本文实例为大家分享了vue+ts实现元素鼠标拖动效果的具体代码,供大家参考,具体内容如下
实现效果

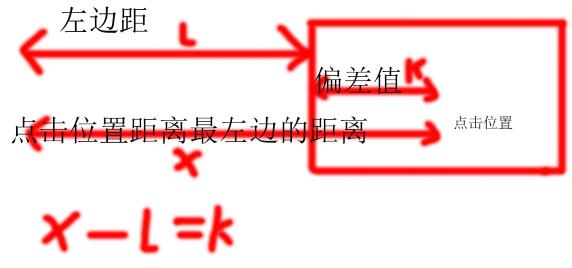
相关使用属性
// clientX 鼠标相对于浏览器左上角x轴的坐标; 不随滚动条滚动而改变; // clientY 鼠标相对于浏览器左上角y轴的坐标; 不随滚动条滚动而改变; // element.offsetTop 指 element距离上方或上层控件的位置,整型,单位像素。 // element.offsetLeft 指 element距离左方或上层控件的位置,整型,单位像素。 // element.offsetWidth 指 element控件自身的宽度,整型,单位像素。 // element.offsetHeight 指 element控件自身的高度,整型,单位像素。 // clientHeigh = height + 上下padding // clientWidth = width+左右padding
实现完整代码
<template>
<div class="to-do-list" ref="parentBox">
<div class="search-title">
<h1 class="add-bold left-box" style="margin-left:35px">
<a-icon type="unordered-list" style="margin-right: 10px;" />元素拖动
</h1>
</div>
<a-button ref="moveBtn" style="width: 100px;height: 40px;transition:none" class="move-btn" type="primary"
>拖动按钮</a-button
>
</div>
</template>
<script lang="ts">
import { Component, Emit, Inject, Prop, Ref, Vue, Watch } from 'vue-property-decorator';
@Component({
components: {},
})
export default class BriberyInformation extends Vue {
@Ref() readonly moveBtn;
@Ref() readonly parentBox;
btnDown() {
let box = this.moveBtn.$el; //获取button的盒子dom元素
let parentBox = this.parentBox; //获取button父级元素的dom元素
let parentH = parentBox.clientHeight; //获取button父级元素的height
let parentW = parentBox.clientWidth; //获取button父级元素的width
let x, y;
let moveX, moveY; //移动距离
let maxX, maxY; //最大移动距离
let isDrop = false;
box.onmousedown = e => {
x = e.clientX - box.offsetLeft; // e.clientX鼠标相对于浏览器左上角x轴的坐标-button上层控件的位置
y = e.clientY - box.offsetTop;
isDrop = true;
};
document.onmousemove = e => {
if (isDrop) {
e.preventDefault();
moveX = e.clientX - x; //得到距离左边移动距离
moveY = e.clientY - y; //得到距离上边移动距离
//可移动最大距离
maxX = parentW - box.offsetWidth;
maxY = parentH - box.offsetHeight;
//移动的有效距离计算
//console.log(Math.min(-1, 4, 6, 12));//输出-1-----多个参数,返回最小值
moveX = Math.min(maxX, Math.max(0, moveX));
moveY = Math.min(maxY, Math.max(0, moveY));
box.style.left = moveX + 'px';
box.style.top = moveY + 'px';
} else {
return;
}
};
document.onmouseup = e => {
e.preventDefault();
isDrop = false;
};
}
mounted() {
this.btnDown();
}
}
</script>
<style scoped lang="less">
.to-do-list {
position: relative;
min-height: 600px;
max-height: 600px;
width: 600px;
overflow: hidden;
border: 2px solid black;
.move-btn {
position: absolute;
}
}
</style>
参考来源:用JavaScript实现div的鼠标拖拽效果
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持NICE源码。