私有过滤器和全局过滤器的方法和概念都相同,只是一个是全局都可以调用,而私有的只有自己可以调用,
全局过滤器点这里全局过滤器
使用方法也和全局过滤器一致,只是定义的地方不同 全局过滤器是在
script 中 通过
Vue.filter 定义
私有过滤器定义方法:
<script>
let vm = new Vue({
el:'#app',
data:{
},
filters: { // 当前实例私有的过滤器
}
})
</script>
在
vm实列中,有和
data 同级的
filters,用来定义当前实例的私有过滤器
<div id="app">
<p>{{mes | addStr}}</p>
</div>
<script src="./js/vue.js"></script>
<script>
let vm = new Vue({
el:'#app',
data:{
mes:"我是一个悲观的人,悲观的人做悲观的事"
},
filters: { // 当前实例私有的过滤器
addStr(data,str="开心"){
return data.replace(/悲观/g,str)
}
}
})
</script>
输出结果为:
 如果页面中 有第二个实例,
如果页面中 有第二个实例,
vm2,去调用
vm 中的过滤器,是调用不到的 如果在页面上有一个全局过滤器,和私有过滤器,是可以同时调用的
<div id="app">
<p>{{mes | setStr | addStr}}</p>
</div>
<script src="./js/vue.js"></script>
<script>
Vue.filter('setStr',function(data){
return data+'我是全局过滤器'
})
let vm = new Vue({
el:'#app',
data:{
mes:"我是一个悲观的人,悲观的人做悲观的事"
},
filters: { // 当前实例私有的过滤器
addStr(data,str="开心"){
return data.replace(/悲观/g,str)
}
}
})
</script>
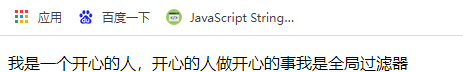
输出结果:

总结: 在调用时我们在前面调用的 全局 ,后面是私有 但输出结果却是 私有过滤器先进行处理 所以,当同时调用全局和私有过滤器时,调用规则是谁离的近先输出谁, 先私有在全局
到此这篇关于 vue定义私有过滤器和基本使用的文章就介绍到这了,更多相关 vue定义私有过滤器内容请搜索NICE源码以前的文章或继续浏览下面的相关文章希望大家以后多多支持NICE源码!