从Vue2的写法转变为Vue3的格式之后,会有一些写法和代码结构的改变,这里对一些重点进行介绍。

代码结构:
写法一(推荐):
<script setup lang="ts">
import { ref, reactive } from 'vue'
import type { ElForm } from 'element-plus'
const myform = ref<InstanceType<typeof ElForm>>()
const formData = reactive({
name: '',
subject: '',
grade: ''
})
// 查找
const submitForm = () => {
const { name, subject, grade } = formData
console.log(name, subject, grade)
}
// 重置
const submitReset = () => {
myform.value?.resetFields()
}
</script>
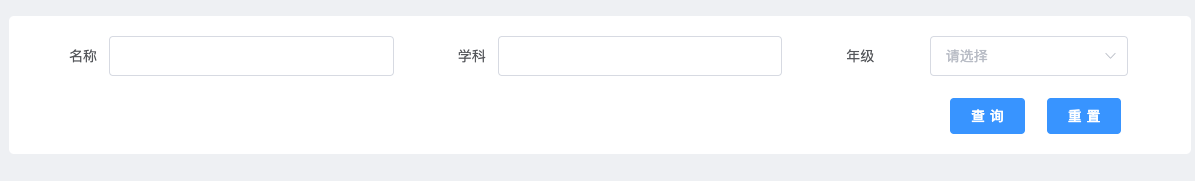
<template>
<div class="mysearch">
<el-form :model="formData" label-width="80px" ref="myform">
<el-row :gutter="24">
<el-col :span="8">
<el-form-item label="名称" prop="name">
<el-input v-model="formData.name"></el-input>
</el-form-item>
</el-col>
<el-col :span="8">
<el-form-item label="学科" prop="subject">
<el-input v-model="formData.subject"></el-input>
</el-form-item>
</el-col>
<el-col :span="8">
<el-form-item label="年级" prop="grade">
<el-select v-model="formData.grade" placeholder="请选择">
<el-option label="一年级" value="shanghai"></el-option>
<el-option label="二年级" value="beijing"></el-option>
</el-select>
</el-form-item>
</el-col>
</el-row>
<el-row :gutter="20">
<el-col :span="2" :offset="19">
<el-button type="primary" size="medium" @click="submitForm">
查 询
</el-button>
</el-col>
<el-col :span="2" :offset="0">
<el-button type="primary" size="medium" @click="submitReset">
重 置
</el-button>
</el-col>
</el-row>
</el-form>
</div>
</template>
<style scoped lang="less">
.mysearch {
padding: 20px;
}
</style>
写法二:
<template>
<div class="mysearch">
<el-form ref="myform" :model="formData" label-width="80px">
<el-row :gutter="24">
<el-col :span="8">
<el-form-item label="名称" prop="name">
<el-input v-model="formData.name"></el-input>
</el-form-item>
</el-col>
<el-col :span="8">
<el-form-item label="学科" prop="subject">
<el-input v-model="formData.subject"></el-input>
</el-form-item>
</el-col>
<el-col :span="8">
<el-form-item label="年级" prop="grade">
<el-select v-model="formData.grade" placeholder="请选择">
<el-option label="一年级" value="shanghai"></el-option>
<el-option label="二年级" value="beijing"></el-option>
</el-select>
</el-form-item>
</el-col>
</el-row>
<el-row :gutter="20">
<el-col :span="2" :offset="19">
<el-button type="primary" size="medium" @click="submitForm"
>查 询</el-button
>
</el-col>
<el-col :span="2" :offset="0">
<el-button type="primary" size="medium" @click="submitReset"
>重 置</el-button
>
</el-col>
</el-row>
</el-form>
</div>
</template>
<script lang="ts">
import { defineComponent, reactive, ref } from 'vue'
import { ElForm } from 'element-plus'
export default defineComponent({
setup() {
const formData = reactive({
name: '',
subject: '',
grade: ''
})
const myform = ref<InstanceType<typeof ElForm>>()
// 查找
const submitForm = () => {
const { name, subject, grade } = formData
console.log(name, subject, grade)
}
// 重置
const submitReset = () => {
myform.value?.resetFields()
}
return {
formData,
myform,
submitForm,
submitReset
}
}
})
</script>
<style scoped lang="less">
.mysearch {
padding: 20px;
}
</style>
区别:
- 写法一由上到下,分别是JS、HTML、Css,类似于React的写法,逻辑也清晰
- 写法一由上到下,分别是HTML、JS、Css,和之前的Vue2写法类似
- 写法一的格式不需要将data,methods等内容进行导出,节省了代码量
重点:
1、Element Plus的官网Demo的代码里面没有写prop
<el-form-item label="Activity name">
<el-input v-model="form.name"></el-input>
</el-form-item>
为了实现数据的响应式,在写的时候需要自己绑定
2、使用el-form的ref需要引入ElForm
import { ElForm } from 'element-plus'
const myform = ref<InstanceType<typeof ElForm>>()
到此这篇关于Vue3+Element+Ts实现表单的基础搜索重置等功能的文章就介绍到这了,更多相关Element Ts表单搜索重置内容请搜索NICE源码以前的文章或继续浏览下面的相关文章希望大家以后多多支持NICE源码!