目录
- 1、双向绑定
- 2、那么其它标签选中会不会也有这个结果,答案当然是有:
- 3、我们再来看一个:
- 4、注意
- 总结
1、双向绑定
双向绑定就是 你们前端数据改变 你们data中的数据也会改变,同样的,你们data中的数据改变了 前端页面中的数据也同样会发生改变,而且,这个过程是不需要刷新的。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<!-- 输入什么就会显示什么,其实就是前端数据改变,message就会跟着改变-->
输入文本:<input type="text" v-model="message">{{message}}
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.min.js"></script>
<script>
var vm = new Vue({
el: "#app",
data: {
message: ""
}
});
</script>
</body>
</html>
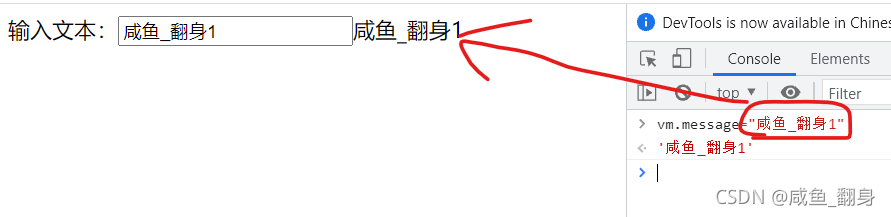
运行结果:
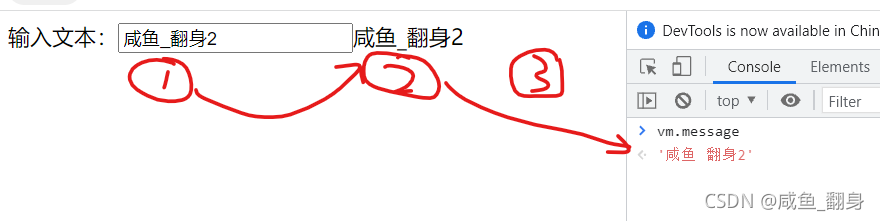
data中的数据改变了 前端页面中的数据也同样会发生改变,如下所示:

前端数据改变 你们data中的数据也会改变
如下所示:

2、那么其它标签选中会不会也有这个结果,答案当然是有:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
性别:
<input type="radio" name="sex" value="男" v-model="message"> 男
<input type="radio" name="sex" value="女" v-model="message"> 女
<p>你的性别是:{{message}}</p>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.min.js"></script>
<script>
var vm = new Vue({
el: "#app",
data: {
message: ""
}
});
</script>
</body>
</html>
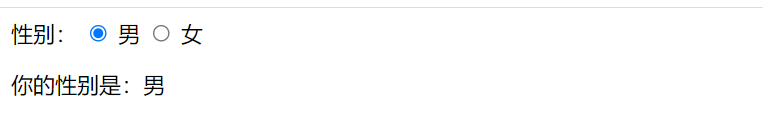
运行结果:

3、我们再来看一个:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<select v-model="select">
<option value="" disabled>--请选择--</option>
<option>男</option>
<option>女</option>
</select>
<span>你的选择:{{select}}</span>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.min.js"></script>
<script>
var vm = new Vue({
el: "#app",
data: {
select: ""
}
});
</script>
</body>
</html>
运行结果:


4、注意
v-model会忽略所有表单元素的value、checked、selected特性的初始值而总是将Vue 实例的数据作为数据来源。你应该通过JavaScript 在组件的data选项中声明初始值!!!
总结
本篇文章就到这里了,希望能够给你带来帮助,也希望您能够多多关注NICE源码的更多内容!