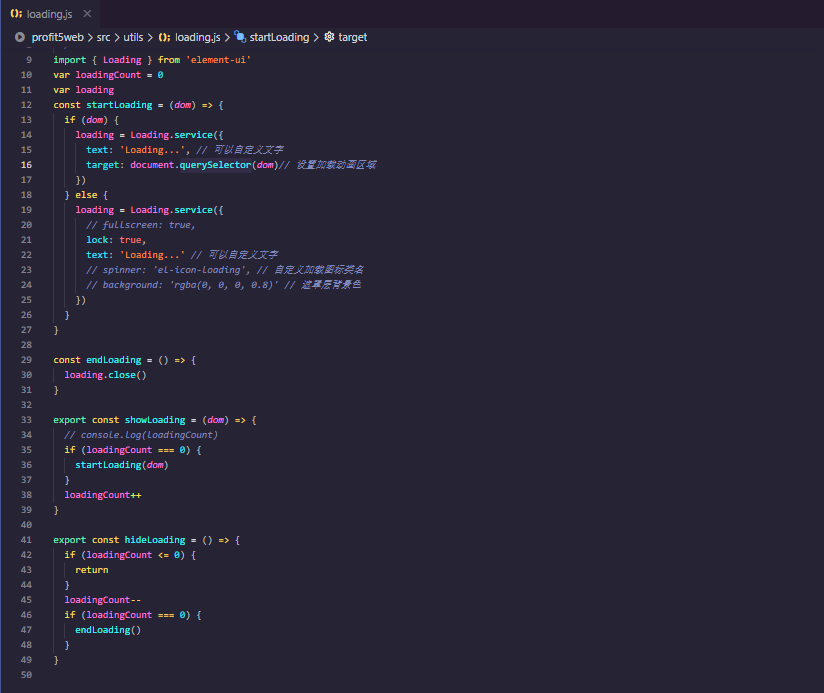
再看看关键的加载等待的方法,这个方法网上都有,这边基本上也是借用网上大神的方法,时间有点久,忘记是哪位大神的代码了,这边贴不了原地址大佬的代码,希望那位大佬看到不会生气

方法到这里基本上就结束了全局加载等待
到此这篇关于vue-element-admin 全局loading加载等待的文章就介绍到这了,更多相关vue-element-admin 全局loading 内容请搜索NICE源码以前的文章或继续浏览下面的相关文章希望大家以后多多支持NICE源码!

