本文实例为大家分享了JavaScript实现标签页切换效果的具体代码,供大家参考,具体内容如下
构建主体界面

HTML代码
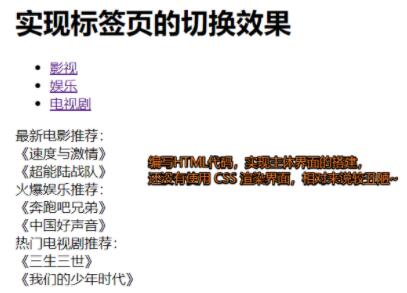
<h1>实现标签页的切换效果</h1>
<ul id="tab">
<li><a href="" rel="external nofollow" rel="external nofollow" rel="external nofollow" >影视</a></li>
<li><a href="" rel="external nofollow" rel="external nofollow" rel="external nofollow" >娱乐</a></li>
<li><a href="" rel="external nofollow" rel="external nofollow" rel="external nofollow" >电视剧</a></li>
</ul>
<div id="content">
<div id="content1">最新电影推荐:<br>《速度与激情》<br> 《超能陆战队》</div>
<div id="content2">火爆娱乐推荐:<br>《奔跑吧兄弟》<br> 《中国好声音》</div>
<div id="content3">热门电视剧推荐:<br>《三生三世》<br> 《我们的少年时代》</div>
</div>

编写 CSS 文件
新建 CSS 文件,编写CSS 代码渲染之前编写的 HTML 界面。
记得在 HTML 文件中引入编写的 CSS 文件。
<link rel="stylesheet" href="mCSS.css" rel="external nofollow" rel="external nofollow" >
CSS 文件代码
*{
margin: 0;
padding: 0;
}
#tab {
overflow: hidden;
}
#tab li {
float: left;
list-style: none;
width: 80px;
height: 40px;
text-align: center;
}
#tab li:first-child, #content1 {
background: #ffcc00;
}
#tab li:first-child + li, #content2 {
background: #ff00cc;
}
#tab li:last-child, #content3 {
background: #00ccff;
}
#tab li a {
line-height: 40px;
color: white;
text-decoration: none;
}
#content {
position: relative;
}
#content1, #content2, #content3 {
width: 300px;
height: 100px;
position: absolute;
top: 0;
left: 0;
padding: 30px;
display: none;
}
#content1{
display: block;
}

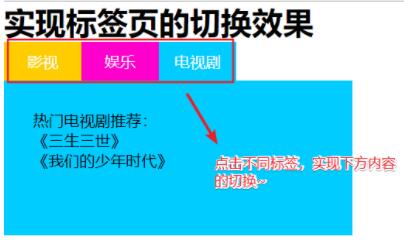
编写 JavaScript 脚本文件,实现切换效果
JavaScript 代码
// 当点某一个标签的时候对应的 div 显示,其他的隐藏。
// 查找触发事件的元素
var as = document.querySelectorAll("#tab a");
// 绑定事件处理函数
for (var i = 0; i < as.length; i++) {
as[i].onclick = function () {
// 隐藏所有的 div
var divs = document.querySelectorAll("#content>div");
for (var i = 0; i < divs.length; i++) {
divs[i].style.display = "none";
}
// 让对应的 div显示
// 获取当前的 a 的 href
var i = this.href.lastIndexOf("#");
var id = this.href.slice(i);
console.log(id)
document.querySelector(id).style.display = "block";
}
}

完整案例代码
mHTML.html
<link rel="stylesheet" href="mCSS.css" rel="external nofollow" rel="external nofollow" >
<h1>实现标签页的切换效果</h1>
<ul id="tab">
<li><a href="#content1" rel="external nofollow" >影视</a></li>
<li><a href="#content2" rel="external nofollow" >娱乐</a></li>
<li><a href="#content3" rel="external nofollow" >电视剧</a></li>
</ul>
<div id="content">
<div id="content1">最新电影推荐:<br>《速度与激情》<br> 《超能陆战队》</div>
<div id="content2">火爆娱乐推荐:<br>《奔跑吧兄弟》<br> 《中国好声音》</div>
<div id="content3">热门电视剧推荐:<br>《三生三世》<br> 《我们的少年时代》</div>
</div>
<script src="mJS.js"></script>
mCSS.css
*{
margin: 0;
padding: 0;
}
#tab {
overflow: hidden;
}
#tab li {
float: left;
list-style: none;
width: 80px;
height: 40px;
text-align: center;
}
#tab li:first-child, #content1 {
background: #ffcc00;
}
#tab li:first-child + li, #content2 {
background: #ff00cc;
}
#tab li:last-child, #content3 {
background: #00ccff;
}
#tab li a {
display: block;
width: 100%;
height: 100%;
line-height: 40px;
color: white;
text-decoration: none;
}
#content {
position: relative;
}
#content1, #content2, #content3 {
width: 300px;
height: 100px;
position: absolute;
top: 0;
left: 0;
padding: 30px;
display: none;
}
#content1{
display: block;
}
mJS.js
// 当点某一个标签的时候对应的 div 显示,其他的隐藏。
// 查找触发事件的元素
var as = document.querySelectorAll("#tab a");
// 绑定事件处理函数
for (var i = 0; i < as.length; i++) {
as[i].onclick = function () {
// 隐藏所有的 div
var divs = document.querySelectorAll("#content>div");
for (var i = 0; i < divs.length; i++) {
divs[i].style.display = "none";
}
// 让对应的 div显示
// 获取当前的 a 的 href
var i = this.href.lastIndexOf("#");
var id = this.href.slice(i);
console.log(id)
document.querySelector(id).style.display = "block";
}
}
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持NICE源码。