目录
- 一、redux和react的关系
- 二、react多组件共享
- 三、redux的三个核心概念
- 1、store
- 2、action (动作)
- 3、reducer (纯函数)
- 总结
文档: Redux中文文档
Redux 官方文档对 Redux 的定义是:一个可预测的 JavaScript 应用状态管理容器。
一、redux和react的关系
Redux并不只为react应用提供状态管理, 它还支持其它的框架。
React 是 DOM 的一个抽象层(UI 库),并不是 Web 应用的完整解决方案。因此react在涉及到数据的处理以及组件之间的通信时会比较复杂。
对于大型的复杂应用来说,这两方面恰恰是最关键的。因此,只用 React,写大型应用比较吃力。
redux的优势:
集中式存储和管理应用的状态
处理组件通讯问题时,无视组件之间的层级关系
简化大型复杂应用中组件之间的通讯问题
数据流清晰,易于定位 Bug
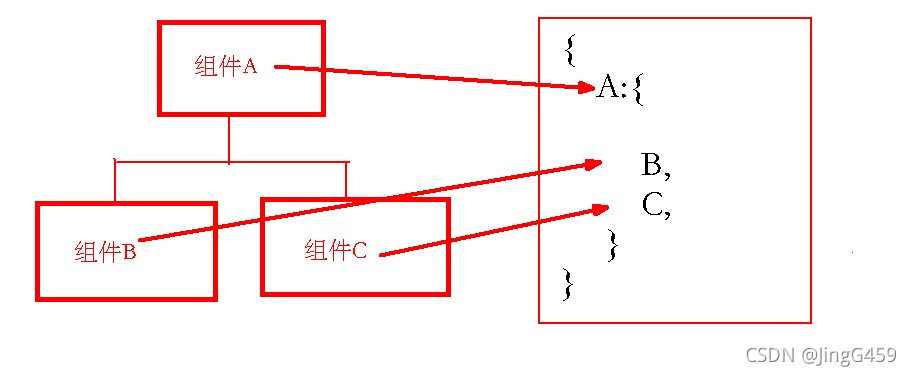
二、react多组件共享
抽离所有组件的状态,类比 React 组件树,构造一个中心化的状态树,这棵状态树与 React 组件树一一对应,相当于对 React 组件树进行了状态化建模:

├── src ├── store # redux目录,一般约定叫store │ ├── index.js # 定义并导出store. 其中会导入reducer │ └── reducer # reducer函数 ├── App.js # 根组件,引入Father 和 Uncle组件

1.redux可以无视组件层级
2.对于组件系统来说,redux就是一个第三方的,全局的“变量”
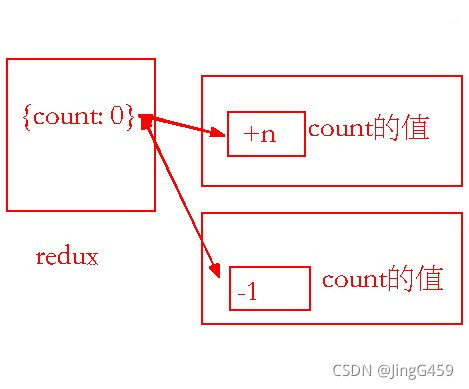
三、redux的三个核心概念
核心概念:store、action、reducer
1、store
store是一个仓库,Redux 的核心,整合 action 和 reducer,与vuex的store意义上相似
特点:
- 一个应用只有一个 store
- 维护应用的状态,获取状态:sto
re.getState() - 创建 store 时接收 reducer 作为参数:con
st store = createStore(reducer) - 发起状态更新时,需要分发
action:store.dispatch(action)
import { createStore } from 'redux'
// 创建 store
const store = createStore(reducer)
2、action (动作)
action是一个js对象,他有两个属性:
type:标识属性,值是字符串。多个type用action分开
payload:数据属性,可选。表示本次动作携带的数据
特点:
- 只描述做什么
- JS 对象,必须带有 type 属性,用于区分动作的类型
- 根据功能的不同,可以携带额外的数据,配合该数据来完成相应功能
const action1 = { type:'addN', payload: 12 }
// store.dispatch(action1)
const action2 = { type:'add', payload: 1 }
3、reducer (纯函数)
作用:
1.初始化状态
2.修改状态
修改状态 :根据传入的旧状态 和action,返回一个新状态
initState = 0
function reducer(state = initState, action) {
return state
}
总结
本篇文章就到这里了,希望能够给你带来帮助,也希望您能够多多关注NICE源码的更多内容!