目录
- 在Tree的项目上增加代码;
- 1、存放右侧相关信息页面(userManage.jsp)
- 2、点击左侧菜单显示对应页面
- 3、显示界面
- 二、造数据(使用数据库数据)
- 1、entity、dao、web
- 2、增加分页
- 3、封装重复代码(链式编程)
- 4、增加查询条件
- 总结
在Tree的项目上增加代码;
一、点击左侧菜单;右侧Tab页显示相关信息(死数据)
1、存放右侧相关信息页面(userManage.jsp)
①、使用Javascript加载数据。
<script type=”text/javascript” src=”${pageContext.request.contextPath%20}/static/js/book.js”></script>
②、隐藏域(给book.jsp全路径名)
<input type=”hidden” id=”ctx” value=”${pageContext.request.contextPath }”>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>存放书籍页面</title>
<link rel="stylesheet" type="text/css" href="${pageContext.request.contextPath%20}/static/js/jquery-easyui-1.5.1/themes/default/easyui.css" rel="external nofollow" >
<link rel="stylesheet" type="text/css" href="${pageContext.request.contextPath%20}/static/js/jquery-easyui-1.5.1/themes/icon.css" rel="external nofollow" >
<script type="text/javascript" src="${pageContext.request.contextPath%20}/static/js/jquery-easyui-1.5.1/jquery.min.js"></script>
<script type="text/javascript" src="${pageContext.request.contextPath%20}/static/js/jquery-easyui-1.5.1/jquery.easyui.min.js"></script>
<script type="text/javascript" src="${pageContext.request.contextPath%20}/static/js/book.js"></script>
</head>
<body>
<input type="hidden" id="ctx" value="${pageContext.request.contextPath }">
<table id="dg"></table>
</body>
</html>
2、点击左侧菜单显示对应页面
①、datagrid_data1.json(数据)
{"total":28,"rows":[
{"productid":"FI-SW-01","productname":"Koi","unitcost":10.00,"status":"P","listprice":36.50,"attr1":"Large","itemid":"EST-1"},
{"productid":"K9-DL-01","productname":"Dalmation","unitcost":12.00,"status":"P","listprice":18.50,"attr1":"Spotted Adult Female","itemid":"EST-10"},
{"productid":"RP-SN-01","productname":"Rattlesnake","unitcost":12.00,"status":"P","listprice":38.50,"attr1":"Venomless","itemid":"EST-11"},
{"productid":"RP-SN-01","productname":"Rattlesnake","unitcost":12.00,"status":"P","listprice":26.50,"attr1":"Rattleless","itemid":"EST-12"},
{"productid":"RP-LI-02","productname":"Iguana","unitcost":12.00,"status":"P","listprice":35.50,"attr1":"Green Adult","itemid":"EST-13"},
{"productid":"FL-DSH-01","productname":"Manx","unitcost":12.00,"status":"P","listprice":158.50,"attr1":"Tailless","itemid":"EST-14"},
{"productid":"FL-DSH-01","productname":"Manx","unitcost":12.00,"status":"P","listprice":83.50,"attr1":"With tail","itemid":"EST-15"},
{"productid":"FL-DLH-02","productname":"Persian","unitcost":12.00,"status":"P","listprice":23.50,"attr1":"Adult Female","itemid":"EST-16"},
{"productid":"FL-DLH-02","productname":"Persian","unitcost":12.00,"status":"P","listprice":89.50,"attr1":"Adult Male","itemid":"EST-17"},
{"productid":"AV-CB-01","productname":"Amazon Parrot","unitcost":92.00,"status":"P","listprice":63.50,"attr1":"Adult Male","itemid":"EST-18"}
]}
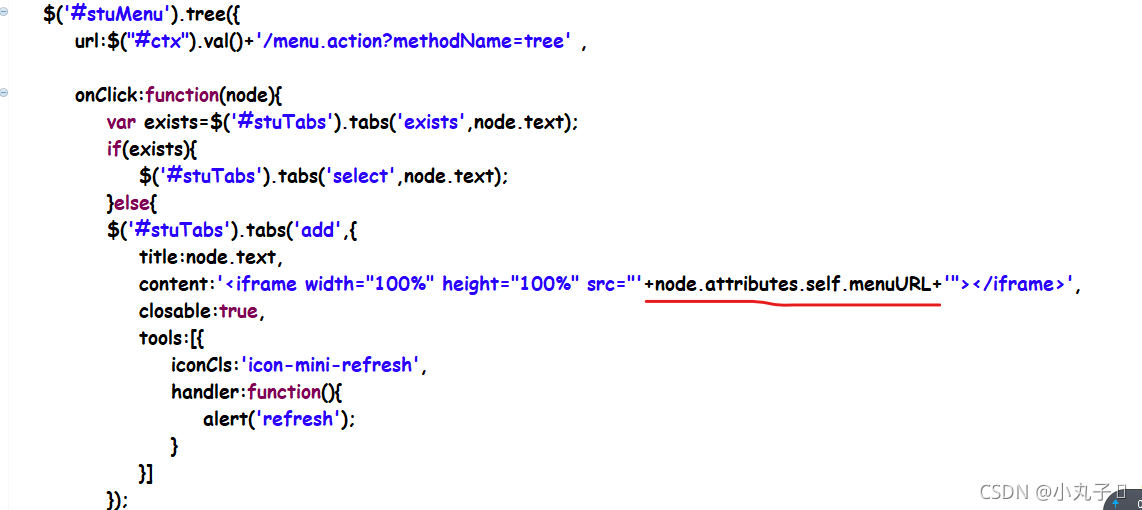
②、index.js(赋予右侧相关信息的页面地址)

③、使用File处理来自WebContent的JSON数据
根据id内容获得全路径名
url:$(“#ctx”).val()+’/datagrid_data1.json’
$(function() {
$('#dg').datagrid({
url:$("#ctx").val()+'/datagrid_data1.json',
columns:[[
{field:'productid',title:'id',width:100},
{field:'productname',title:'名称',width:100},
{field:'unitcost',title:'价格',width:100,align:'right'}
]]
});
})
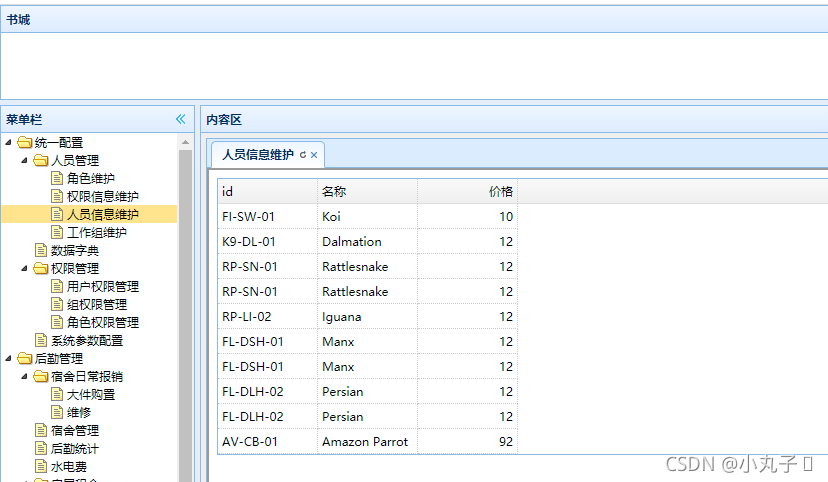
3、显示界面

二、造数据(使用数据库数据)
人员信息维护在数据库在选择书籍表绑定
1、entity、dao、web
①、实体类
package com.mwy.entity;
public class Book {
private int bid;
private String bname;
private float price;
public int getBid() {
return bid;
}
public void setBid(int bid) {
this.bid = bid;
}
public String getBname() {
return bname;
}
public void setBname(String bname) {
this.bname = bname;
}
public float getPrice() {
return price;
}
public void setPrice(float price) {
this.price = price;
}
@Override
public String toString() {
return "Book [bid=" + bid + ", bname=" + bname + ", price=" + price + "]";
}
public Book(int bid, String bname, float price) {
super();
this.bid = bid;
this.bname = bname;
this.price = price;
}
public Book() {
// TODO Auto-generated constructor stub
}
}
②、BookDao 继承 BaseDao<Book>
package com.mwy.dao;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
import com.fasterxml.jackson.databind.ObjectMapper;
import com.mwy.entity.Book;
import com.zking.util.BaseDao;
import com.zking.util.PageBean;
import com.zking.util.StringUtils;
public class BookDao extends BaseDao<Book>{
public List<Book> list(Book book, PageBean pageBean) throws Exception {
String sql="select * from t_mvc_book where 1=1";
String bname=book.getBname();
if(StringUtils.isNotBlank(bname)) {
sql+=" and bname like '%"+bname+"%'";
}
return super.executeQuery(sql, Book.class, pageBean);
}
}
③、 BookAction 继承ActionSupport 实现 ModelDriver<Book>
package com.mwy.web;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import com.fasterxml.jackson.databind.ObjectMapper;
import com.mwy.dao.BookDao;
import com.mwy.entity.Book;
import com.zking.framework.ActionSupport;
import com.zking.framework.ModelDriver;
import com.zking.util.PageBean;
import com.zking.util.ResponseUtil;
public class BookAction extends ActionSupport implements ModelDriver<Book>{
private Book book=new Book();
private BookDao bd=new BookDao();
public String datagrid(HttpServletRequest req, HttpServletResponse resp) throws Exception {
//选中内容想try:Ctrl+Shift+z
BookDao bd=new BookDao();
PageBean pageBean=new PageBean();
pageBean.setRequest(req);
//后面需要修改
List<Book> list = bd.list(new Book(),pageBean);
ObjectMapper om=new ObjectMapper();
//Json数组
// System.out.println(om.writeValueAsString(list));
//转为Json对象
Map<String, Object> map=new HashMap<String, Object>();
map.put("total", pageBean.getTotal());
map.put("rows", list);
ResponseUtil.writeJson(resp, map);
System.out.println(om.writeValueAsString(map));
return null;
}
@Override
public Book getModel() {
// TODO Auto-generated method stub
return book;
};
}
④、配置mvc2.xml
<?xml version="1.0" encoding="UTF-8"?> <config> <action path="/menu" type="com.mwy.web.MenuAction"> </action> <action path="/book" type="com.mwy.web.BookAction"> </action> </config>
⑤、使用File处理来自WebContent的JSON数据
$(function() {
$('#dg').datagrid({
url:$("#ctx").val()+'/book.action?methodName=datagrid',
columns:[[
{field:'bid',title:'id',width:100},
{field:'bname',title:'名称',width:100},
{field:'price',title:'价格',width:100,align:'right'}
]]
});
})
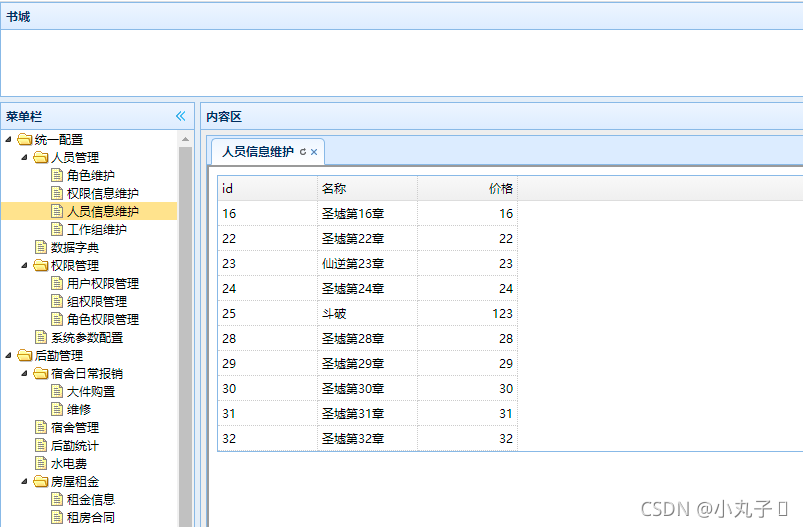
⑥、得到界面

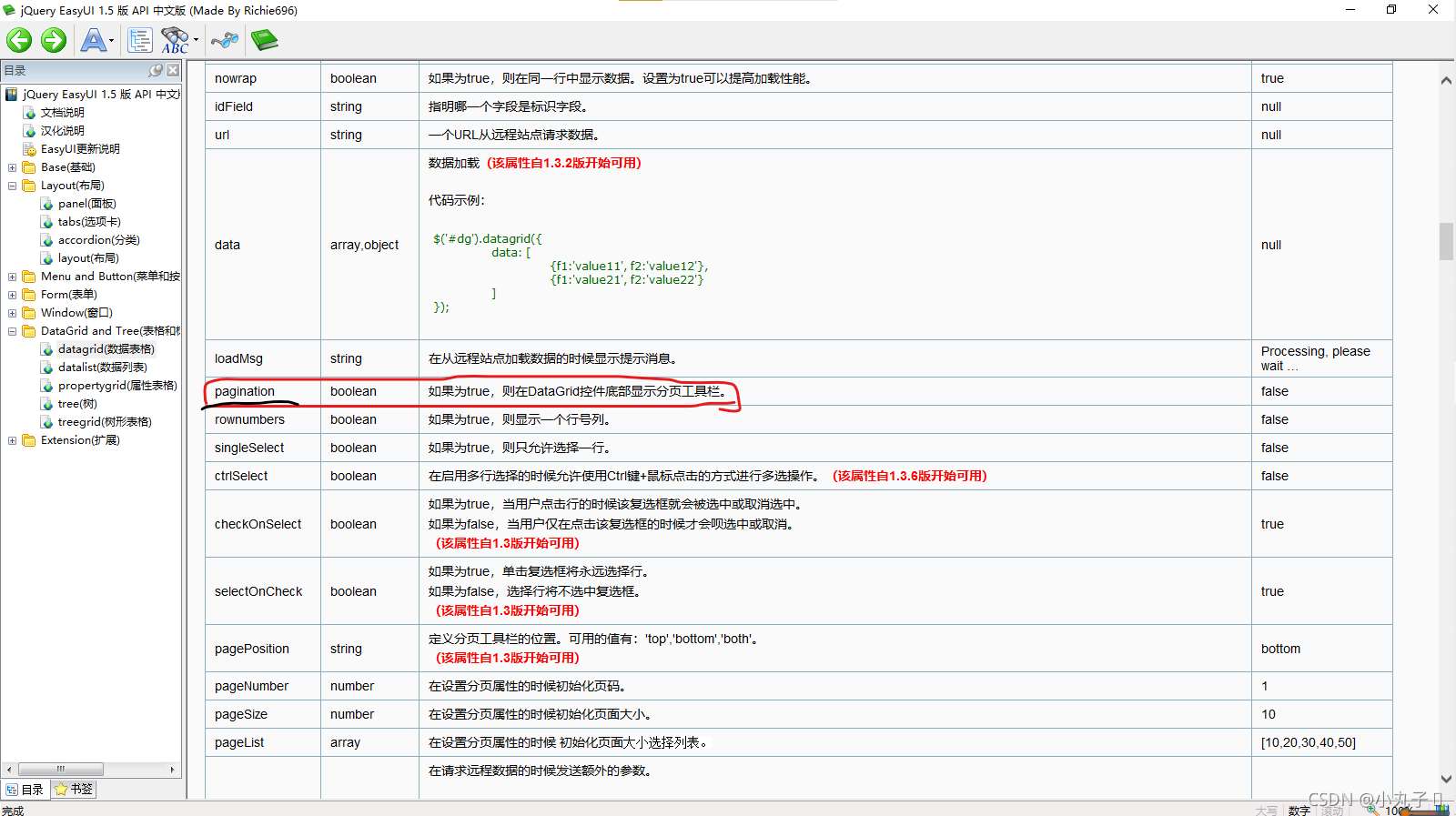
2、增加分页
①、api中找到相应属性

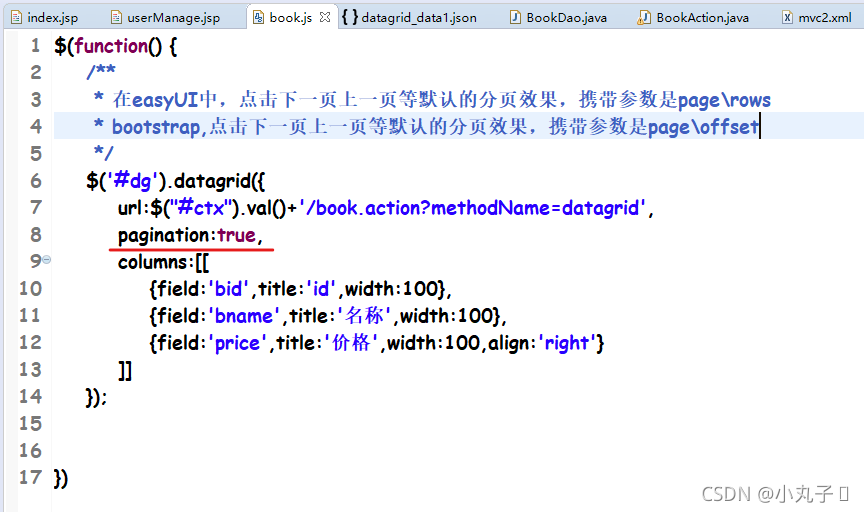
②、在book.js中增加属性

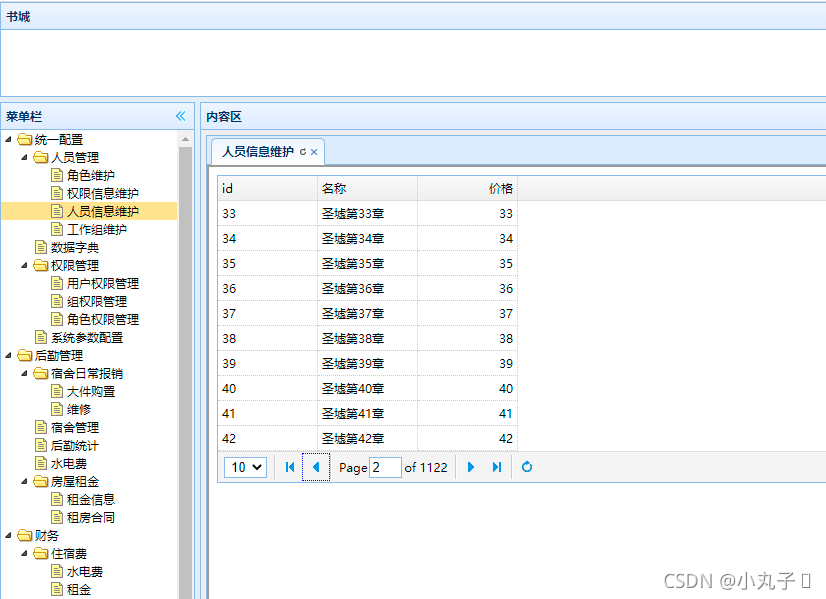
③、分页后界面

④、fitColumns:true,增加该属性填充列;
3、封装重复代码(链式编程)
①、封装
package com.zking.util;
import java.util.HashMap;
public class R extends HashMap{
public R data(String key,Object value) {
this.put(key, value);
return this;
}
}
②、改变BookAction代码
//转为Json对象
Map<String, Object> map=new HashMap<String, Object>();
map.put(“total”, pageBean.getTotal());
map.put(“rows”, list);
ResponseUtil.writeJson(resp , map);
改为:
ResponseUtil.writeJson(resp, new R().data(“total”, pageBean.getTotal()).data(“rows”, list));
4、增加查询条件
①、api中找到相应属性:toolbar
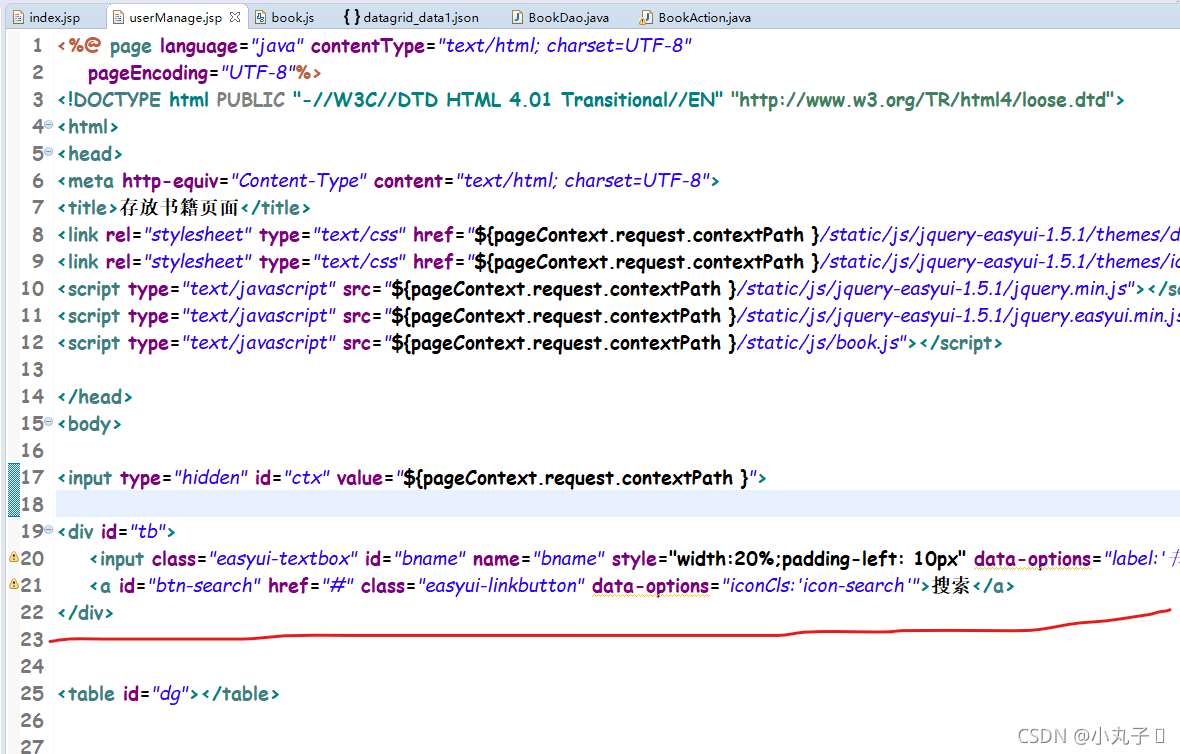
②、在userManage.jsp页面上增加:
<div id="tb">
<input class="easyui-textbox" id="bname" name="bname" style="width:20%;padding-left: 10px" data-options="label:'书名:',required:true">
<a id="btn-search" href="#" rel="external nofollow" class="easyui-linkbutton" data-options="iconCls:'icon-search'">搜索</a>
</div>

③、在book.js里增加:
$(“#btn-search”).click(function(){
$(‘#dg’).datagrid(‘load’, {
bname: $(“#bname”).val()
});
});
最后呈现book.js
$(function() {
/**
* 在easyUI中,点击下一页上一页等默认的分页效果,携带参数是page\rows
* bootstrap,点击下一页上一页等默认的分页效果,携带参数是page\offset
*/
$('#dg').datagrid({
url:$("#ctx").val()+'/book.action?methodName=datagrid',
pagination:true,
fitColumns:true,
toolbar: '#tb',
columns:[[
{field:'bid',title:'id',width:100},
{field:'bname',title:'名称',width:100},
{field:'price',title:'价格',width:100,align:'right'}
]]
});
$("#btn-search").click(function(){
$('#dg').datagrid('load', {
bname: $("#bname").val()
});
});
})
④、修改BookAction界面代码
将
List<Book> list = bd.list(new Book(),pageBean);
修改为
List<Book> list = bd.list(book,pageBean);
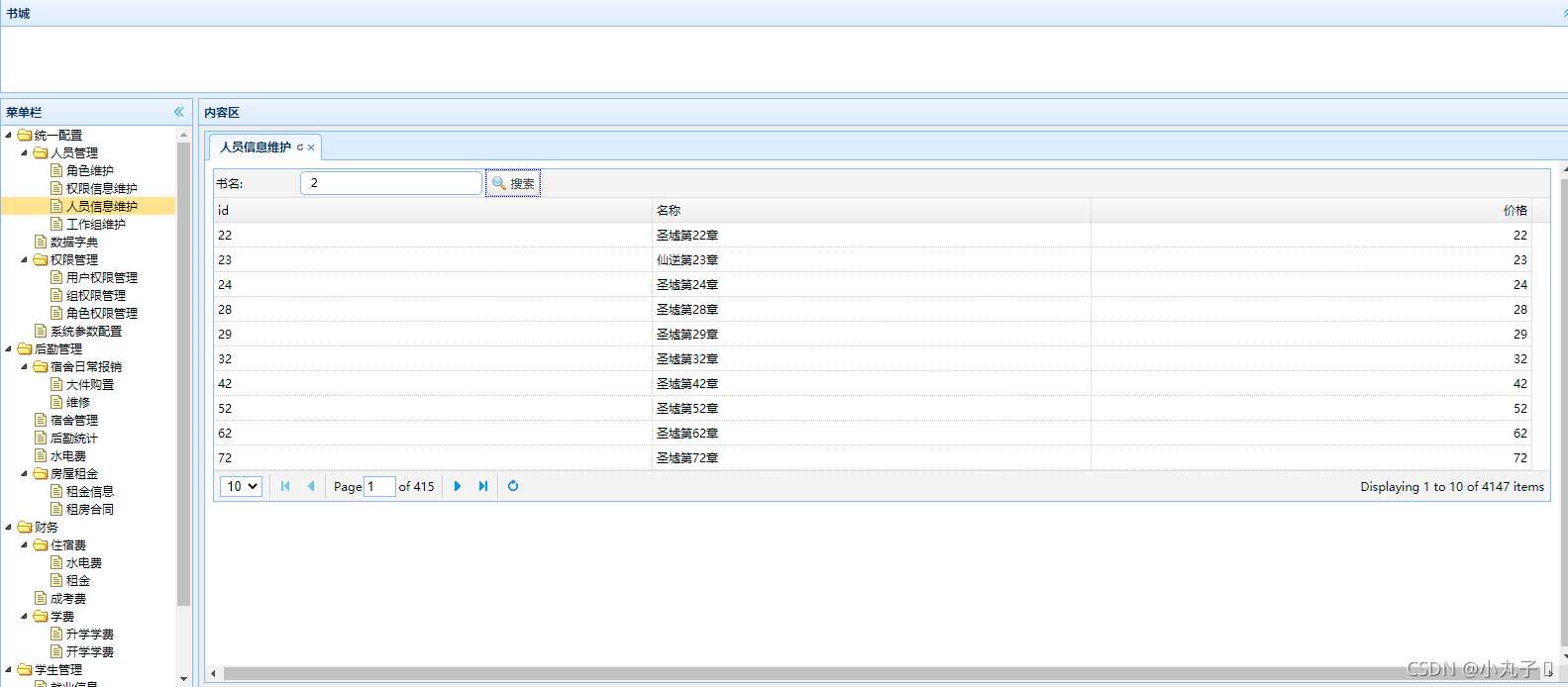
⑤、最终界面

总结
本篇文章就到这里了,希望能够给你带来帮助,也希望您能够多多关注NICE源码的更多内容!