目录
- 一、JavaScript能够改变页面中的所有HTML元素
- 1、通过id找到HTML元素
- 2、通过标签名查找HTML元素
- 3、通过类名找到HTML元素
- 4、JavaScript能够改变页面中的所有HTML属性
- 5、JavaScript能够改变页面中的所有CSS样式
- 6、JavaScript能够对页面中的所有事件做出反应
前言:
当网页被加载时,浏览器会创建页面的文档对象模型(Document Object Model)。通过可编程的对象模型,JavaScript 获得了足够的能力来创建动态的 HTML。
一、JavaScript 能够改变页面中的所有 HTML 元素
1、通过 id 找到 HTML 元素
找见HTML某个特定的标签,并做修改
<body>
<div calss="001">我是谁</div>
<script>
var x = document.getElementById("001");
x.innerHTML = "我是勇敢牛牛,不怕困难";
</script>
</body>
<body>
<p id="intro">你好牛牛!</p>
<p>该实例展示了 <b>getElementById</b> 方法!</p>
<script>
x=document.getElementById("intro");
document.write("<p>文本来自 id 为 intro 段落: " + x.innerHTML + "</p>");
</script>
</body>
2、通过标签名查找 HTML 元素
var x=document.getElementById("main");
var y=x.getElementsByTagName("p");
document.write('id="main"元素中的第一个段落为:' + y[0].innerHTML);
查找 id=“main” 的元素,然后查找 id=“main” 元素中的第一个 <p> 元素:
//第一种写法
var x = document.getElementById("main");
var y = x.getElementsByTagName("p")[0];
//找出HTML中所有的p标签,并且把第一个标签内容换掉
var y = document.getElementsByTagName("p");
y[0].innerHTML = "勇敢牛牛,不怕困难"
<script>
var x=document.getElementById("main");
var y=x.getElementsByTagName("p");
document.write('id="main"元素中的第一个段落为:' + y[0].innerHTML);
</script>
3、通过类名找到 HTML 元素
<body>
<p class="intro">你好牛牛!</p>
<p>该实例展示了 <b>getElementsByClassName</b> 方法!</p>
<script>
x = document.getElementsByClassName("intro");
document.write("<p>文本来自 class 为 intro 段落: " + x[0].innerHTML + "</p>");
</script>
</body>
修改此类标签的元素内容:
<body>
<p class="intro">你好牛牛!</p>
<p>该实例展示了 <b>getElementsByClassName</b> 方法!</p>
<script>
x = document.getElementsByClassName("intro")[0];
x.innerHTML = "修改标签内容";
// document.write("<p>文本来自 class 为 intro 段落: " + x[0].innerHTML + "</p>");
</script>
</body>
4、JavaScript 能够改变页面中的所有 HTML 属性
如需改变 HTML 元素的属性,请使用这个语法:
document.getElementById(id).attribute=新属性值
<img id="image" src="smiley.gif" width="160" height="120">
<script>
document.getElementById("image").src="landscape.jpg";
</script>
<p>原图片为 smiley.gif,脚本将图片修改为 landscape.jpg</p>
5、JavaScript 能够改变页面中的所有 CSS 样式
JavaScript HTML DOM – 改变CSS
如需改变 HTML 元素的样式,请使用这个语法:
document.getElementById(id).style.property=新样式
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>title</title>
</head>
<body>
<p id="p1">Hello World!</p>
<p id="p2">Hello World!</p>
<script>
document.getElementById("p2").style.color="blue";
document.getElementById("p2").style.fontFamily="Arial";
document.getElementById("p2").style.fontSize="larger";
</script>
<p>以上段落通过脚本修改。</p>
</body>
</html>
6、JavaScript 能够对页面中的所有事件做出反应
HTML DOM 来分配事件:
意思就是:当我干某件事的时候,触发一个怎样的功能
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
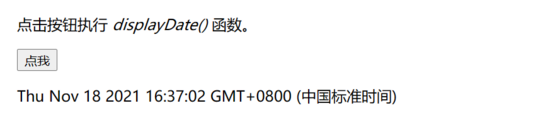
<p>点击按钮执行 <em>displayDate()</em> 函数。</p>
<button id="myBtn">点我</button>
<script>
document.getElementById("myBtn").onclick=function(){
displayDate()};
function displayDate()
{
document.getElementById("demo").innerHTML=Date();
}
</script>
<p id="demo"></p>
</body>
</html>
如下:

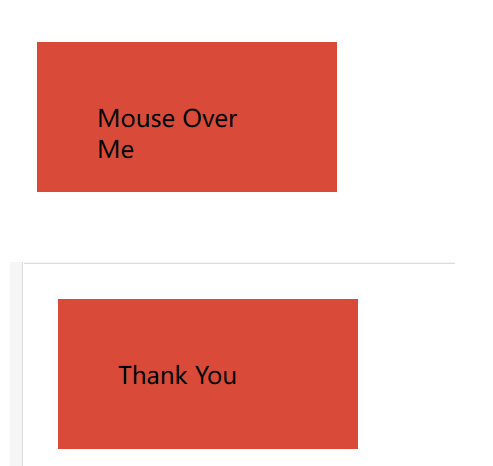
onmouseover 和 onmouseout 事件可用于在鼠标指针移动到或离开元素时触发函数。
<!DOCTYPE html>
<html><head>
<meta charset="utf-8">
</head>
<body>
<div onmouseover="mOver(this)" onmouseout="mOut(this)" style="background-color:#D94A38;width:120px;height:20px;padding:40px;">Mouse Over Me</div>
<script>
function mOver(obj)
{
obj.innerHTML="Thank You"
}
function mOut(obj)
{
obj.innerHTML="Mouse Over Me"
}
</script>
</body>
</html>

到此这篇关于JavaScript文档对象模型DOM的文章就介绍到这了,更多相关JavaScript文档对象模型内容请搜索NICE源码以前的文章或继续浏览下面的相关文章希望大家以后多多支持NICE源码!