目录
- 首先是配置package.json
- 然后安装webpack工具
- 运行webpack测试
- 4.运行webpack测试
- 配置各种loader(文件解析器)
- (1)配置入口(entry)
- (2)配置出口(output)
- (3)配置加载器(loader)
- (4)配置插件(plugin)
- 搭建本地服务器
今天用webpack手动搭建环境的时候,疯狂报错,好大会都进行不了下一步
首先是配置package.json
//自动配置 npm init -y
一切都没有任何问题
然后安装webpack工具
npm install webpack webpack-cli --save-dev //或者是npm i webpack webpack-cli -D也可以
运行webpack测试
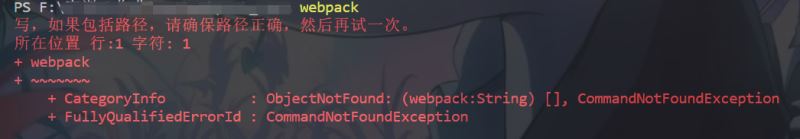
这一步的时候 我在命令行上敲出webpack 按下回车时 就开始疯狂报错

然后最快的方法就是把文件删了重新安装
再来一遍之后还是报错 相同的错误让人头蒙

webpack -V 输出之后 发现连版本号都没有输出
后来想了想 是不是 webpack没有全局安装 这个问题 是我觉得最不可能的 因为之前也是用过的


然后重新安装webpack和webpack-cli 还是之前的指令
然后手动创建src文件

4.运行webpack测试
CommonJS规范:基于服务端模块化规范,node产出
抛出:modules.exports 引入:require
ES6 module:
import xxx from ''
export default {}
因为webpack默认只支持js和json文件的引入 所以如果要在JS中引入其他文件类型 比如.css .png.html等
解析时都需求安装合适的loader来进行解析处理
配置各种loader(文件解析器)
安装babel相关
安装 babel和react相关加载器
cnpm i babel-loader @babel/core @babel/preset-env -D
安装css加载器
npm i css-loader style-loader -D cnpm i css-loader style-loader -D
安装HTML插件
npm i html-webpack-plugin -D cnpm i html-webpack-plugin -D
PS:【依赖安装到 开发环境与生产环境的区别】
开发环境,即项目的编码阶段需要的依赖,上线后不需要引用,例如:webpack构建工具、babel加载器等,使用 –save-dev 或 -D 命令安装;
生产环境,项目上线后开始正式提供对外服务的阶段仍然需要依赖支持,例如:jQuery库、路由等,使用 –save 或 -S 命令安装;
在项目的根目录下创建webpack.config.js配置文件,依次完成以下配置:
(1)配置入口(entry)
module.exports = { entry:'./src/index.js' }
(2)配置出口(output)
const path = require('path');
module.exports = {
// ...
output: {
path: path.resolve(__dirname, 'dist'),
filename: 'main.js'
}
}
(3)配置加载器(loader)
module.exports = {
// ...
module:{
rules:[
{
test: /\.css$/,
use:['style-loader','css-loader']
},
{
test: /\.js?$/, // jsx/js文件的正则
exclude: /node_modules/, // 排除 node_modules 文件夹
use:{
// loader 是 babel
loader: 'babel-loader',
options: {
// babel 转义的配置选项
babelrc: false,
presets: [
[require.resolve('@babel/preset-env'), {modules: false}]
],
cacheDirectory: true
}
}
}
]
}
}
(4)配置插件(plugin)
const HtmlWebPackPlugin = require('html-webpack-plugin');
module.exports = {
// ...
plugins:[
new HtmlWebPackPlugin({
template: 'public/index.html',
filename: 'index.html',
inject: true
})
]
}
执行打包命令
npx webpack --mode development
配置 npm run build 命令执行打包操作:
//在 package.json 文件添加 build 项
{
"scripts": {
"build": "webpack --mode production"
}
}
执行打包命令:
npm run build
搭建本地服务器
安装依赖
cnpm i webpack-dev-server -D
在webpack.config.js文件中配置本地服务相关信息
module.exports = {
// ...
devServer: {
contentBase: './dist',
host: 'localhost',
port: 3000
}
}
在package.json文件中配置启动命令
{
"scripts": {
"start": "webpack-dev-server --mode development --open"
}
}
执行启动服务命令
npm start
然后是一些集成
与vue集成
vue-loader:解析vue文件
vue-template-compiler
安装:npm install vue-loader vue-template-compiler -D
配置webpack文件: {test:/\.vue$/,use:['vue-loader']},
实例化vueLoaderPlugin插件
const { VueLoaderPlugin }=require('vue-loader')
添加插件实例化:
},
plugins: [
new VueLoaderPlugin()
]
与less集成
安装:npm install less-loader less -D
配置:
module: {
rules: [
{test:/\.less$/,use:['style-loader','css-loader','less-loader']},
]
},
与sass集成
安装:npm install sass-loader node-sass -D
配置:
module: {
rules: [
{test:/\.(scss|sass)$/,use:['style-loader','css-loader','sass-loader']},
]
},
sass常用语法:https://www.jb51.net/article/222337.htm
与vue-router
安装:npm install vue-router -D
与vuex的集成
安装:npm install vuex -D
到此这篇关于webpack搭建vue环境时报错异常解决的文章就介绍到这了,更多相关webpack搭建vue环境时报错内容请搜索NICE源码以前的文章或继续浏览下面的相关文章希望大家以后多多支持NICE源码!