目录
- 1.什么是闭包?
- 1.2 闭包的记忆性:函数能够记住定义时所处的环境
- 1.3 闭包现象:JS中每次创建函数时都会创建闭包
- 2.闭包的功能:记忆性、模拟私有变量
- 2.1 记忆性
- 2.2 模拟私有变量(安全化变量)
- 3.IIFE(Immediately Invoked Function Expression,立即调用函数表达式):
- 3.1 IIFE作用1-为变量赋值
- 3.2 IIFE作用2-将全局变量变为局部变量
- 总结
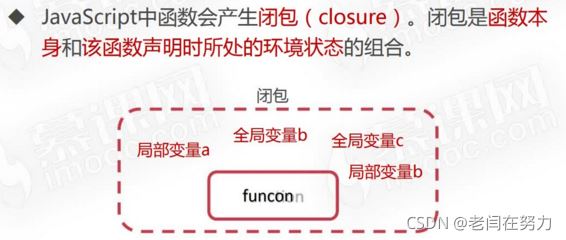
1.什么是闭包?
函数本身和该函数声明时所处的环境状态的组合。

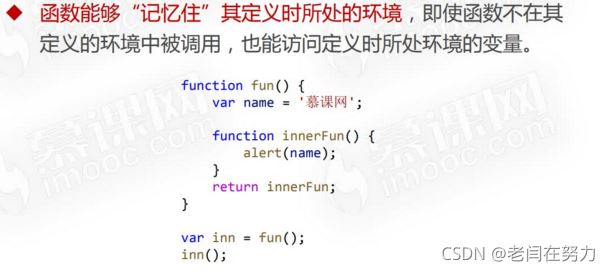
1.2 闭包的记忆性:函数能够记住定义时所处的环境


1.3 闭包现象:JS中每次创建函数时都会创建闭包

2.闭包的功能:记忆性、模拟私有变量
2.1 记忆性

举例:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
function createCheckTemp(standardTemp){
function checkTemp(n){
if(n<=standardTemp){
alert('你的体温正常');
}else{
alert('你的体温偏高');
}
}
return checkTemp;
}
var checkTemp_A=createCheckTemp(37.1);
var checkTemp_B=createCheckTemp(37.3);
checkTemp_A(37.2);
checkTemp_A(37.0);
checkTemp_B(37.2);
checkTemp_B(37.0);
</script>
</body>
</html>
细节:
1:闭包的记忆性
2:函数return checkTemp,是一个函数名
3:定义var checkTemp_A和checkTemp_A来获取函数名checkTemp,而不是直接调用
2.2 模拟私有变量(安全化变量)

闭包代码举例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
// 封装一个函数,这个函数的功能就是私有化变量
function fun(){
// 定义一个局部变量a
var a=0;
return {
getA:function(){
return a;
},
add:function(){
a++;
},
pow:function(){
a*=2;
}
}
}
var obj=fun();
// 如果想在fun函数外面使用变量a,唯一的方法就是调动getA()方法
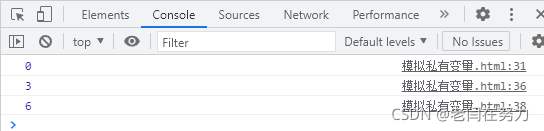
console.log(obj.getA());
// 想让变量a进行+1操作
obj.add();
obj.add();
obj.add();
console.log(obj.getA());
obj.pow();
console.log(obj.getA());
</script>
</body>
</html>

其实可以理解,JavaScript不像C++、Java那样能定义函数的类型,比如int sum()、int add()、int pow()等等,所以就需要利用闭包的特性:即在函数内闭包的记忆性来对函数内变量进行操作,然后返回闭包函数的名称来进行内部数据操作。
3.IIFE(Immediately Invoked Function Expression,立即调用函数表达式):
JS特殊函数,一旦被定义,就立即被调用

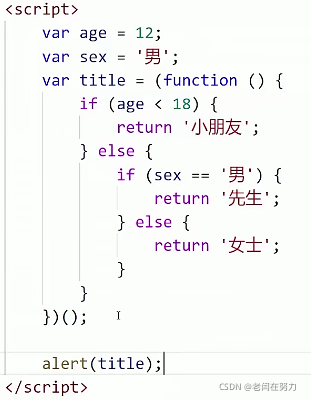
3.1 IIFE作用1-为变量赋值
举例:
前后两图对比一下,体现编程水平。。。简化代码。。美观。。。


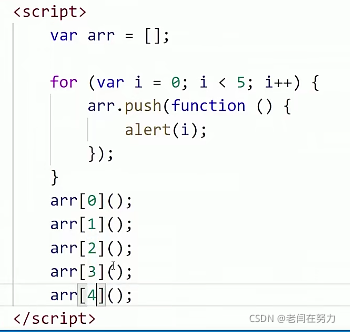
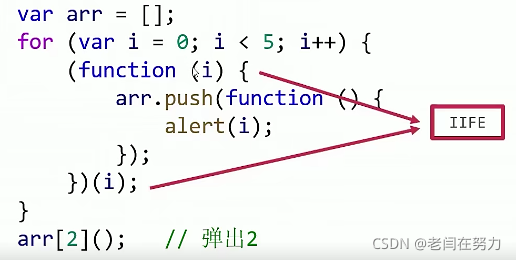
3.2 IIFE作用2-将全局变量变为局部变量

这种情况下,下面五个语句的结果都是5,因为在JS中是没有块作用域这个概念的(暂时这么理解),所以var i就成了全局变量,for循环后i=5。所以五个语句的结果都是5。
那么加下来可以利用IIFE解决这个问题,其本质是利用了函数的闭包特性

将全局变量i传入IIFE函数中,全局变量 就 变成了局部变量,再利用JS函数的闭包特性,即可以实现图中arr[2]()的功能。
总结
本篇文章就到这里了,希望能够给你带来帮助,也希望您能够多多关注NICE源码的更多内容!