本文实例为大家分享了JavaScript实现密码框验证信息的具体代码,供大家参考,具体内容如下

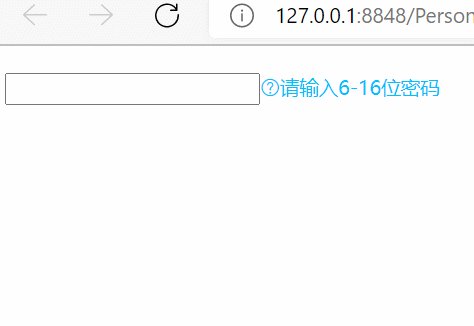
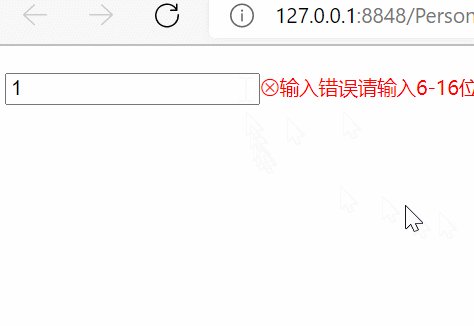
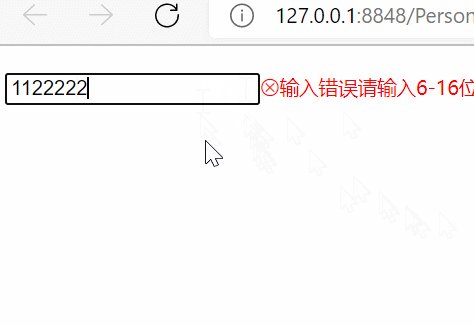
效果展示:

代码展示
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<link rel="stylesheet" type="text/css" href="fontss2/iconfont.css" rel="external nofollow" rel="external nofollow" />
<style>
.orginal {
font-size: 13px;
color: deepskyblue;
}
.wrong {
font-size: 13px;
color: red;
}
.right {
font-size: 13px;
color: green;
}
</style>
</head>
<body>
<p>
<input type="text"><span class="orginal icon-wenhao iconfont">请输入6-16位密码</span>
</p>
<script>
//获取元素对象
var input = document.querySelector('input');
var span = document.querySelector('span');
// 注册事件 失去焦点事件
input.onblur = function() {
if (input.value.length > 0 && input.value.length < 6 || input.value.length > 16) {
span.className = 'iconfont icon-cuowuguanbiquxiao-xianxingyuankuang wrong';
span.innerHTML= '输入错误请输入6-16位密码';
}else if(input.value.length >=6 && input.value.length <=16) {
span.className = 'iconfont icon-yiyanzheng right';
span.innerHTML = '输入正确';
}else {
span.className = 'orginal icon-wenhao iconfont';
span.innerHTML = '请输入6-16位密码';
}
}
</script>
</body>
</html>
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持NICE源码。

