目录
- 目的
- npm init 与 package.json文件
- 模块安装与管理
- 安装模块
- 查看已安装模块
- 更新模块
- 删除模块
- npx
- 模块编译
- 版本控制
- 换源
- 使用 nrm 工具换源
- 使用 cnpm 代替 npm
- 总结
目的
目前的Node.js安装包中都带有一个重要的工具 包管理器npm 。npm主要有两方面功能:下载管理第三方模块;构建与运行项目。npm使用本身并不复杂,但是在大陆的网络环境下使用并不省心,徒增许多工作量。这篇文章将对相关内容做个说明。
npm init 与 package.json文件
Node.js的项目根目录下通常会有一个 package.json 文件,该文件主要配置项目相关的信息,包括项目名称、版本号、入口文件、需要的模块等信息。该文件可以手动建立,不过通常都是用 npm init 命令来生成的(也可以使用 npm init -y 跳过询问阶段生成带默认参数的package.json文件):

通常 package.json 文件中都会包含很多字段,比如下面这样的:
{
"name": "naisu",
"version": "1.0.0",
"description": "lalala",
"main": "index.js",
"scripts": {
"start": "node index.js"
},
"author": "nx",
"license": "ISC",
"dependencies": {
"electron-squirrel-startup": "^1.0.0",
"serialport": "^9.2.4"
},
"devDependencies": {
"electron": "15.1.1",
"electron-rebuild": "^3.2.3"
}
}
其中有些字段是相对比较重要的,相关说明如下:
name 项目名称
version 项目版本号
main 项目主入口文件
scripts npm run 命令脚本
比如上面配置了 "start": "node index.js" ,那我们就可以在终端中用 npm run start 来执行 node index.js 命令(start/stop/test/restart这四个命令可以省略run),这在需要执行复杂命令的时候很好用;
dependencies 项目运行所依赖的模块
devDependencies 项目开发所需要的模块
这两个字段保存了项目所依赖的模块名称和版本,有这个信息后就可以使用 npm install 来安装这些模块到项目中了 ;
模块安装与管理
安装模块
模块安装使用 npm install <packageName> 方式,比如下面演示中安装了 cowsay 模块:

npm在安装模块的时候会同时安装该模块所依赖的模块,默认情况下会安装在目录下的 node_modules 文件夹中,安装的模块会记录在 package.json 文件的 dependencies 字段中,同时会在 package-lock.json 文件中记录模块与依赖的模块的版本信息。
安装时模块名称后可以加上 @版本号 来安装指定版本,如 npm install cowsay@1.5.0 。
如果一个模块已安装了,再次执行安装命令的时候将不会重新安装,可以使用 -f 或 --force 选项 强制安装来处理: npm install --force <packageName> 。
在安装时可以使用 -S 或 --save 选项将模块标记为 dependencies 项目运行所依赖的模块(默认值);也可以使用 -D 或 --save-dev 选项将模块标记为 devDependencies 项目开发所需要的模块,如 npm install --save-dev <packageName> 。
模块也可以使用 -g 或 --global 选项安装到全局目录,如 npm install --global <packageName> 。
安装模块命令中的 install 也可以简写为 i 使用。
查看已安装模块
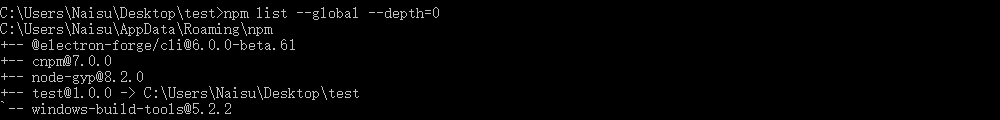
使用 npm list 可以查看当前目录已安装的模块及其依赖关系。
使用 -g 或 --global 选项可以查看全局安装的模块信息,使用 --depth=x 可以指定查看深度。

更新模块
使用 npm update <packageName> 可以用来更新模块,上面提到的 --save --save-dev --global 等选项在这里也可以用。
删除模块
使用 npm uninstall <packageName> 可以卸载模块。
使用 -g 或 --global 选项可以卸载全局模块。
npx
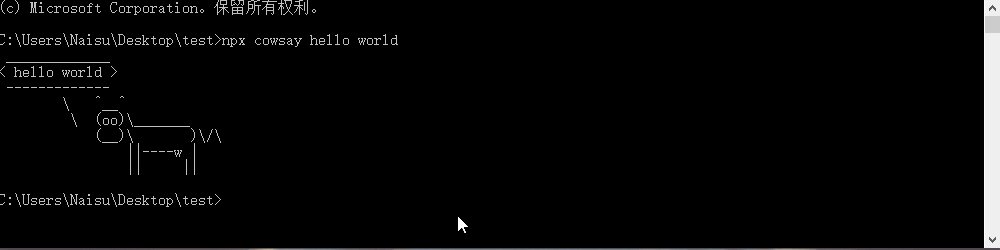
npx是新版本的npm(自 5.2 起)中带的一个工具,主要是用来运行模块的:如果项目目录或是系统环境中有该模块的话直接运行该模块,如果没有的话会也不用安装,npx会将它下载到一个临时目录中再运行。

模块编译
有的第三方模块是用其它语言开发的,这些模块不能直接运行,需要针对运行环境进行编译后才能使用,这就需要编译工具了,最常见的比如 node-gyp 和 node-pre-gyp 工具。对于某些模块在某些平台上可能还需要一些其它的工具,比如在windows平台上经常会需要用到 windows-build-tools 这个工具。
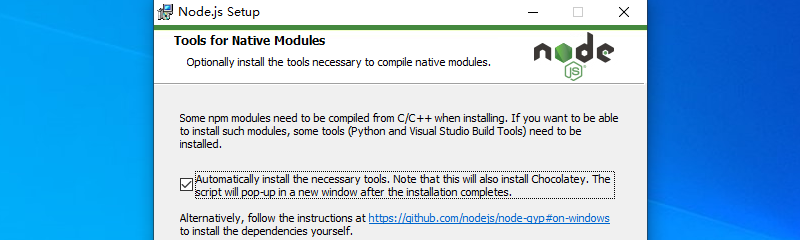
这些工具都可以在用到的时候再安装进行编译,多数时候npm会自动处理这些事情。有的平台也可以在安装Node.js时安装这些工具,比如在windows平台上可以在安装Node.js时勾选安装这些工具:

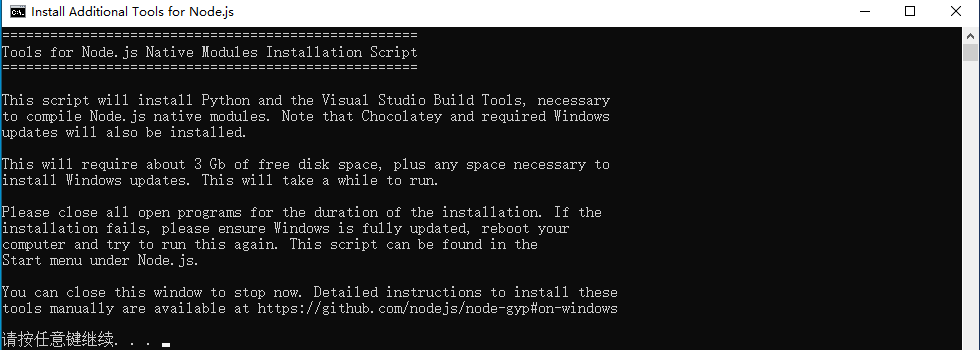
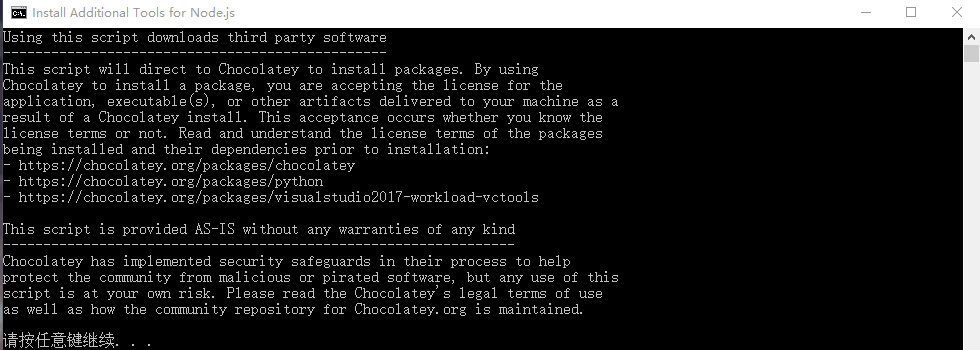
它会在安装完Node.js后接着安装这些工具:


如果一开始安装Node.js的时候没有勾选这个也没事,重新安装下也可以。
版本控制
在前面出现的 package.json 和 package-lock.json 文件中都记录了模块相关信息,其中一个重要的信息就是模块的版本号。
Node.js中模块或项目的版本号由以点分隔的三个数字组成,从左到右依次为 主版本 、 次版本 、 补丁版本 。
版本号规则本身没什么特别的,不过在npm管理和 package.json 、 package-lock.json 两个文件中版本号前后有很多修饰符,这些符号规定了模块在安装、更新时的规则,常见的规则如下:
- 无任何修饰:指定特定版本,如 2.2.3 ;
latest:使用可用的最新版本;^:只会执行不更改最左边非零数字的更新;~:只会更新补丁版本;>:接受高于指定版本的任何版本;<:接受低于指定版本的任何版本;=:接受确切的版本,可以和<>组合使用;-:接受一定范围的版本,如 2.1.0 – 2.6.2 ;||:组合,如 < 2.1 || > 2.6 ;
换源
在大陆的网络环境下经常会配到模块下载安装出错或是失败,导致程序无法正确运行,可以尝试下面步骤重新安装:
- 清除缓存
npm cache clean --force; - 删除
node_modules文件夹及其中内容; - 如果有
package-lock.json文件也可以删除它(记得备份); - 重新安装模块(有 package.json 文件的话只要
npm install就可以一步安装所有模块);
如果上面方式不管用,并且没有梯子或是梯子也不管用的话就只能尝试换源了。
使用 nrm 工具换源
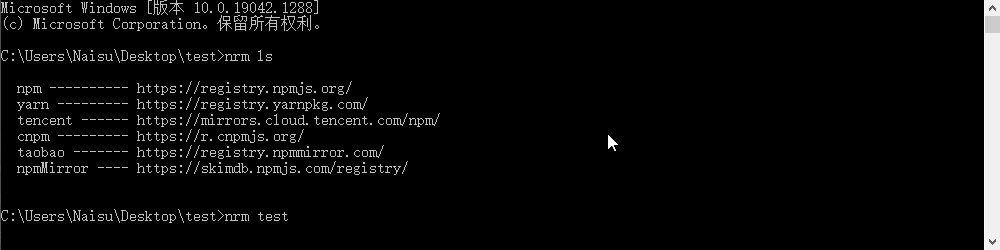
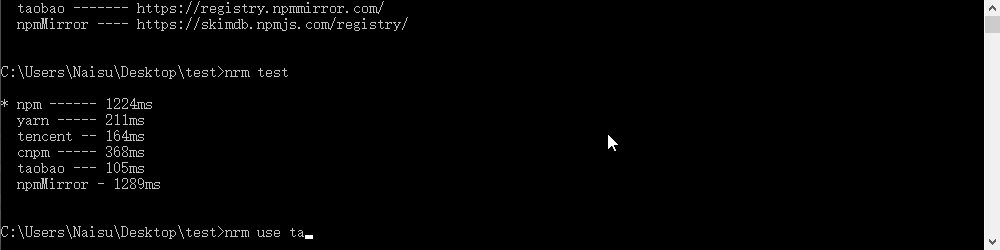
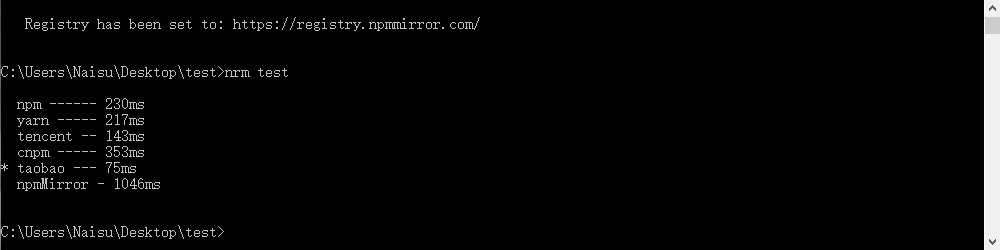
npm换源最方便的就是使用 nrm 工具了,可以使用 npm install -g nrm 全局安装,当然也可以直接使用 npx nrm 来使用。 nrm 常用操作主要就下面这些:
nrm ls列出可用源与地址;nrm test测试可用源速度;nrm use <registry>切换源;add <registry> <url>添加源;del <registry>删除源;

使用 cnpm 代替 npm
cnpm 可以用来代替 npm 的大部分工作,但它使用的是淘宝的镜像源,详细可见: https://npmmirror.com/
可以使用 npm install -g cnpm --registry=https://registry.npmmirror.com 来安装 cnpm 。之后使用的时候只要把原本需要 npm 的地方换成 cnpm 就行了。
总结
Node.js开发基本离不开npm工具,不过npm使用也简单,遇到主要的问题可能就是网络问题了。
Node.js中包管理工具除了npm和上面的cnpm外常见的还有Yarn,具体信息可以参考其官方链接:https://classic.yarnpkg.com/lang/en/
到此这篇关于Node.js包管理器npm的具体使用的文章就介绍到这了,更多相关Node.js包管理器npm内容请搜索NICE源码以前的文章或继续浏览下面的相关文章希望大家以后多多支持NICE源码!