目录
- 1、前言
- 2、安装
- 3、使用
- 4、vue文件使用
1、前言
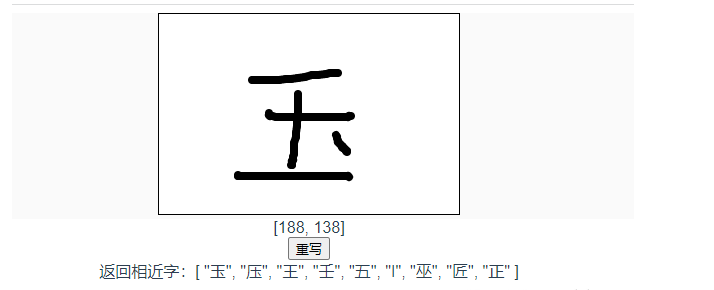
最近在做手写输入法时遇到跨域问题,使用的是qq输入法的接口,代理无法实现效果,这里使用jsonp来实现。jsonp原理可以自行百度,这里记录一下vue-jsonp的使用和踩的一点小坑,官方文档请前往npm地址。
2、安装
npm install vue-jsonp -S
或者
yarn add vue-jsonp
3、使用

mian.js引用
// main.js
import Vue from 'vue'
import { VueJsonp } from 'vue-jsonp'
Vue.use(VueJsonp) // $jsonp被挂载到vue原型上,可直接使用vm.$jsonp()
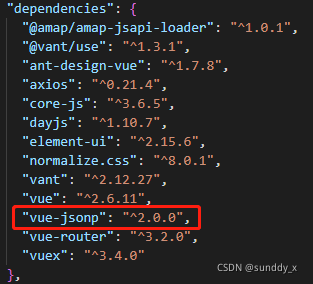
注意:此处包版本为 2.0.0 ,导入时注意使用 { } 解构赋值,网上有部分教程为老版本,有需要可以前往前言中的npm官方地址,有具体使用教程。
4、vue文件使用
this.$jsonp('/some-jsonp-url', {
myCustomUrlParam: 'veryNice'
}).then(res => {
// 此处代码不执行
// 因为会直接调用返回的那个回调函数
})
假设返回的函数名称为callbackFun,需要 在window对象上绑定 callbackFun函数
mounted() {
// 将callbackFun方法绑定到window对象
window['callbackFun'] = (data) => {
cosole.log('定义的回调函数')
}
// 假设返回的为callbackFun.ajax_callback()
window['callbackFun'] = {
ajax_callback: function (res) {
cosole.log('定义的回调函数')
}
}
}
注意:jsonp请求方式仅为 get
到此这篇关于vue中jsonp的使用方法的文章就介绍到这了,更多相关vue中jsonp的使用内容请搜索NICE源码以前的文章或继续浏览下面的相关文章希望大家以后多多支持NICE源码!