今天小雷提到一个ie5下li产生空白行距的问题,下面来测试一下。
新建一个简单的HTML测试文件,下面来测试ul li标签。
复制代码 代码如下:
<ul>
<li><a href=”#”>菜单一</a></li>
<li><a href=”#”>菜单一</a></li>
<li><a href=”#”>菜单一</a></li>
<li><a href=”#”>菜单一</a></li>
<li><a href=”#”>菜单一</a></li>
<li><a href=”#”>菜单一</a></li>
</ul>
测试一,定义css为如下代码,效果如下:
body{font-size:12px;margin:0}
ul{list-style:none;margin:0;padding:0;width:120px;}
ul li{background:green;height:20px;}
ul li a{color:#fff;padding:0 0 0 10px;}
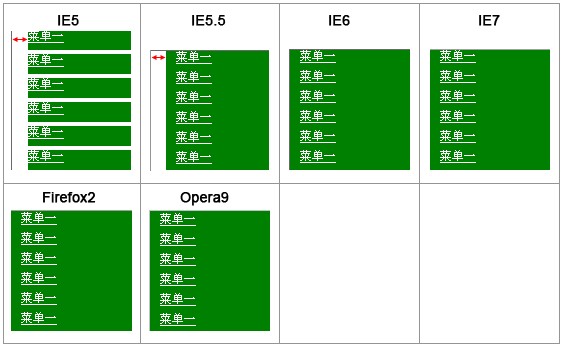
发现在IE5和IE5.5下左边都产生了空白,并且在IE5下,LI之间的行距产生空白,如下图

12下一页阅读全文

