
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="jquery.min.js"></script>
<script>
$(function() {
//1, 普通拷贝,默认为浅拷贝
var targetObj = {};
var obj = {
id: 1,
name: "andy"
};
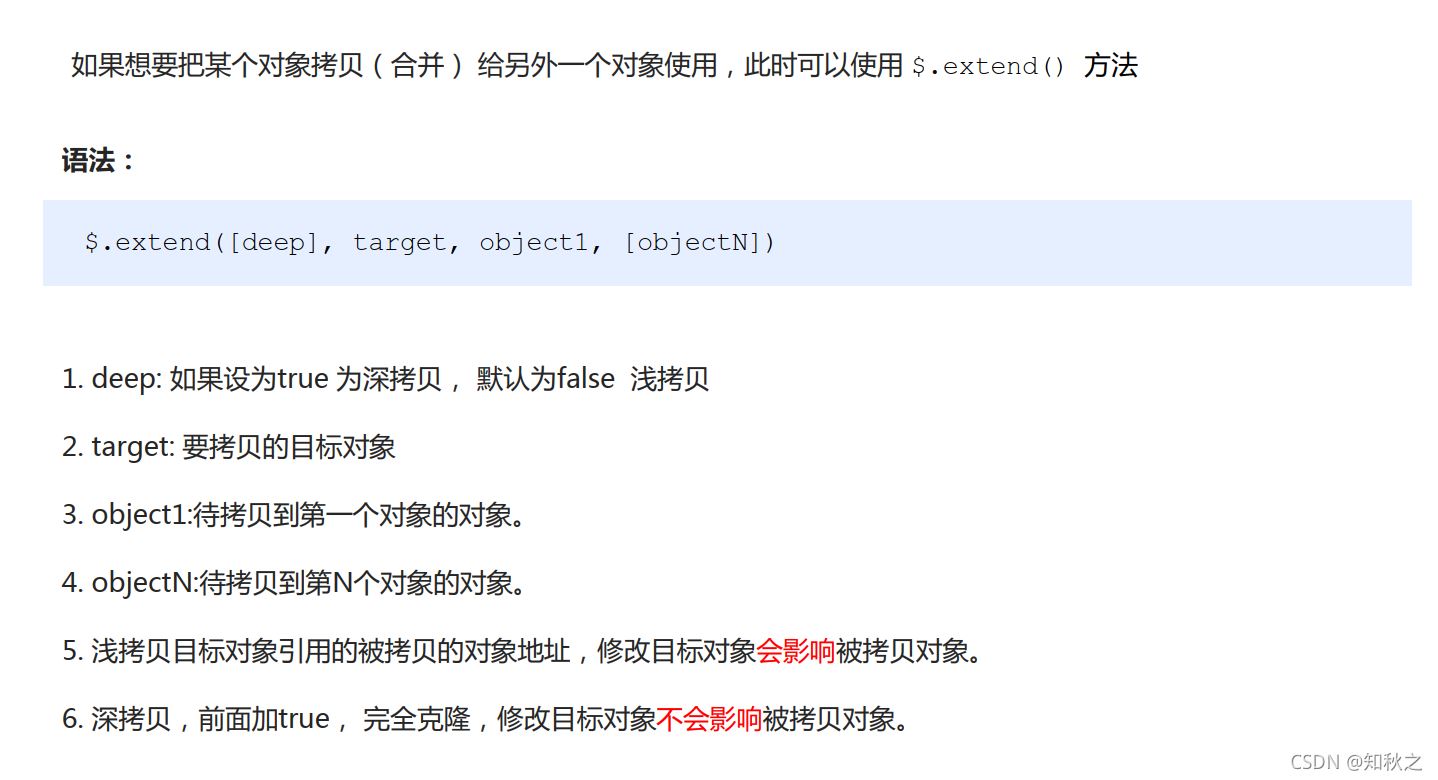
$.extend(targetObj, obj); //拷贝语法,把obj内的属性和属性值拷贝给targetObj一个空对象
console.log(targetObj); //输出结果是 obj对象里面的内容
//2. 拷贝对象里面有属性和属性值情况下
var targett = {
id: 0,
gshg: 55
};
var objrr = {
id: 1,
name: "andy"
};
$.extend(targett, objrr);
console.log(targett); // 如果拷贝对象targett里面属性和被拷贝对象objrr里面属性有相同的,则objrr里面属性值会覆盖掉targett里面属性值
//如果拷贝对象targett里面有属性与被拷贝对象objrr里面属性名不相同的不会被覆盖,被拷贝对象objrr里面属性只会后来居上
//3. 拷贝对象里面有对象情况下,浅拷贝
var taytuj = {
id: 0,
msg: {
sex: '男'
}
};
var rete = {
id: 1,
name: "andy",
msg: {
age: 18
}
};
$.extend(true, taytuj, rete);
console.log(taytuj);
// 执行过程:
//1.两个对象都在内存栈中,其中rete对象里面的 msg: { age: 18 }对象放在了内存堆中,在浅拷贝中,rete对象里面的 msg: { age: 18 }会覆盖掉taytu对象的msg: {sex: '男' },属性值会变成一个16进制指向内存堆中的msg: { age: 18 }对象,此时栈空间中两个对象的 msg里面都有同一个执向内存堆中msg: { age: 18 }的16进制地址,所以如果浅拷贝完成后,两个对象里面msg属性值只要一个发生了改变,另外一个msg的属性值也会随着一起改变
//浅拷贝:
//1.属性名相同的,被拷贝对象会覆盖掉拷贝对象,排序永远是后来居上
//2. 属性名不相同的则合并
//深拷贝:
//1.属性名相同的,被拷贝对象的属性和属性值会覆盖掉拷贝对象的属性和属性值,排序永远是后来居上
//2. 属性名不相同的则合并
//3.拷贝对象和拷贝对象里面有对象的,如果对象名相同,属性名不同,则会合并,并不是覆盖。
})
</script>
</head>
<body>
</body>
</html>
总结
本篇文章就到这里了,希望能够给你带来帮助,也希望您能够多多关注NICE源码的更多内容!