本文实例为大家分享了layui实现登陆界面验证码的具体代码,供大家参考,具体内容如下
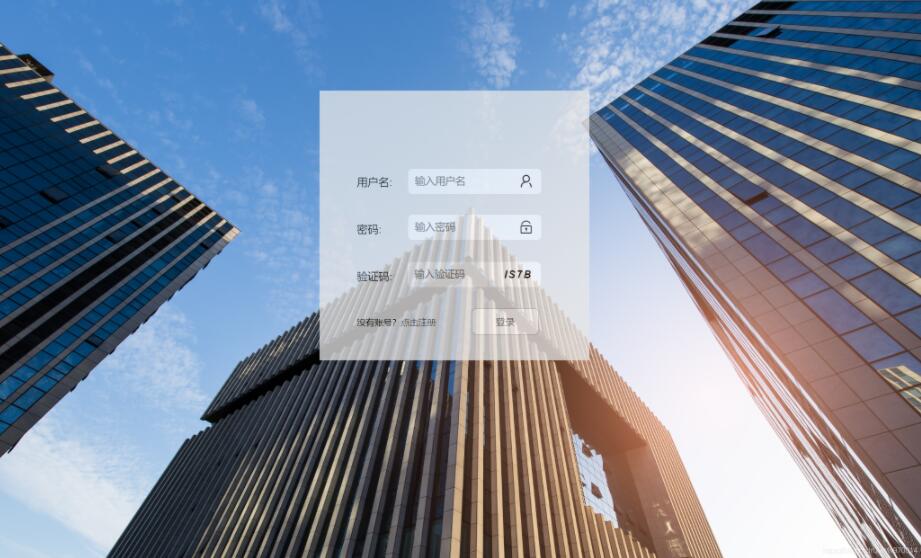
效果图:

html:
<div class="layui-form-item">
<div class="layui-col-xs6" >
<input type="text" value="" placeholder="请输入验证码(不区分大小写)" class="input-val">
<canvas id="canvas" width="100" height="30"></canvas>
</div>
<div>
<input type="button" value="登录" class="layui-btn layui-btn-fluid" lay-submit lay-filter="login">
</div>
</div>
接下来就是JS:
var show_num=[];
$(function()
{
draw(show_num);
$("#canvas").on('click',function()
{
draw(show_num);
})
});

再调用的两个函数:
function draw(show_num) {
var canvas_width = $('#canvas').width();
var canvas_height = $('#canvas').height();
var canvas = document.getElementById("canvas");//获取到canvas的对象,演员
var context = canvas.getContext("2d");//获取到canvas画图的环境,演员表演的舞台
canvas.width = canvas_width;
canvas.height = canvas_height;
var sCode = "A,B,C,E,F,G,H,J,K,L,M,N,P,Q,R,S,T,W,X,Y,Z,1,2,3,4,5,6,7,8,9,0";
var aCode = sCode.split(",");
var aLength = aCode.length;//获取到数组的长度
for (var i = 0; i <= 3; i++) {
var j = Math.floor(Math.random() * aLength);//获取到随机的索引值
var deg = Math.random() * 30 * Math.PI / 180;//产生0~30之间的随机弧度
var txt = aCode[j];//得到随机的一个内容
show_num[i] = txt.toLowerCase();
var x = 10 + i * 20;//文字在canvas上的x坐标
var y = 20 + Math.random() * 8;//文字在canvas上的y坐标
context.font = "bold 23px 微软雅黑";
context.translate(x, y);
context.rotate(deg);
context.fillStyle = randomColor();
context.fillText(txt, 0, 0);
context.rotate(-deg);
context.translate(-x, -y);
}
for (var i = 0; i <= 5; i++) { //验证码上显示线条
context.strokeStyle = randomColor();
context.beginPath();
context.moveTo(Math.random() * canvas_width, Math.random() * canvas_height);
context.lineTo(Math.random() * canvas_width, Math.random() * canvas_height);
context.stroke();
}
for (var i = 0; i <= 30; i++) { //验证码上显示小点
context.strokeStyle = randomColor();
context.beginPath();
var x = Math.random() * canvas_width;
var y = Math.random() * canvas_height;
context.moveTo(x, y);
context.lineTo(x + 1, y + 1);
context.stroke();
}
}
function randomColor() {//得到随机的颜色值
var r = Math.floor(Math.random() * 256);
var g = Math.floor(Math.random() * 256);
var b = Math.floor(Math.random() * 256);
return "rgb(" + r + "," + g + "," + b + ")";
}
样式得自己根据项目调配噢 下面是我的样式:
<style>
.code {
width: 100%;
margin: 0 auto;
}
.input-val {
width: 63%;
background: #ffffff;
height: 2.8rem;
padding: 0 2%;
border-radius: 5px;
border: none;
border: 1px solid rgba(0,0,0,.2);
font-size: 0.9rem;
}
#canvas {
float: right;
display: inline-block;
border: 1px solid #ccc;
border-radius: 5px;
cursor: pointer;
}
</style>
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持NICE源码。